Giờ đây, các nhà phát triển có thể dễ dàng và nhanh chóng xây dựng các trải nghiệm WebAR được kết nối thực sự với các vị trí trong thế giới thực bằng công nghệ Giờ đây, các nhà phát triển có thể xây dựng trải nghiệm WebAR được kết nối thực sự với các vị trí trong thế giới thực bằng nền tảng 8th Wall.

Lightship VPS cho Web mang Hệ thống Định vị Trực quan (VPS) của Niantic Lightship đến nền tảng 8th Wall giúp biến đổi những địa điểm hàng ngày thành những điểm đến trải nghiệm. Công nghệ dựa trên trình duyệt đầu tiên này kết nối thế giới thực với thế giới kỹ thuật số bằng cách gắn nội dung WebAR vào các vị trí với độ chính xác và độ chính xác chưa từng có. Điều này cho phép trải nghiệm thực tế ảo dựa trên vị trí mang cảm giác cá nhân hơn, ý nghĩa hơn và thực tế hơn, đồng thời mang đến cho người dùng những lý do mới để khám phá thế giới xung quanh.
Xem thêm: Lightship VPS cho Web
Ứng dụng Lightship VPS cho Web
Dưới đây là một số ví dụ về cách Lightship VPS cho Web có thể được sử dụng để tạo ra các trải nghiệm WebAR hấp dẫn và có ý nghĩa:
- Bảo tàng: Khách tham quan có thể sử dụng điện thoại thông minh của họ để xem các tác phẩm nghệ thuật và đồ tạo tác được tăng cường với các video, hình ảnh và thông tin tương tác.
- Du lịch: Du khách có thể sử dụng điện thoại thông minh của họ để xem các điểm tham quan và địa danh được tăng cường với các hướng dẫn, bản đồ và trò chơi.
- Bán lẻ: Người mua sắm có thể sử dụng điện thoại thông minh của họ để xem sản phẩm được tăng cường với các mô hình 3D, video và đánh giá.
- Giáo dục: Học sinh có thể sử dụng điện thoại thông minh của họ để xem các bài học và khái niệm được tăng cường với các hình ảnh, video và trải nghiệm tương tác.
Lightship VPS cho Web là một công nghệ mới mạnh mẽ có tiềm năng cách mạng hóa cách chúng ta tương tác với thế giới xung quanh. Chúng tôi rất vui được thấy những gì mà các nhà phát triển tạo ra với nền tảng này.
Với bản cập nhật Wall Engine thứ 8 mới nhất của chúng tôi, Phiên bản 20, Wall Engine thứ 8 giờ đây có thể xác định khi nào một vị trí VPS (còn được gọi là Wayspot) đã được quét, tìm thấy hoặc bị mất và sẽ cung cấp cho các nhà phát triển các sự kiện cần thiết để kích hoạt và theo dõi AR nội dung tại một địa điểm được kích hoạt VPS.
Để tạo điều kiện cho trải nghiệm người dùng tốt nhất, chúng tôi cũng cung cấp mô-đun Lớp phủ huấn luyện VPS của Lightship để hướng dẫn người dùng thực hiện một quy trình nhanh chóng nhằm giúp họ bản địa hóa nội dung AR tại các địa điểm trong thế giới thực. Giống như tất cả các mô-đun Bức tường thứ 8 của chúng tôi, quy trình huấn luyện này có thể dễ dàng được thêm vào bất kỳ dự án Lightship VPS dành cho Web nào và được tùy chỉnh để phù hợp với nhu cầu dự án của bạn.
8th Wall Platform
8th Wall Platform cho phép các nhà phát triển tạo, cộng tác và xuất bản trải nghiệm WebAR chạy trực tiếp trên trình duyệt web.
Được xây dựng hoàn toàn bằng cách sử dụng JavaScript và WebGL tuân thủ các tiêu chuẩn, 8th Wall Web đã triển khai hoàn chỉnh của công cụ Simultaneous Localization and Mapping (SLAM) engine, được tối ưu hóa siêu tốc cho Web AR thời gian thực trên các trình duyệt. Các tính năng AR bao gồm Theo dõi thế giới, Mục tiêu hình ảnh, Hiệu ứng khuôn mặt và Phân đoạn bầu trời…
8th Wall Cloud Editor cho phép bạn phát triển các dự án WebAR đầy đủ tính năng và cộng tác với các thành viên trong nhóm trong thời gian thực. Dịch vụ lưu trữ tích hợp cho phép bạn xuất bản dự án lên nhiều trạng thái triển khai được lưu trữ trên mạng toàn cầu an toàn và đáng tin cậy của Bức tường thứ 8, bao gồm cả môi trường dàn dựng được bảo vệ bằng mật khẩu. Tự lưu trữ cũng có sẵn cho một số gói nhất định.
Hướng dẫn tạo dự án Lightship VPS trên 8th Wall
Wayspots:
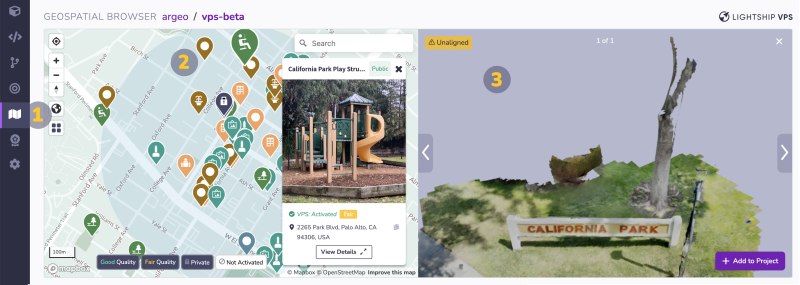
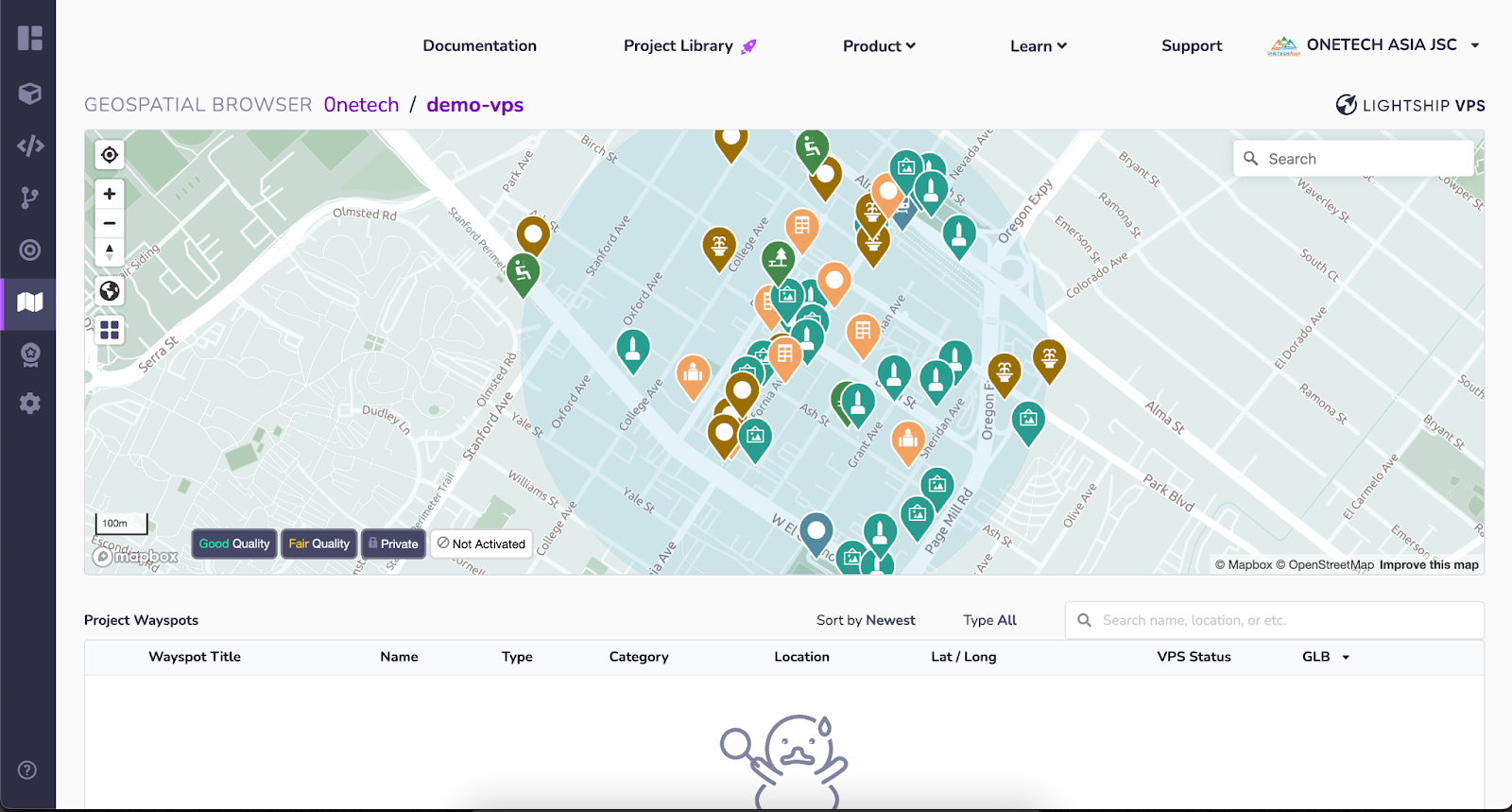
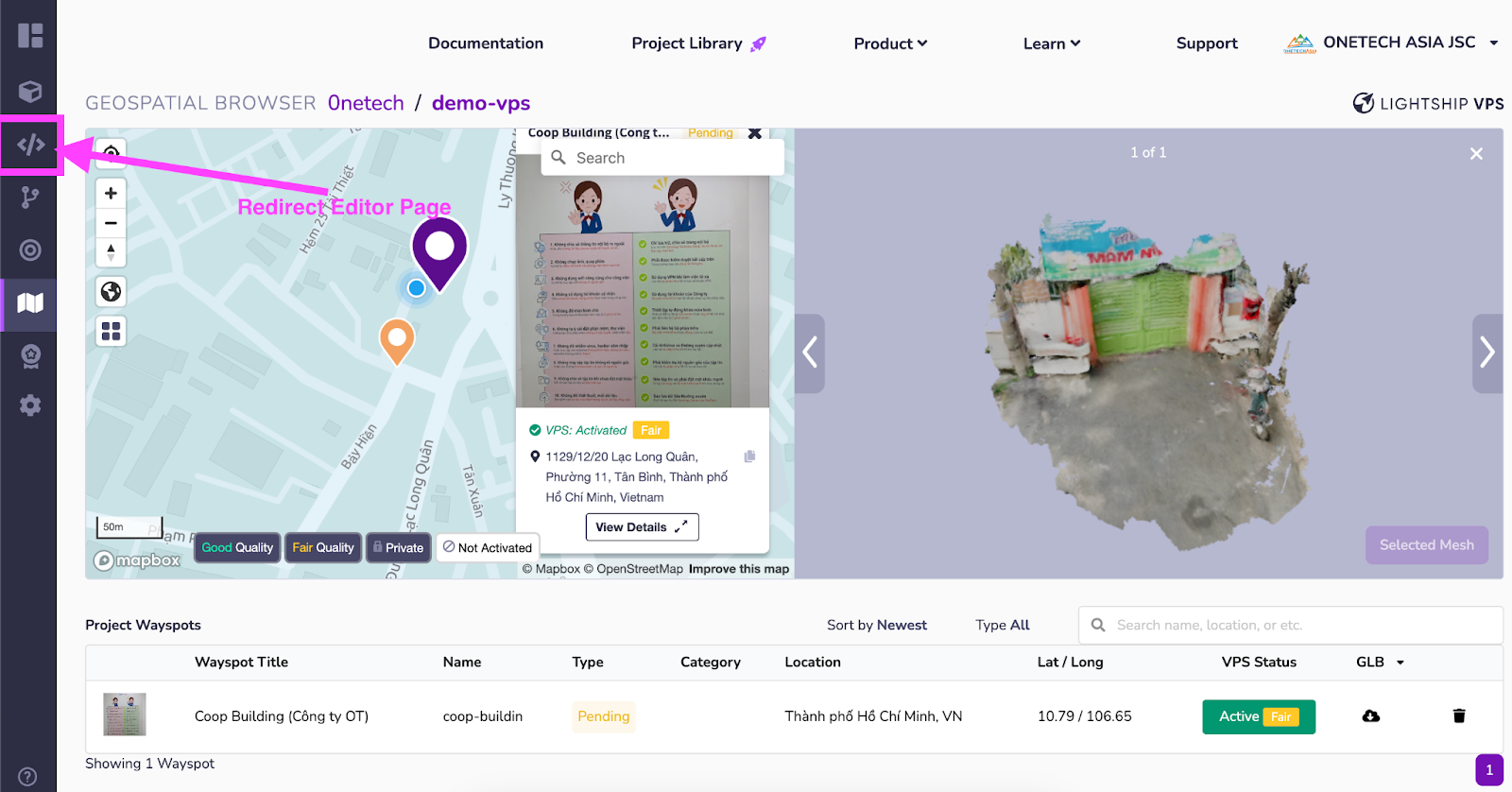
Bạn có thể truy cập Trình duyệt Geospatial từ bên trong Dự án của mình bằng cách chọn biểu tượng bản đồ trong menu bên trái (được chú thích là #1 trong hình bên dưới). Trên trang này, bạn sẽ tìm thấy chế độ xem bản đồ (#2) mà bạn có thể sử dụng để tìm kiếm các Wayspot của Niantic được kích hoạt bởi VPS. Chọn một vị trí được kích hoạt bởi VPS sẽ hiển thị lưới 3D của vị trí (#3) để bạn có thể xác minh rằng bạn đã chọn đúng vị trí và thêm nó vào dự án của mình (#4).

