Hướng dẫn setup WebRTC trên Unity cho Hololens và Hololens 2
Mình là Huy, hiện đang làm việc tại công ty Onetech Asia. Nhờ tham gia vào team Unity của công ty, mình có cơ hội tiếp xúc và học hỏi được nhiều công nghệ và kĩ thuật mới mỗi ngày. Là một lập trình viên, mình hiểu những khó khăn khi nghiên cứu những công nghệ mới, những kĩ thuật còn lạ lẫm với bản thân do chưa có kinh nghiệm. Với phương châm chia sẻ cũng là một cách học hỏi, mình xin chia sẻ một tutorial ngắn để hướng dẫn các bạn cách setup WebRTC trên Unity cho Hololens và Hololens 2. Qua tutorial này mình hy vọng sẽ giúp ích được cho ai đó cũng đã từng nhức đầu về việc cài đặt và chạy thử WebRTC như mình.

WebRTC là gì?
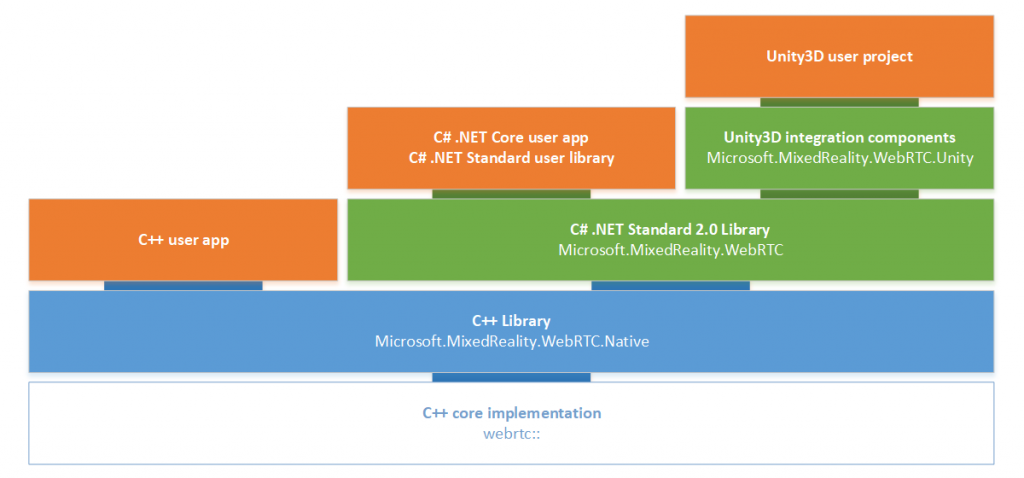
WebRTC (Web Real Time Communication) là tập hợp các tiêu chuẩn và giao thức cho phép thực hiện trực tiếp các tính năng truyền thông đa phương tiện như video call và truyền dữ liệu thời gian thực.

Tìm hiểu thêm về Hololens và Hololens 2:
Microsoft Hololens: Những ưu và khuyết điểm của sản phẩm công nghệ AR nổi bật nhất hiện nay
Microsoft Hololens 2 – Dự kiến phát hành vào giữa năm 2019
Vì sao nên sử dụng WebRTC?
- Streaming (video & audio) chất lượng cao.
- Truyền dữ liệu thời gian thực P2P.
- Độ trễ trung bình: 300-400ms.
- Video FPS trung bình: 25+.
- Open-source với support tốt.
Setup WebRTC
Chuẩn bị
Môi trường và công cụ