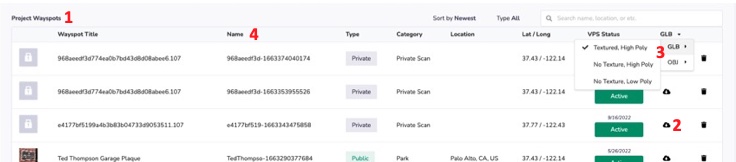
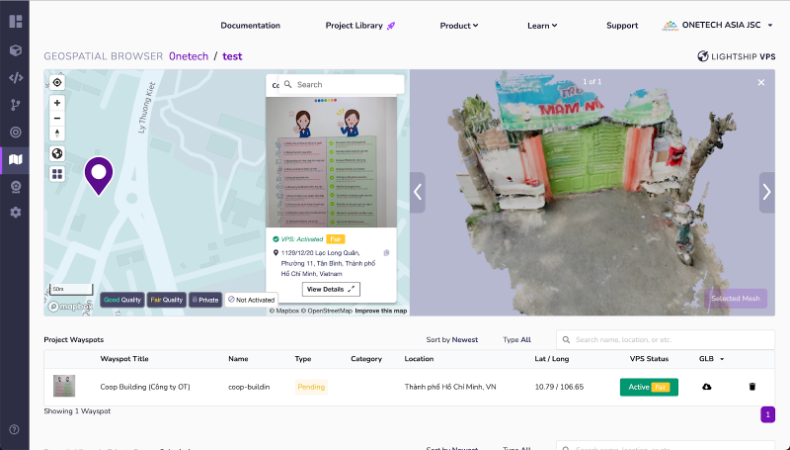
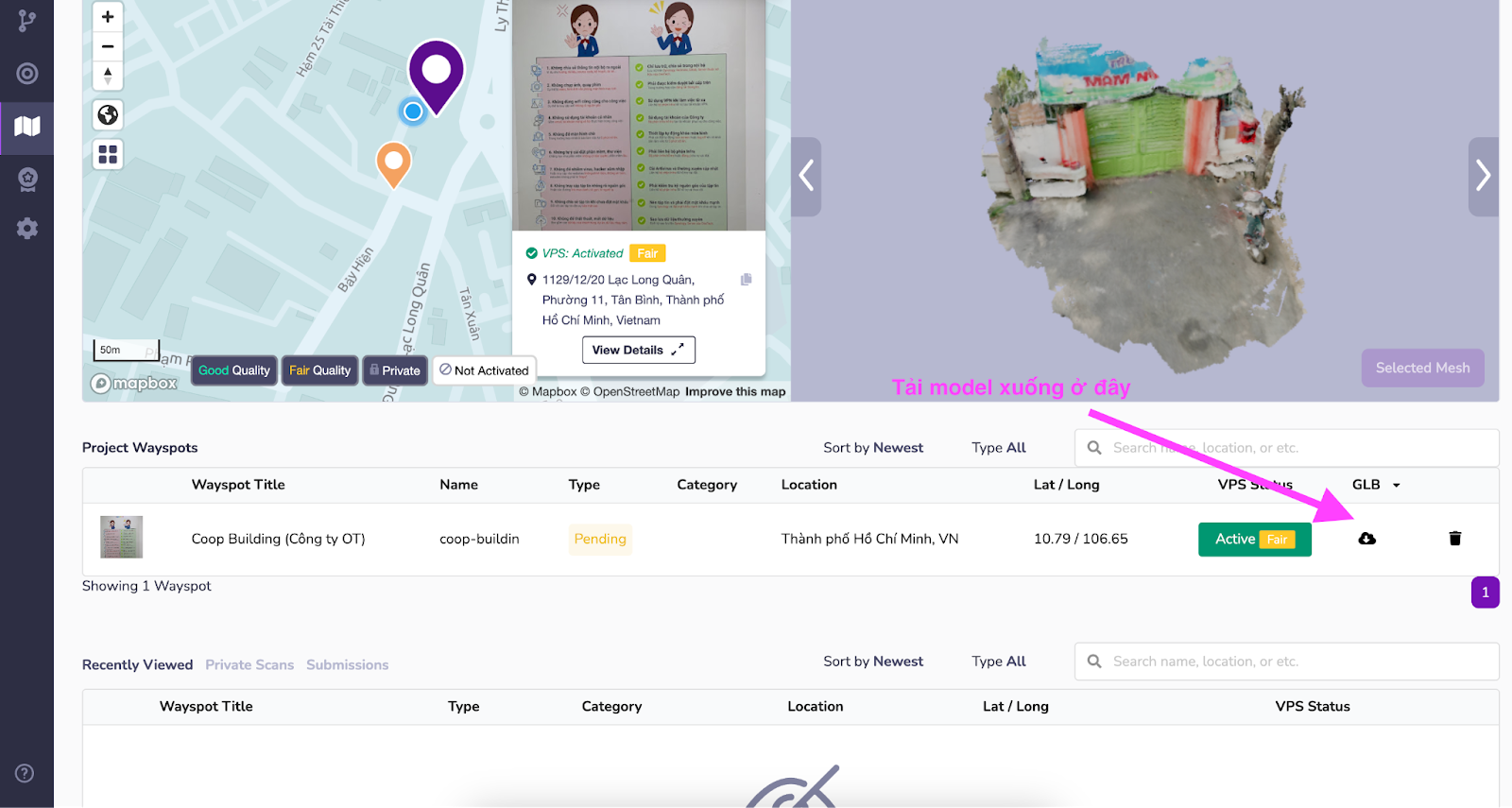
Khi bạn thêm Wayspot được kích hoạt bởi VPS vào dự án của mình, bạn sẽ thấy Wayspot trong bảng “Wayspot của dự án” trong Trình duyệt Geospatial (được chú thích là #1 trong hình bên dưới). Khi bạn có Wayspot trong bảng “Wayspot của dự án”, bạn có thể sử dụng nút “Tải xuống” (#2) để tải xuống phiên bản GLB hoặc OBJ (chuyển đổi được hiển thị là #3) của lưới 3D và mở nó trong các ứng dụng phần mềm 3D của bên thứ ba, chẳng hạn như Blender, hoặc nhập trực tiếp vào dự án 8th Wall của bạn. Khi tham chiếu Wayspot trong mã dự án của mình, bạn sẽ cần sao chép trường “Tên” (#4) từ bảng “Wayspot của dự án”.

Nếu vị trí bạn muốn sử dụng trong dự án của mình không khả dụng dưới dạng Wayspot, bạn có thể gửi vị trí Wayspot cho Niantic bằng cách theo các hướng dẫn trong phần “Create New Wayspot“.
Lưu ý khi tạo một wayspot mới
Có một số điều kiện và kinh nghiệm để các Wayspot được duyệt và hoạt động tốt, tham khảo thêm chi tiết tại đây: https://www.8thwall.com/docs/guides/lightship-vps/#wayspot-requirements
- Wayspot là những địa điểm nổi bật trên khắp thế giới đã được Niantic phê duyệt. Chúng có thể là các công viên, tượng đài, tòa nhà, cửa hàng, v.v.
- Wayspot là một địa điểm vật lý, rõ ràng và tồn tại vĩnh viễn và không dễ thay đổi hay di chuyển (ít nhất trong thời gian dài), ví dụ: tượng đài, quảng trường, di tích lịch sử, địa điểm du lịch, cầu, tòa nhà…
- Wayspot có thể ở trong nhà hoặc ngoài trời. Tốt nhất là những nơi ngoài trời có ánh sáng để có thể giúp cho wayspot dễ nhận dạng hơn.
- Wayspot phải là nơi công cộng, tránh những khu vực hạn chế, những nơi nguy hiểm như giữa đường, khu vực thuộc sở hữu tư nhân hoặc người có thẩm quyền mới có thể vào.
- Khoảng cách scan tạo Wayspot tốt nhất là từ 10m đổ lại nếu bạn sử dụng điện thoại để quét tạo địa hình.
- Vật thể scan 3D xung quanh nên chọn là các vật thể đừng quá to (ví dụ các tòa nhà thì mình không thể quét hết xung quanh được)
- Không di chuyển quá nhanh, xoay quá nhanh khi scan.
- Tránh quay khi điện thoại quá nóng sẽ ảnh hưởng đến việc scan và quá trình và scan của thiết bị sẽ giảm.
- Tránh tải lên các bản scan chưa có hoàn thành.
- Chúng ta nên scan khoảng 8 – 10 bản scan vào các thời điểm khác nhau để có thể có một wayspot tốt nhất.
Create New Wayspot
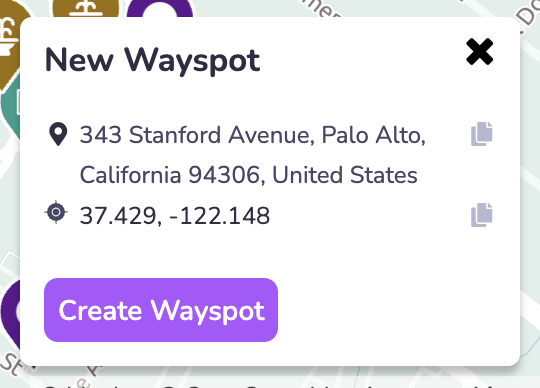
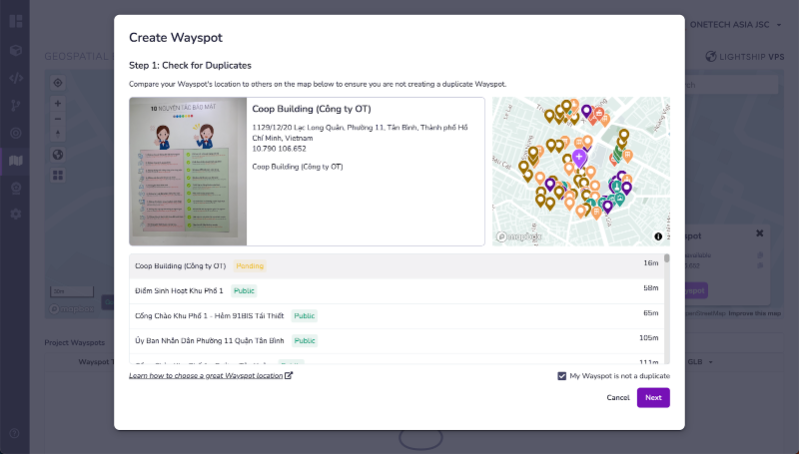
- Khi chọn được địa điểm trên map click vô chúng ta sẽ thấy màn hình dưới hiện lên. Ấn vào button “Create wayspot” để tạo một wayspot mới:

Kiểm tra và xác nhận không có wayspot nào trùng với vị trí mình đã chọn:
- Việc kiểm tra này nhằm đảo bảo sẽ không bị trùng với các wayspot có sẳn hoặc đã tồn tại trên hệ thống.Việc này có ý nghĩa quan trọng giúp phân biệt các wayspot khác nhau. 8th Wall muốn đảm bảo rằng chúng ta sẽ không tạo ra một vị trí trùng.
- Sau khi so sánh với các địa điểm mà 8th Wall đưa ra nếu không trùng thì chúng ta sẽ tích vào checkbox “My Wayspot is not a duplicate” và ấn vào nút “Next” như hình dưới

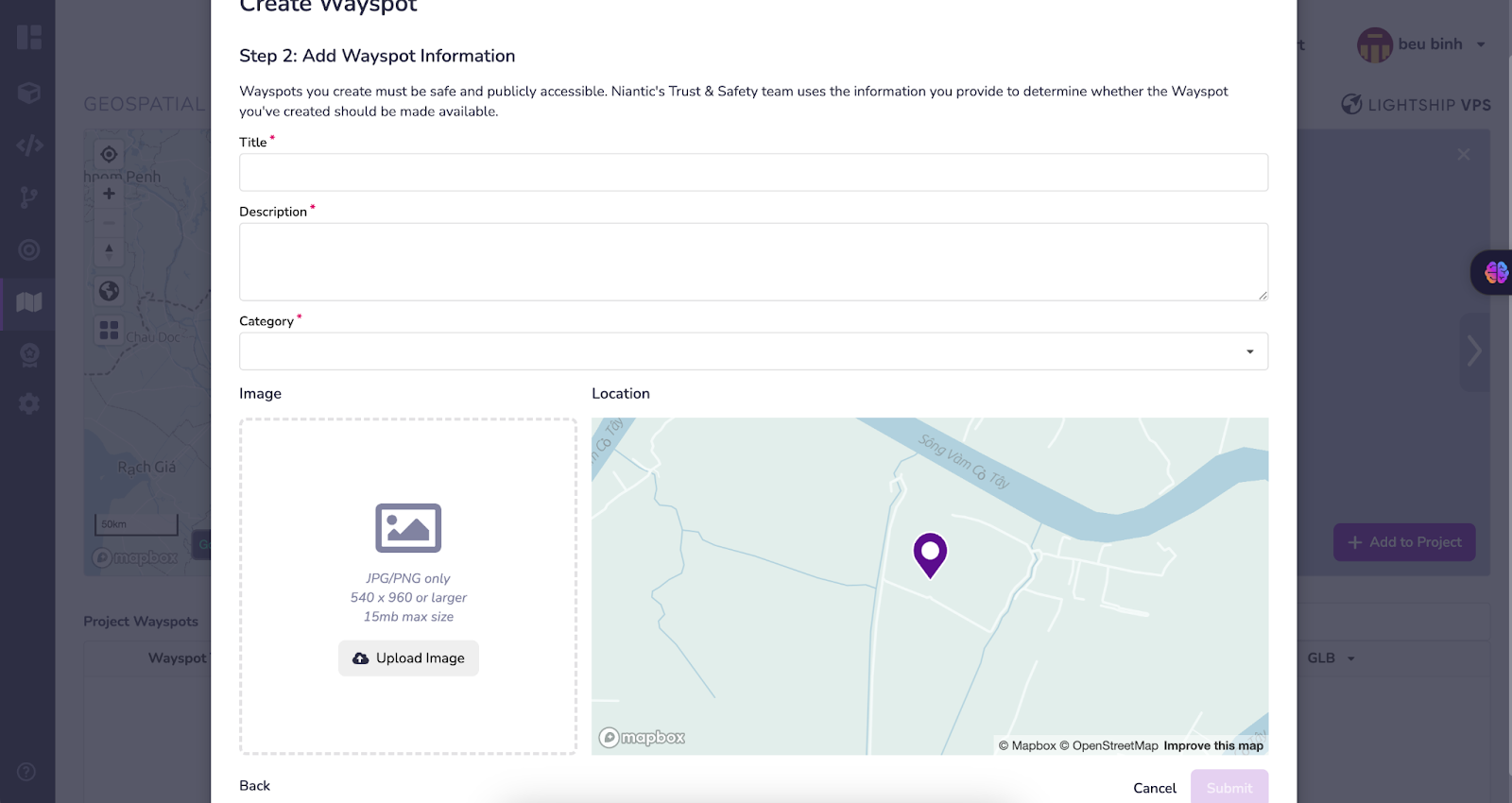
Thêm thông tin cho wayspot mới tạo
- Việc điền thông tin này giúp cho chúng ta thêm thông tin vào wayspot cũng như giúp cho các nhà phát triển có thể tùy chỉnh và có tác dụng hiện thị lên thông tin cho người dùng khi sử dụng.Các thông tin chúng ta cần điền gồm:
- Title(Tiêu đề): không quá 125 ký tự.
- Description(Mô tả): Không quá 250 ký tự.
- Category(Danh mục): Một hoặc nhiều danh mục của danh sách 8th Wall cung cấp.
- Image: không quá 15mb và độ phân giải 8th Wall quy định version hiện tại là 540 x 960 hoặc có thể lớn hơn.file thì là jpeg hoặc png, jpg.
- Sau khi điền các thông tin xong chúng ta ấn vào button submit để thêm các thông tin cần thiết cho wayspot

hình 2.3.1: Hình ảnh giao diện điền các thông tin wayspot
Thêm thành công wayspot:
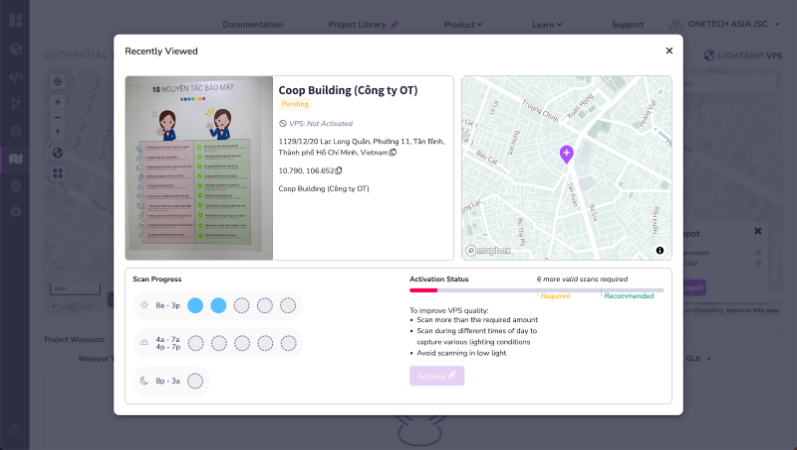
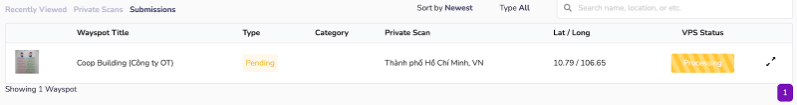
- Sau khi làm các bước trên thành công thì phải đợi wayspot bạn vừa mới tạo được thêm trên hệ thống của wayspot và phải làm thêm một số các bước như tải app, scan để có thể active được wayspot. Nên bây giờ sẽ thấy loại và trạng thái wayspot trên hệ thống đang là “Pending” và “Not Activated”.
Tải app scan (iOS và Android)
- Để có thể scan ta cần tải app của 8th Wall Niantic và app này có tên là “Niantic Wayfarer” ta có thể tải ở 2 nền tảng là iOS và Android:
- iOS: App Niantic Wayfarer có yêu cầu là phải là các điện thoại iphone 8 hoặc lớn hơn và có Ios 12 hoặc lớn hơn. Và cũng không cần có là thiết bị A LiDAR-capable.Có thể tải ở Testflight for Niantic Wayfarer (8th.io/wayfarer-ios)
- Android (Beta): Hiện tại thì 8th Wall mới support bản beta trên android tại vì 8th Wall niantic đang cần sử dụng ARcore một package của ios nên sẽ gặp các khó khăn trong việc triển khai trên các thiết bị android.Có thể tải phiên bản android ở Niantic Wayfarer (8th.io/wayfarer-android)
Hướng dẫn sử dụng app scan:
- 8th Wall cho phép chúng ta thêm các bản scan cho các wayspot public trên hệ thống và thêm các scan private của mình trên app Niantic Wayfarer.
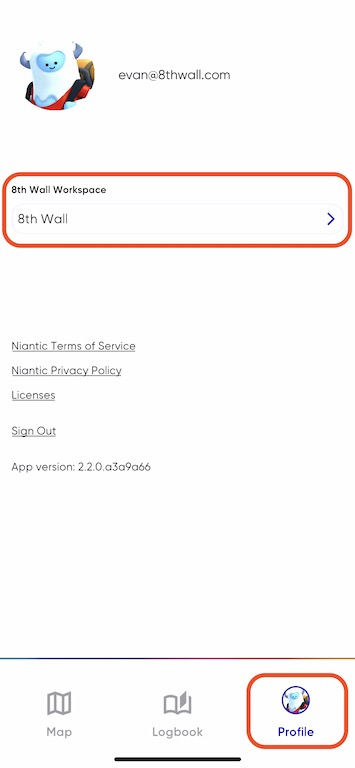
- Bạn hãy đăng nhập vào app bằng tài khoản 8th Wall của bạn hoặc các lựa chọn khác mà app cung cấp.

- Ở đây nếu bạn sử dụng nhiều “workspace” thì hãy chọn đúng “workspace” cần sử dụng.

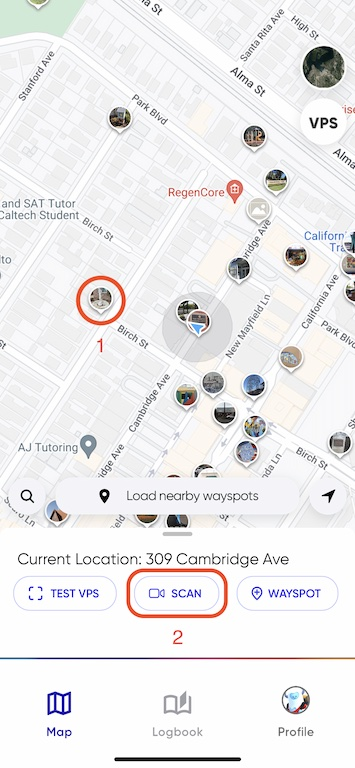
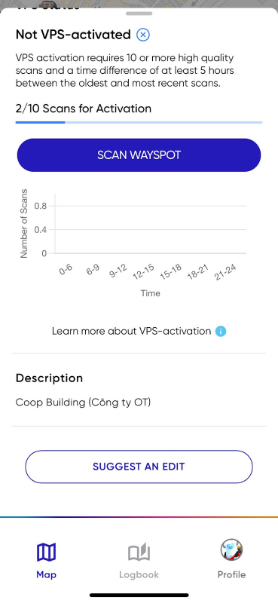
- Đến đây chúng ta sẽ chọn wayspot cần thêm các bản scan trên map như hình ảnh minh hoạ dưới đây:


Một số điều cần lưu ý khi scan Wayspot:
- Tránh các khu vực giữa đường đông xe cộ qua lại hoặc nhiều trẻ em.
- Không di chuyển quá nhanh, xoay quá nhanh khi scan.
- Tránh quay khi điện thoại quá nóng sẽ ảnh hưởng đến việc scan và quá trình và scan của thiết bị sẽ giảm.
- Tránh tải lên các bản scan chưa có hoàn thành.
- Chúng ta nên scan khoảng 8 – 10 bản scan vào các thời điểm khác nhau để có thể có một wayspot tốt nhất.


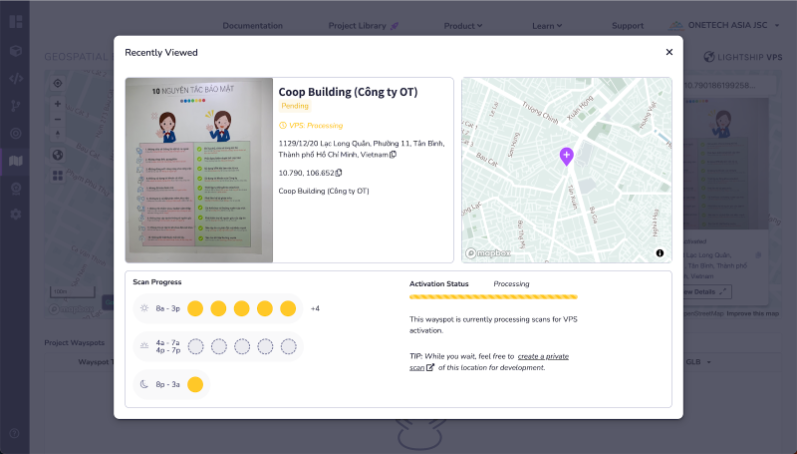
Chúng ta sẽ tiếp tục quay và upload đủ khoảng 10 bản scan với chất lượng tốt.Sau đó cần phải đợi 8th Wall check lúc này wayspot sẽ đổi sang trạng thái là “Processing” Để có thể hoàn thành và chuyển trạng thái “Actived” thì cần 4 – 5 tiếng để hoàn thành.Lúc wayspot hoàn thành sẽ chuyển thành “Actived” và cũng sẽ gửi mail thông báo đến các ban.


Sau khoảng 4 đến 5 tiếng thì wayspot sẽ được active và trạng thái wayspot sẽ chuyển thành “Actived” và cũng sẽ có model thực tế scan ra sẽ hiển thị đi kèm có thể tải xuống để có thể tải và thêm vào dự án.

Hướng dẫn tạo demo:
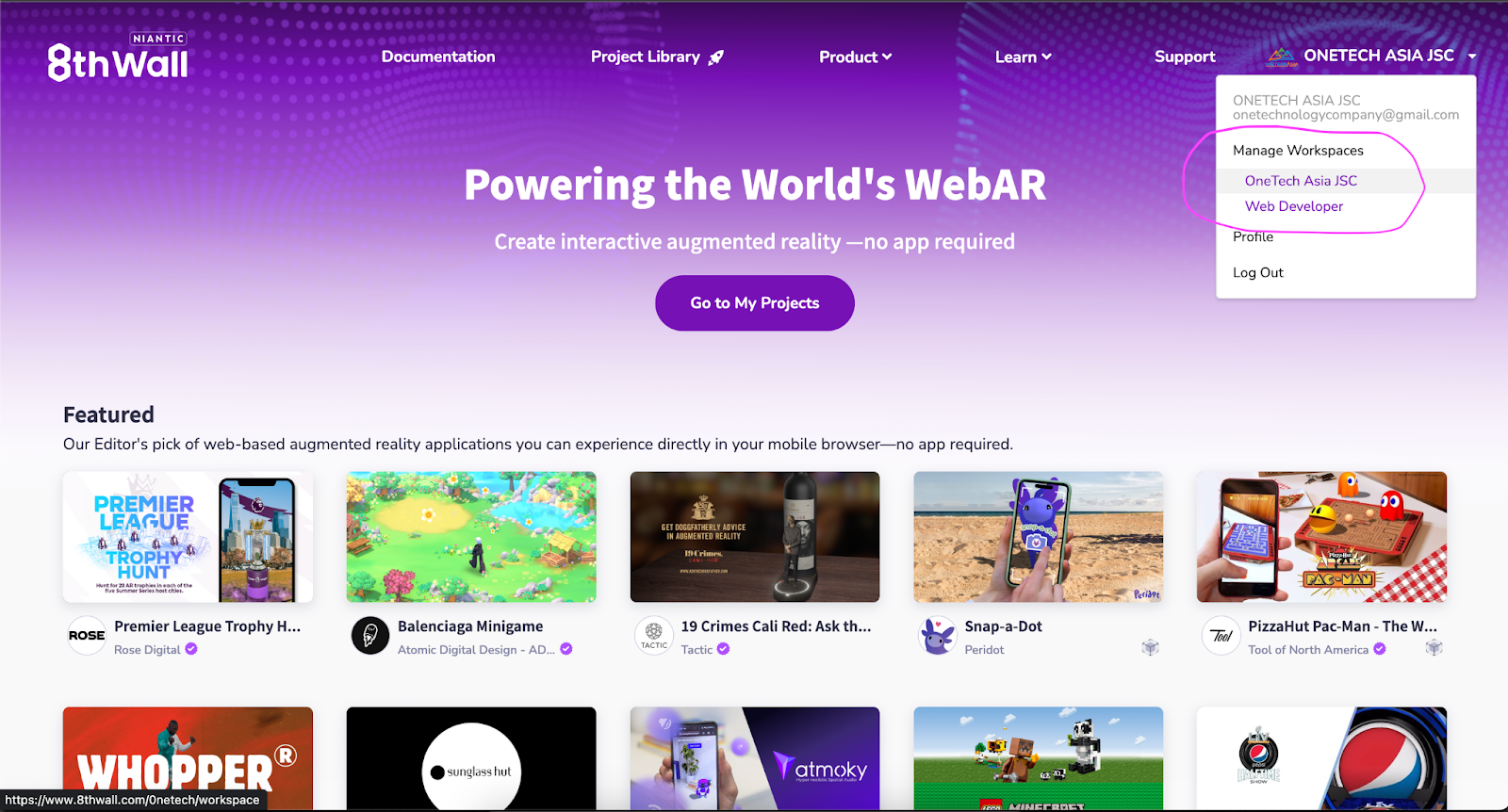
- Đầu tiên bạn cần phải login vào trong 8th Wall bằng tài khoản của mình và chọn workspace cần sử dụng để tạo project.

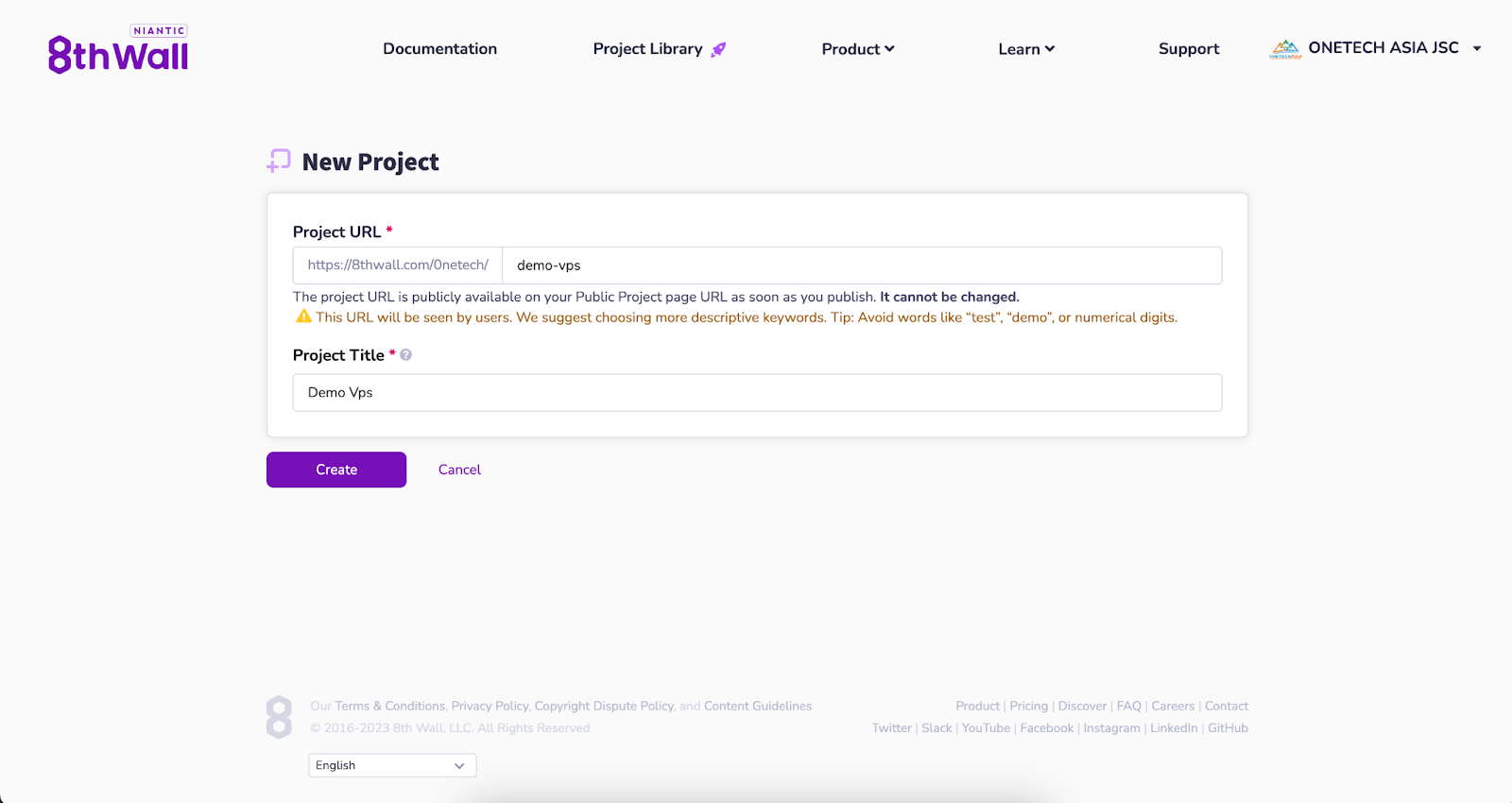
Sau khi đăng nhập vào chúng ta sẽ vào màn hình workspace nơi chứa những dự án đã và đang làm.Và sẽ có nút tạo project mới ta ấn vào “Create a new project” để có thể tạo dự án mới. 8th Wall sẽ chuyển chúng ta sang trang điền thông tin cho dự án gồm có điền slug cho url và tên của project.Điền thông tin đầy đủ và đủ điều kiện sau đó ấn vào nút “Create”.Ở đây mình sẽ đặt tên project là Demo vps và url cũng là demo-vps.

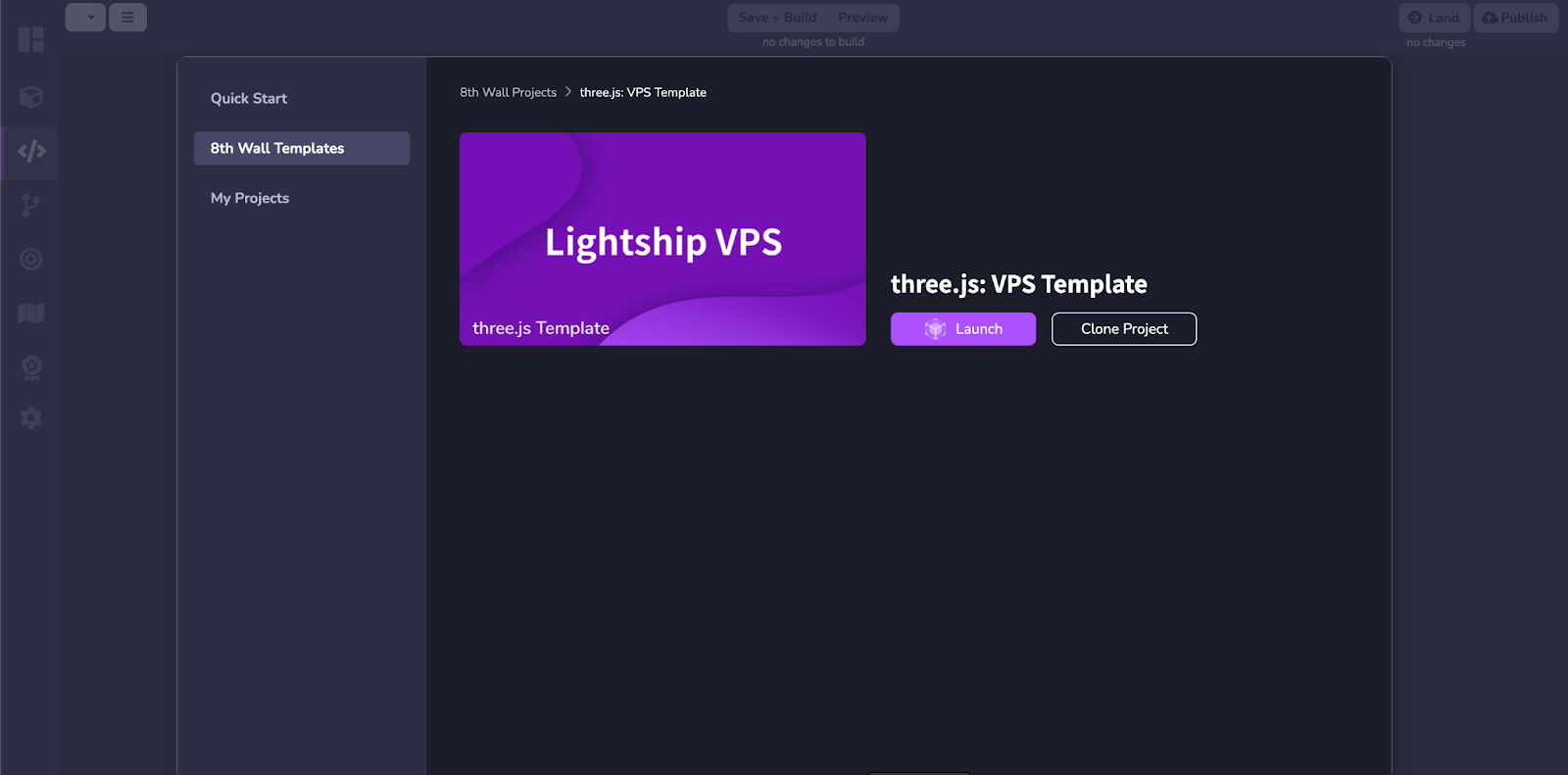
Sau khi tạo project thì 8th Wall sẽ cho chúng ta có thể tạo một dự án trắng hay là sử dụng các template hay các project mà 8th Wall cung cấp ta có thể duplicate để có thể sử dụng nhanh. 8th Wall thường sẽ cung cấp các libs như A-frame.js, Threejs, Babylonjs.Ở demo này mình sẽ sử dụng một project vps trắng sử dụng thư viện Threejs để có thể demo.Chúng ta chọn 8th Wall Template -> select vào VPS + Threejs ấn chọn template.
Chọn “Clone Project” để có thể clone project này về.Chúng ta sẽ có những setup cơ bản nhất của một dự án VPS mà 8th Wall cung cấp cho chúng ta.

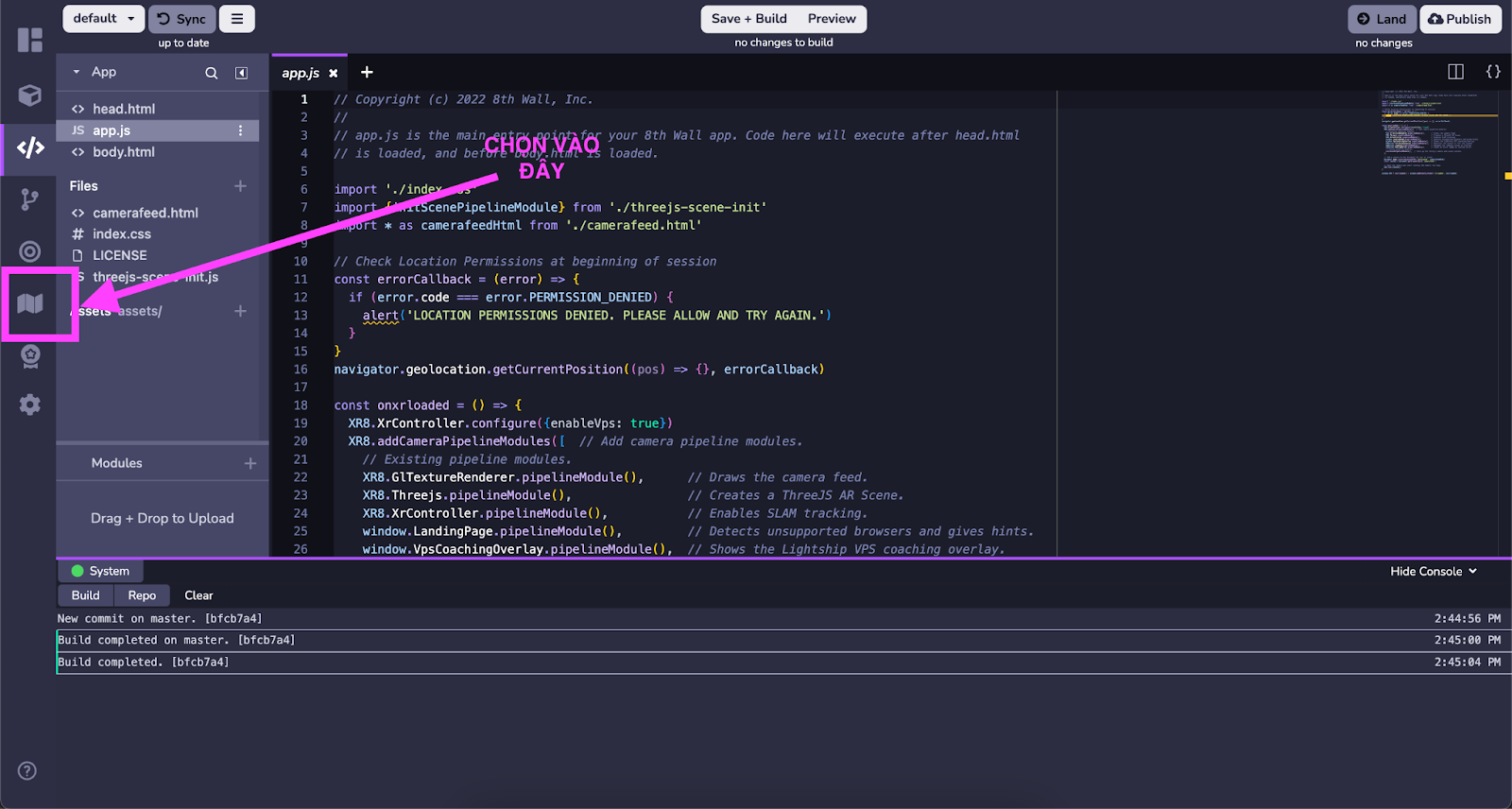
Sau đó sẽ hiển thị màn hình editor có chứa các mã mà 8th Wall cung cấp. Đến lúc chúng ta sẽ chọn wayspot của chúng ta ở trên đầu tiên ấn vào tab “geospatial-browser” để có thể chọn wayspot.

Sau đó chúng ta chọn wayspot mà chúng ta cần để thêm vào project.Ở project này mình chọn wayspot của nên mình đã chuyển map đến vị trí của wayspot đó ngay gần vị trí hiện tại của mình.Một số lưu ý là phải chọn những wayspot đã được “Actived” thì mới có thể sử dụng được.

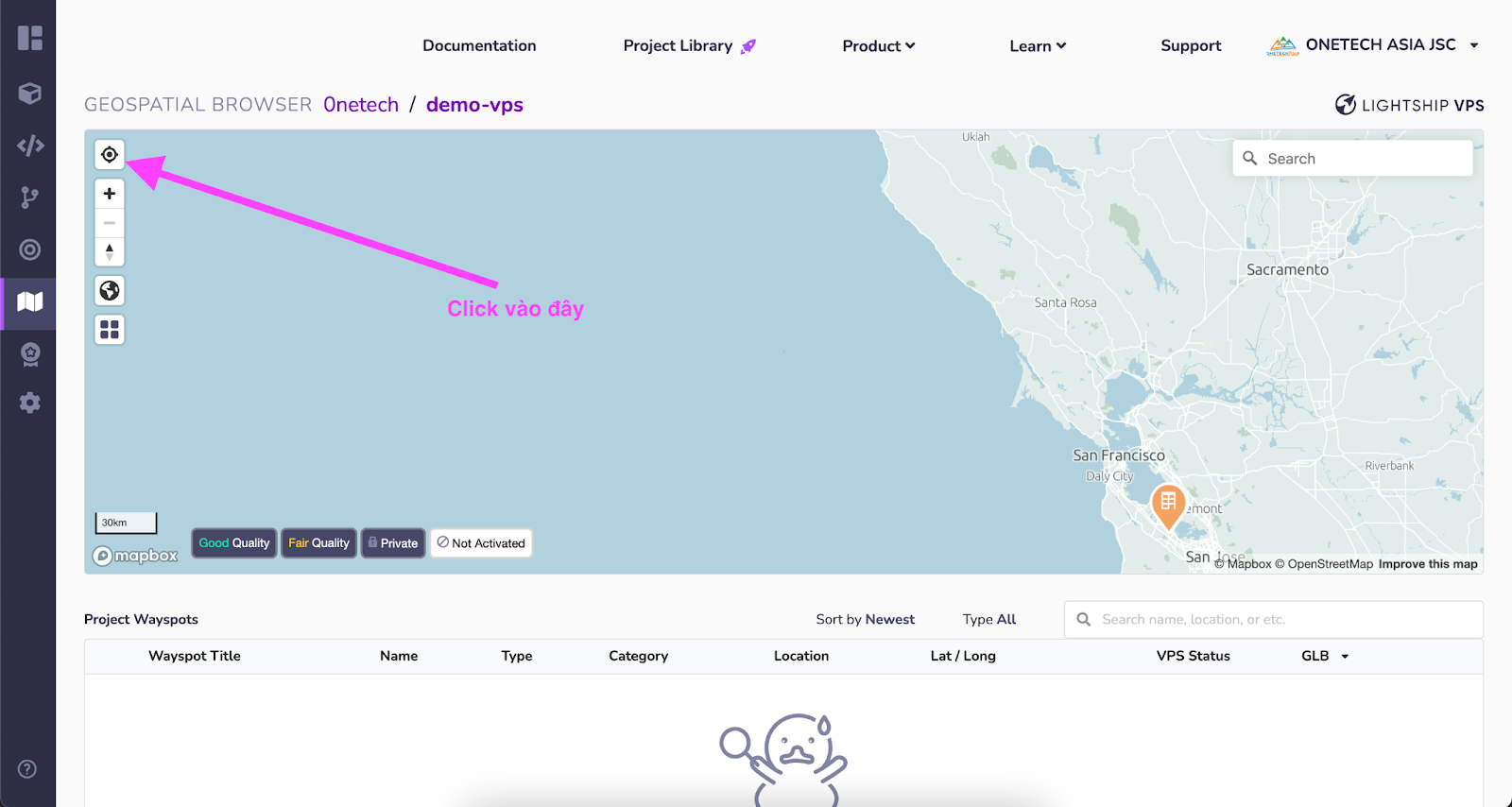
Ở đây mình sẽ sử dụng vị trí của chính mình nhờ ấn vào button này.Để chuyển map về vị trí của chính mình.Còn nếu bạn biết vị trí chính xác để chọn wayspot thì hãy search bằng vị trí long-lat của wayspot để map di chuyển đến vị trí của wayspot.

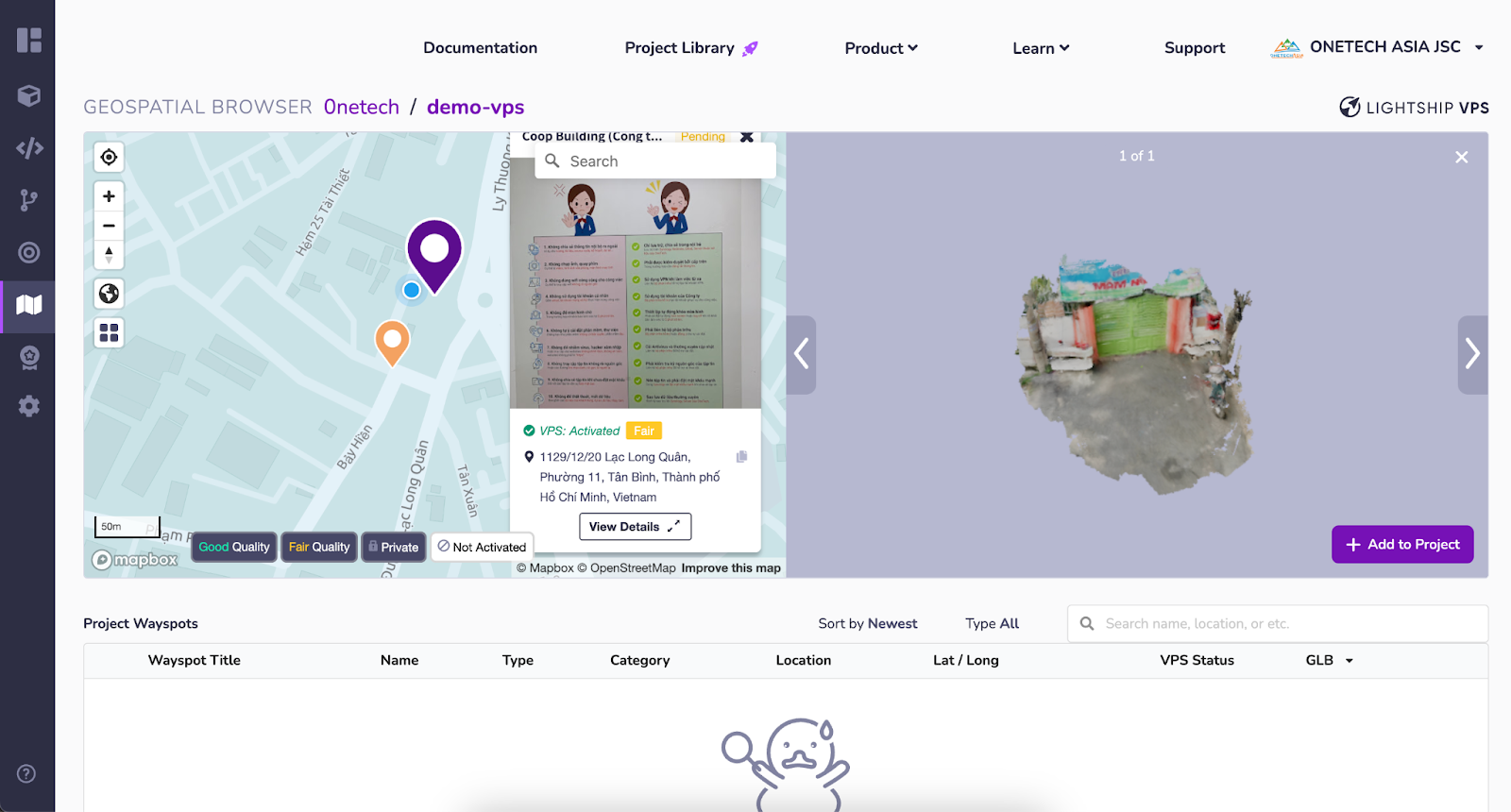
Ở đây mình chọn vào wayspot của mà mình đã tạo trong phần trên. Mình click vào wayspot cần sử dụng. Để có thể thêm vào project ta ấn vào “Add to project”. Sau khi chọn thì tải model của 8th Wall đã tự tạo ra từ bản scan của chúng ta đã tải lên trong phần mềm scan.

Add to project thành công thì ta sẽ thấy màn hình như thế này ở dưới có thông tin của wayspot và có file model để chúng ta tải xuống ở đây 8th Wall cung cấp cho ta 2 loại file là .obj và .glb. Ở demo này mình sẽ download file .glb xuống.

Sau khi tải thành công chúng ta sẽ quay về tab editor để thực hiện việc tải model lên và thực hiện đoạn code có thể load model lên như thế nào.

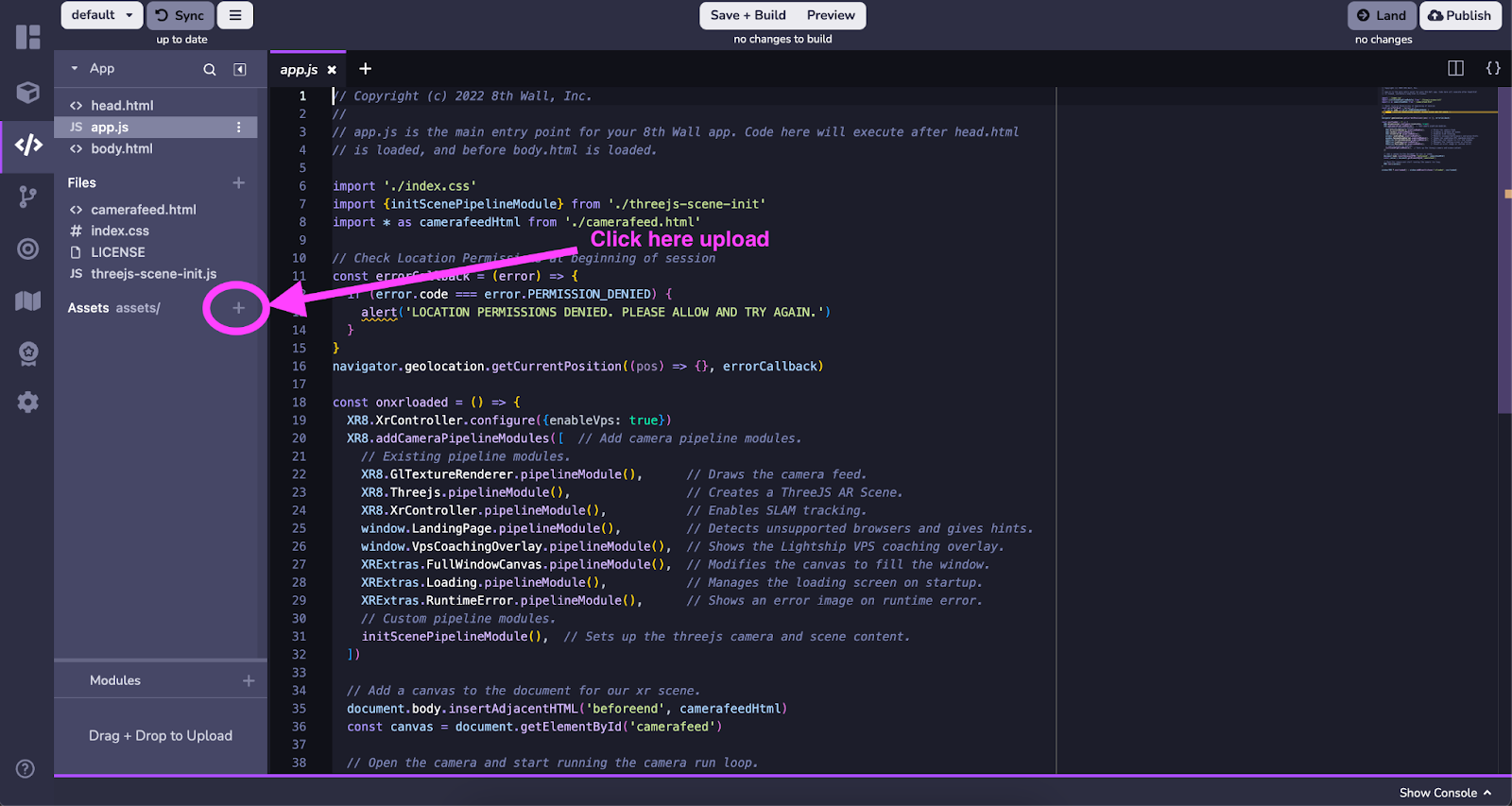
Ở đây chúng ta sẽ thấy giao diện của trang editor sẽ như thế này chúng ta cũng sẽ click vào nút + để upload file model vừa tải lúc nãy:


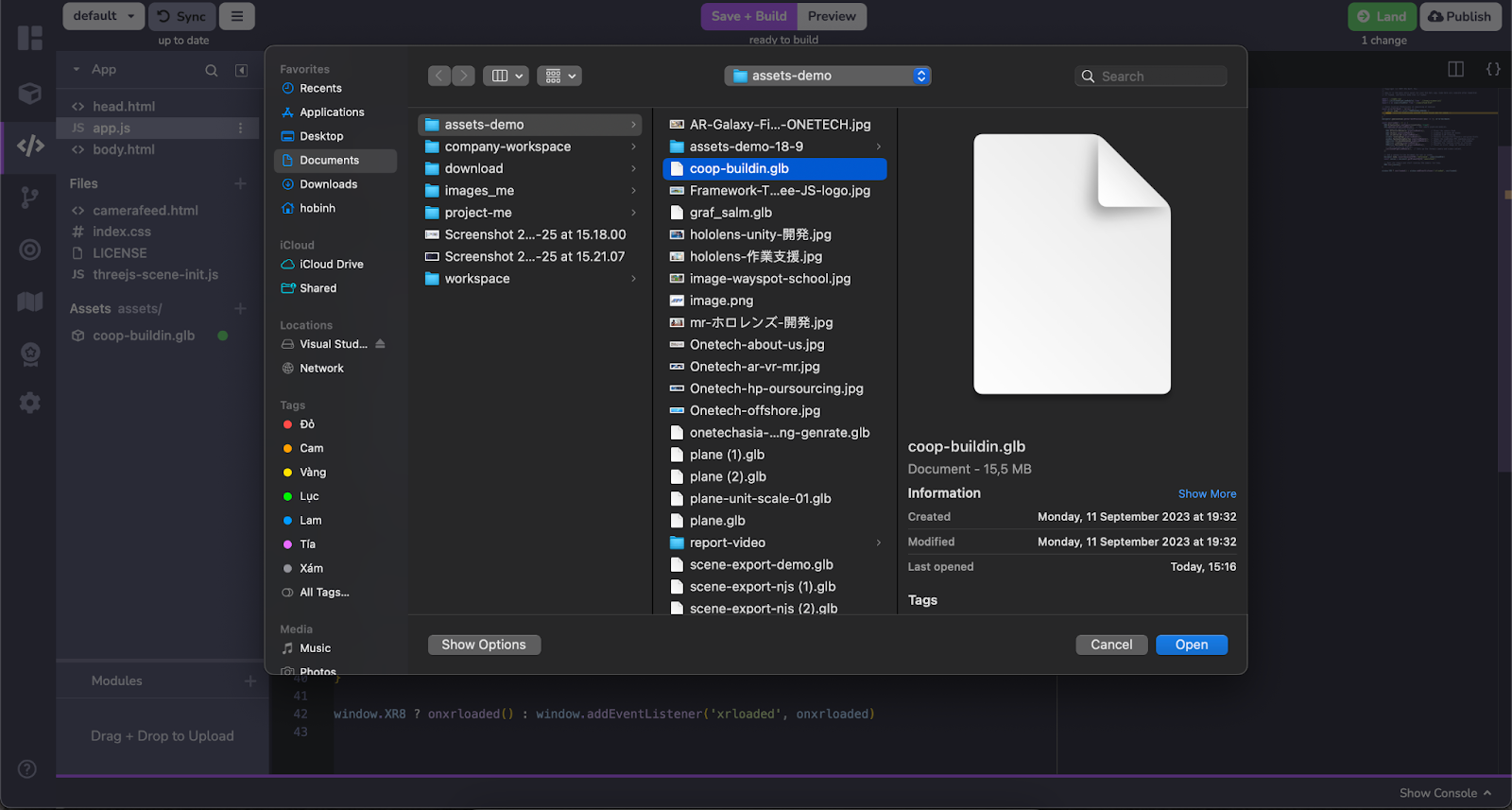
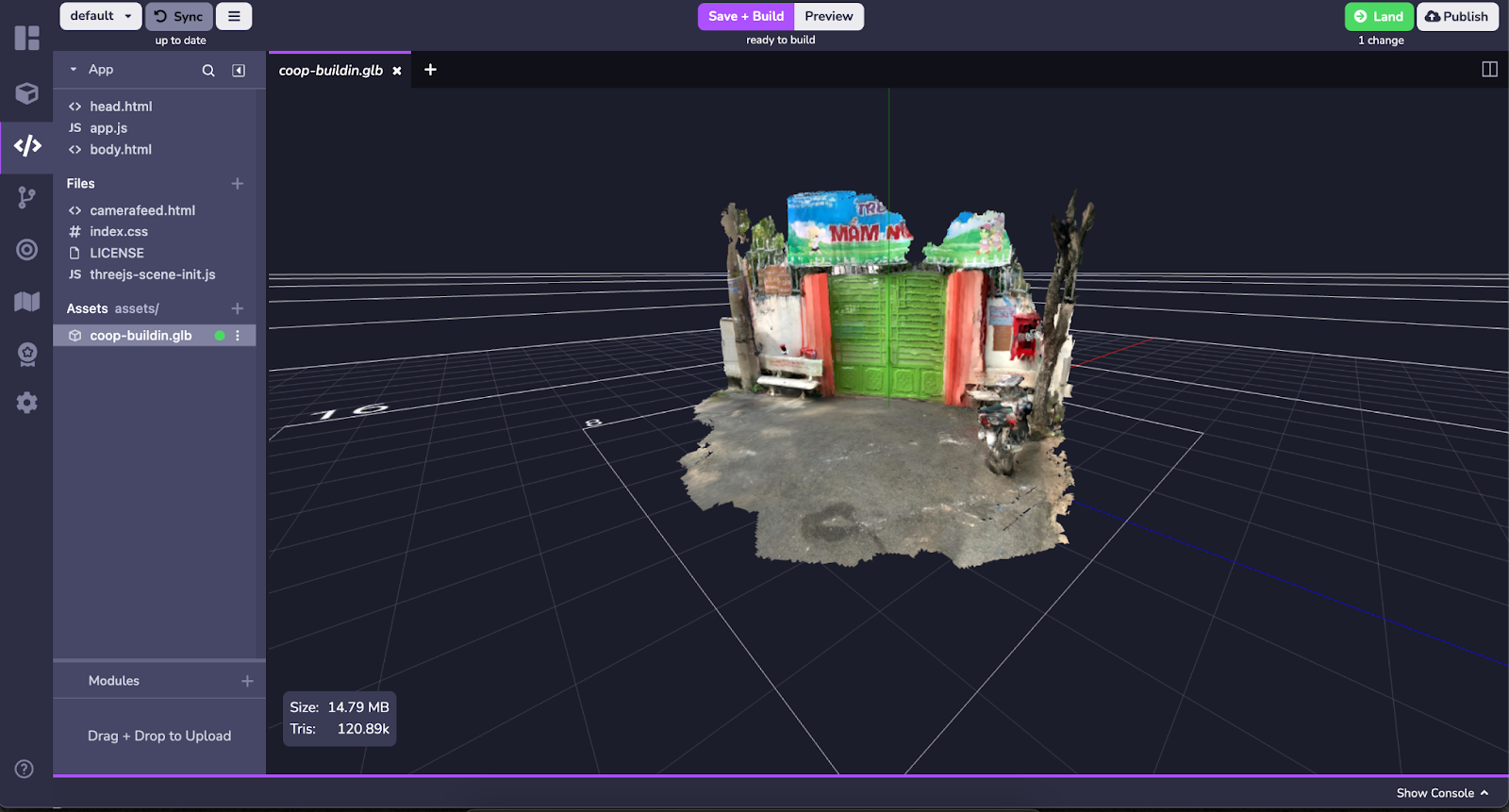
Sau khi tải lên ta sẽ thấy file được tải lên sẽ trong thư mục Assets thử ấn vào và xem model hiện thị như thế nào nhé.


Ở đây chúng ta thấy hình ảnh model của 8th Wall tạo ra khá tương đồng với hình ảnh thực tế nếu chúng ta scan hình đẹp hơn thì model gen ra cũng chính xác và đẹp hơn nữa.
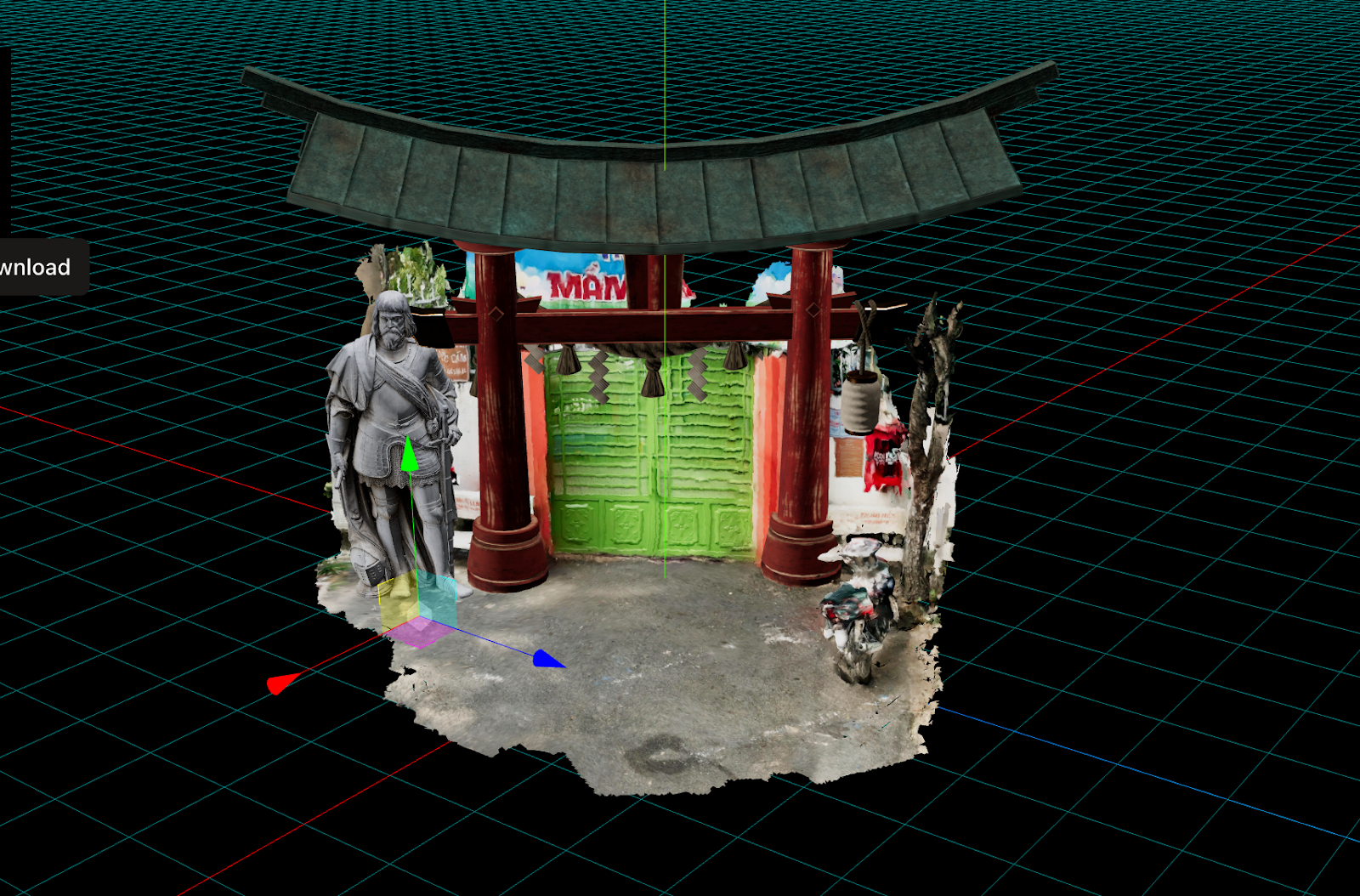
Giờ chúng ta sẽ thực hiện việc thiết kế khi load lên thực tế sẽ gồm những model gì và ở đây mình sẽ thực hiện một ý tưởng đơn giản là như thế này: gồm một model bức tượng và model torii và các model này được mình tải xuống từ trang này bạn có thể tải các model khác nhau có các animations khác nhau để thoải mái sáng tạo.
Ở đây mình sử dụng thêm website nội bộ để load và thêm các object ngoài vào để lấy vị trí các bạn có thể sử dụng phần mềm editor tương tự như three-editor. Chúng ta sẽ tạo hiệu occlusion cho model thực tế còn 2 models còn lại thì sẽ load lên như bình thường.
‘

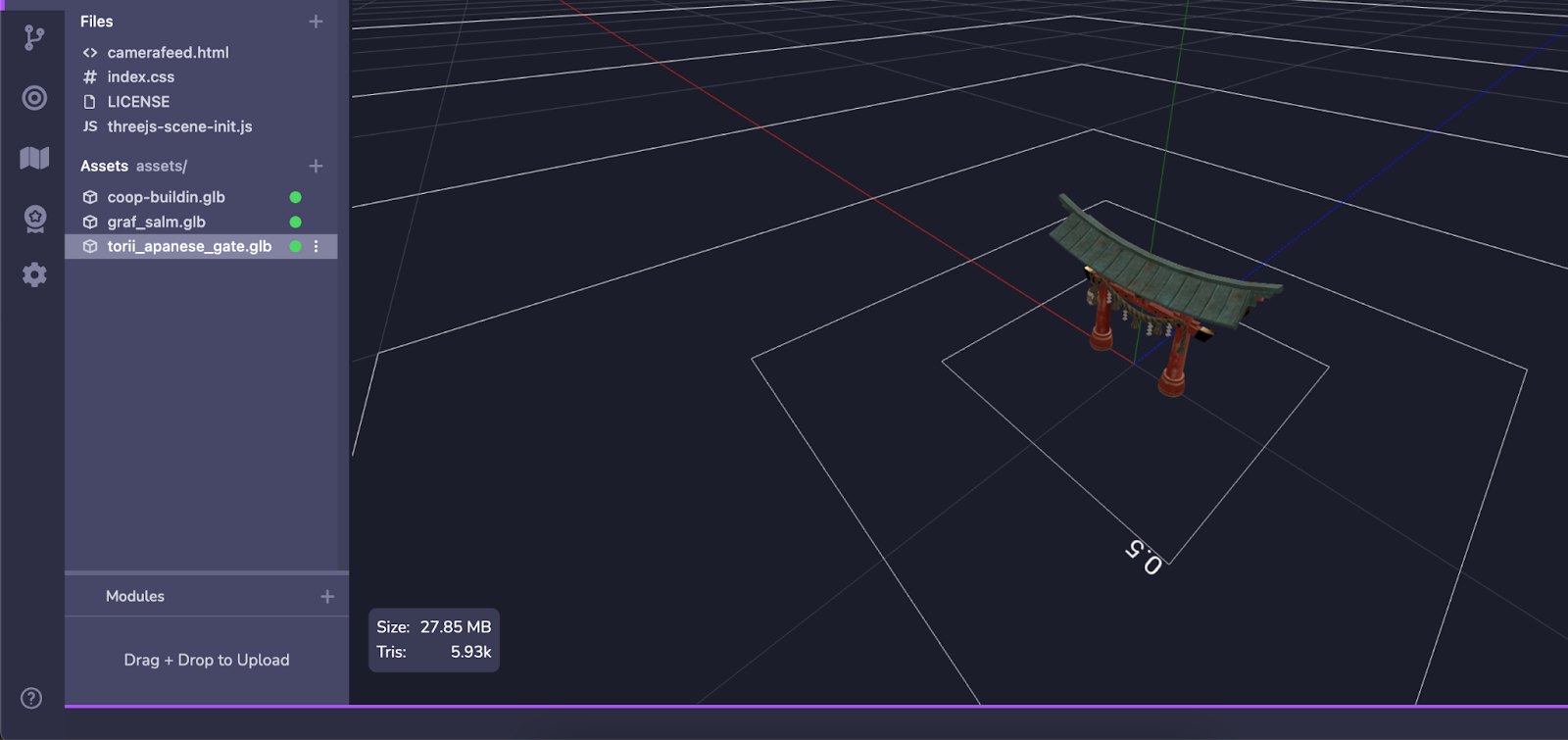
Giờ ta sẽ 2 model bên ngoài vô dự án của chúng ta tương tự như việc thêm model thực tế ở trên.

Giờ chúng ta sẽ di chuyển đến file threejs-scene-init.js để thực hiện làm việc occlusion cho model thực tế và load 2 model như trên set vị trí, góc xoay, và độ lớn của nó.Lưu ý model thực tế thì luôn nằm ở vị trí là [x: 0, y: 0, z: 0] khi bạn di chuyển các model kia xung quanh thì hãy lưu lại vị trí, góc xoay, độ lớn để có thể set trong mã.Giải thích thêm một chút ở file threejs-scene-init.js file này chúng ta sẽ thực hiện việc khởi tạo scene thực hiện các thao tác như taọ scece, renderer, camera, object 3d tạo các sự kiện hiệu ứng…. Vì vậy nên khi muốn tạo xét vị trí góc xoay hay độ lớn của model thì chúng ta sẽ thực hiện trong file này.
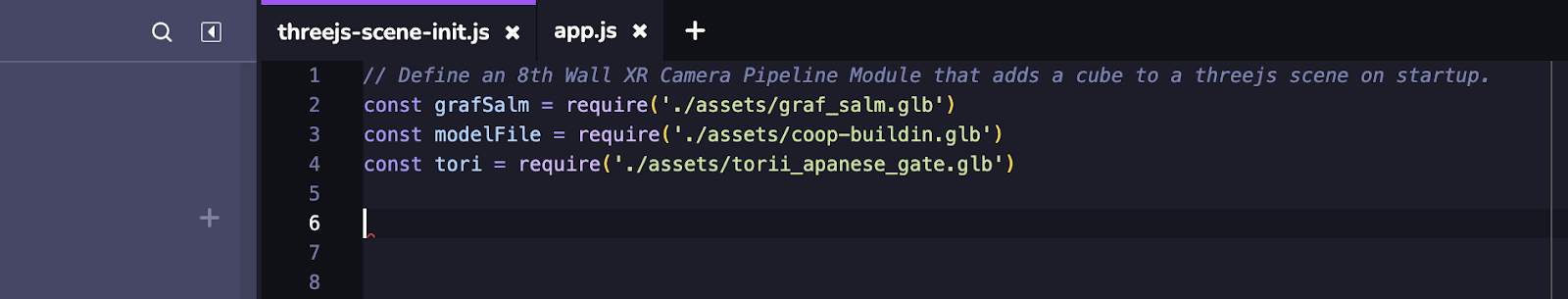
Việc đâu tiên là import 3 model vào để load.

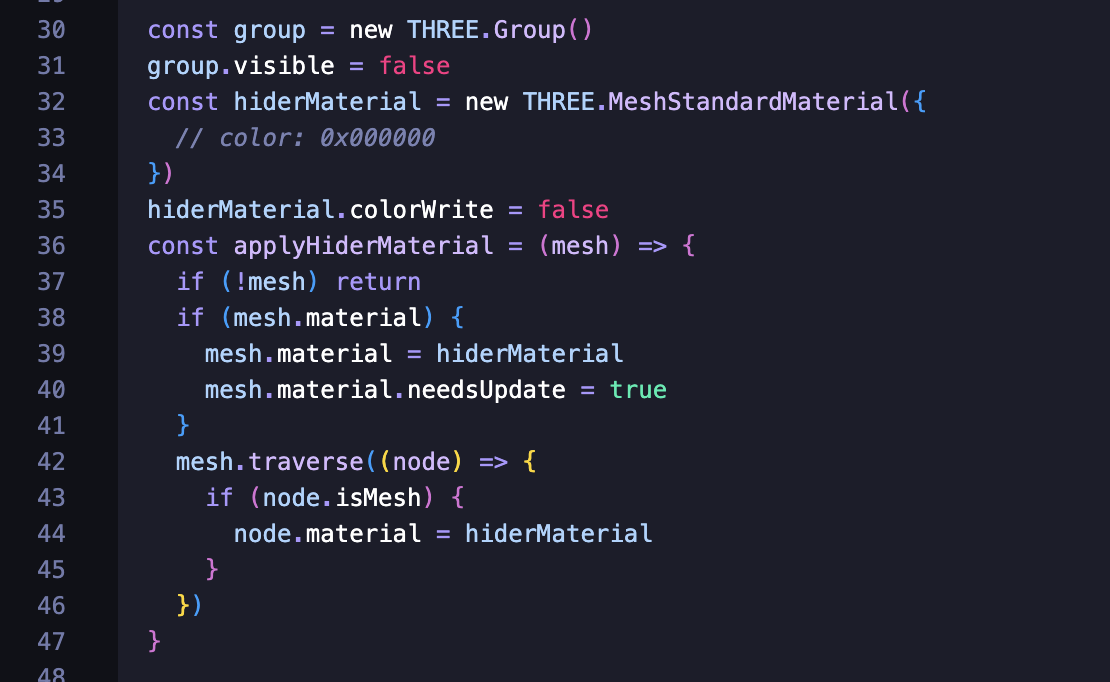
Ngoài ra chúng ta cần phải chú ý một số đoạn mã mà 8th Wall cung cấp cho chúng ta các đoạn mã tải model occlusion và có taọ material cho model occlusion chúng ta cùng xem qua nhé.

Giải thích sơ về occlusion là có nghĩa là sự che phủ hay là hiệu ứng che khuất.Khi một vật thể nằm sau vật thể occlusion thì sẽ bị ẩn đi phần bị che khuất và camera sẽ không nhìn thấy nữa vì nó bị ẩn đi.Tạo hiệu ứng chân thật vật thể nằm sau thì sẽ bị che khuất.Đoạn code trên ta thấy biến hiderMaterial được khởi tạo bằng instance MeshStandardMaterial của threejs.Và có set thuộc tính colorWrite = false điều đó có nghĩa là vật thể hay obj 3d khi được sử dụng material này sẽ không ghi bất kì màu sắc nào vào color buffer bạn tượng tượng là nó sẽ không có màu sắc khi được vẽ trên màn hình và sẽ ẩn trong không gian thực tế.Nhằm tạo hiệu ứng occlusion khi vật thể 3d nào hiển thị sau nó sẽ bị ẩn đi các phần bị che khuất.

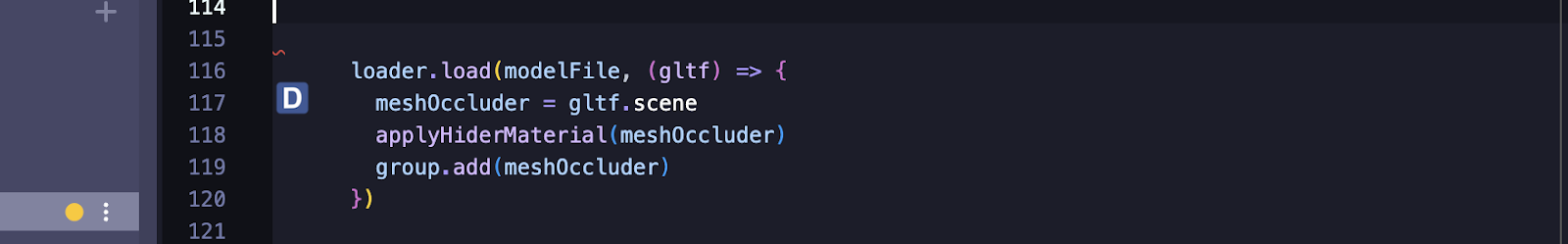
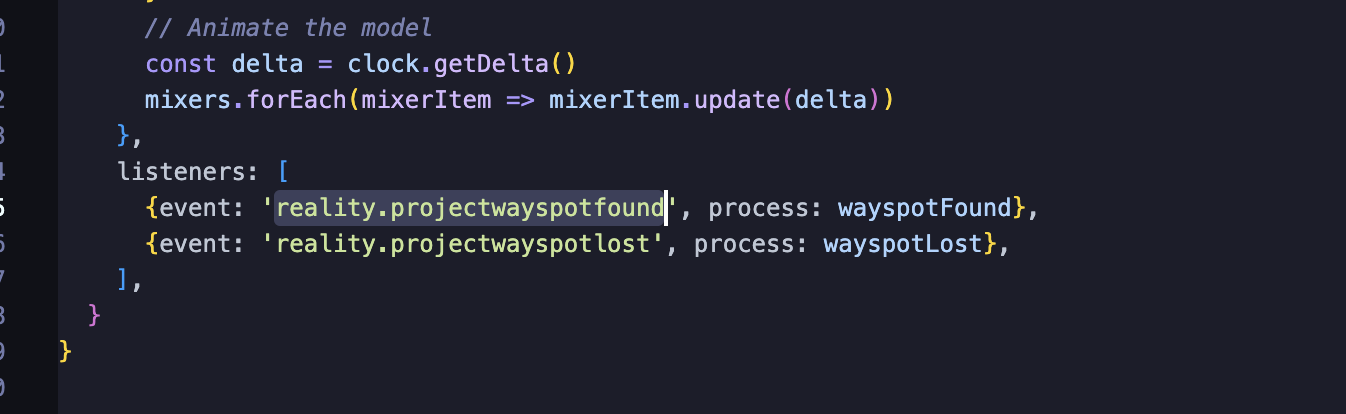
Đoạn code trên thực hiện việc load model và apply hiệu ứng occlusion (applyHiderMaterial) để ẩn các model bị che khuất tạo hiệu ứng thực tế.Và add vào trong group.Vì sao lại là add vào group này.Ở đây 8th Wall sử lý group này khởi tạo là một object3d và có thuộc tính visible là bằng false có nghĩa là sẽ ẩn khi scene được khởi tạo.Vậy làm sao để hiện thị đây? Thì trong 8th Wall VPS có 2 sự kiện để bắt được lúc nào mình scan vật thể và lúc lost hay gọi là không scan.Đầu tiên là sự kiện scan success là reality.projectwayspotfound thì sẽ thực hiện set lại visible của group bằng true model sẽ được hiện thị ngoài ra.Sự kiện này còn trả về vị trí góc xoay từ màn hình user đến vậy thể nên đồng thời cũng set lại vị trí, góc xoay trong không gian cho group kiến cho việc khi quét được vật thể (vps) thì sẽ hiện thị group đúng vị trí trong không gian và gần như mapping giống như 8th Wall nói là đúng trên từng centimet/giay. Còn sự kiện scan lost là reality.projectwayspotfound thì chúng ta sẽ thực hiện việc ẩn group và thực hiện việc scan lại cho chính xác. Cùng xem đoạn code nhé.

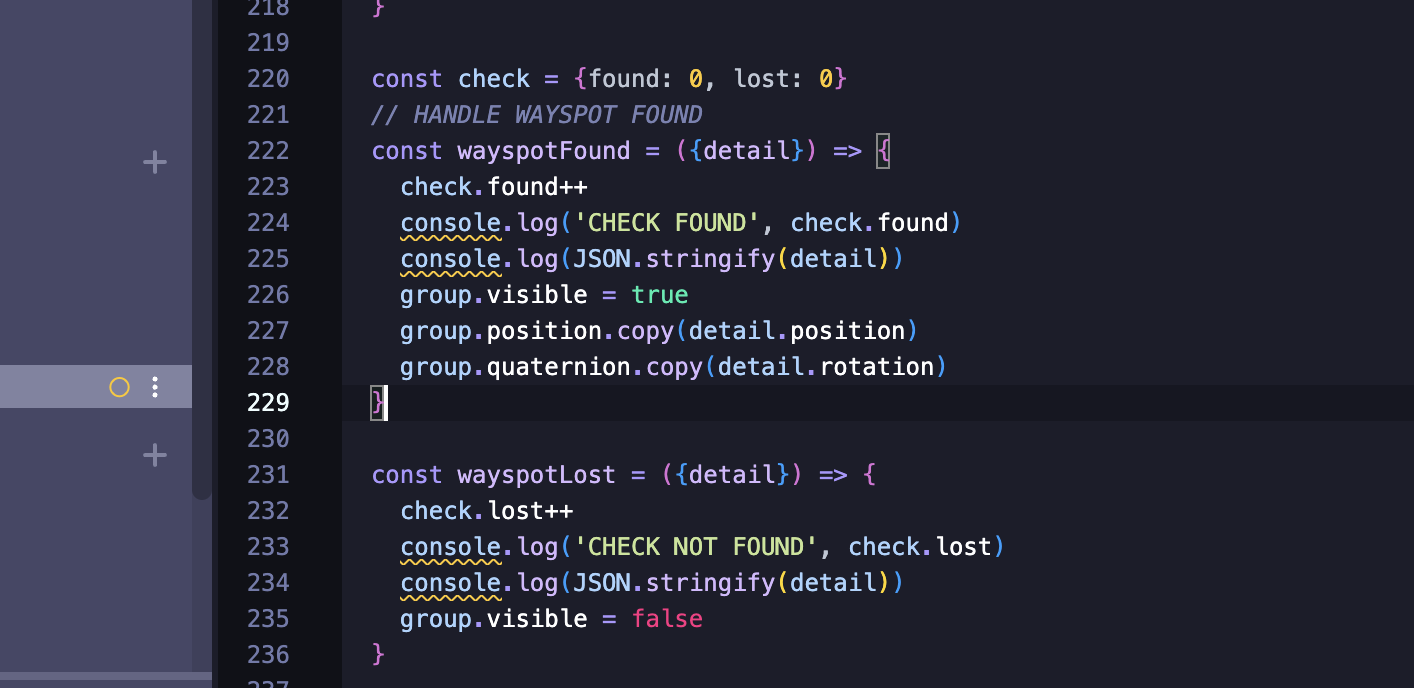
2 đoạn code sử lý các sự kiện là wayspotFound và wayspotLost ở đây mình có thêm một số đoạn code khác nhằm để check thêm số lượng found và lost của vps:

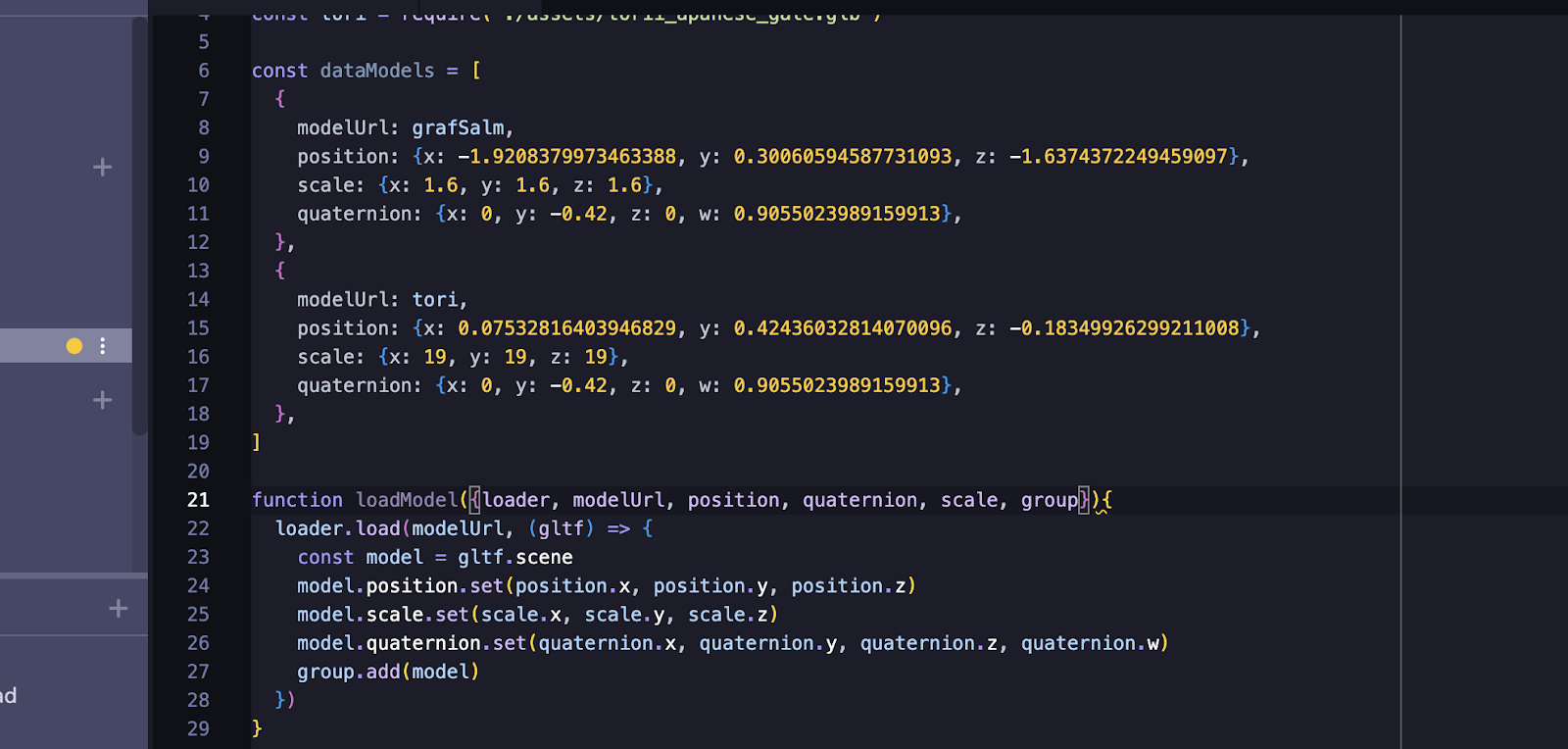
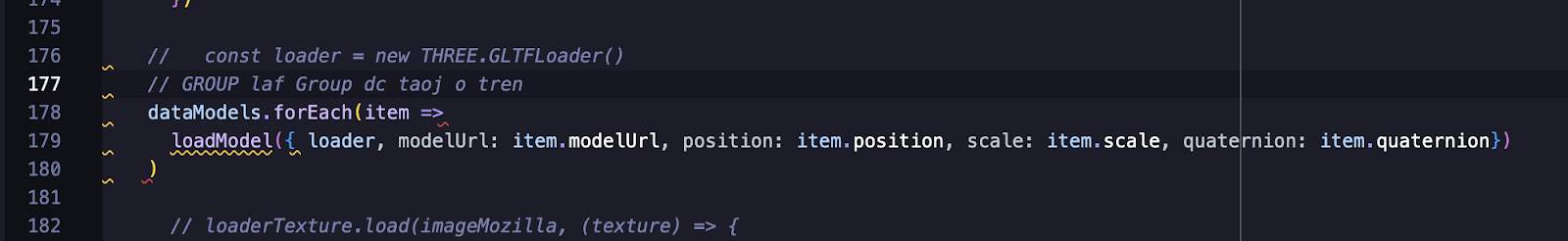
Công việc cuối cùng là load 2 model lên ở đây nhằm để có thể việc tái sử dụng mình có tạo một hàm để load model và set vị trí và góc xoay cho model ngoài ra tạo một array chưa các thông tin của model gồm model, góc xoay,vị trí, và độ lớn:

Mình sẽ giải thích một chút ở biến “dataModels” chưa các thông tin của model như model, vị trí, độ lớn và góc xoay của các model việc tạo array như vậy giúp chúng ta dễ dàng thêm hoặc xoá sửa.Function loadModel có tác dụng là tải import các model vào trong group.Vậy chúng ta đã đủ tất cả giờ chỉ cần thực hiện việc load nữa là xong.

Vậy là đã thực hiện xong các công việc cần thiết giờ chúng ta sẽ save project lại và thực hiện việc chạy thử dự án này nhé.Đàu tiên chúng ta cần save và build dự án khi có dòng thông báo success thì ấn vào “Preview” để có mã QR để chạy thử dự án.

Hình 3.27: save +build project

Đây là video thành quả của project này: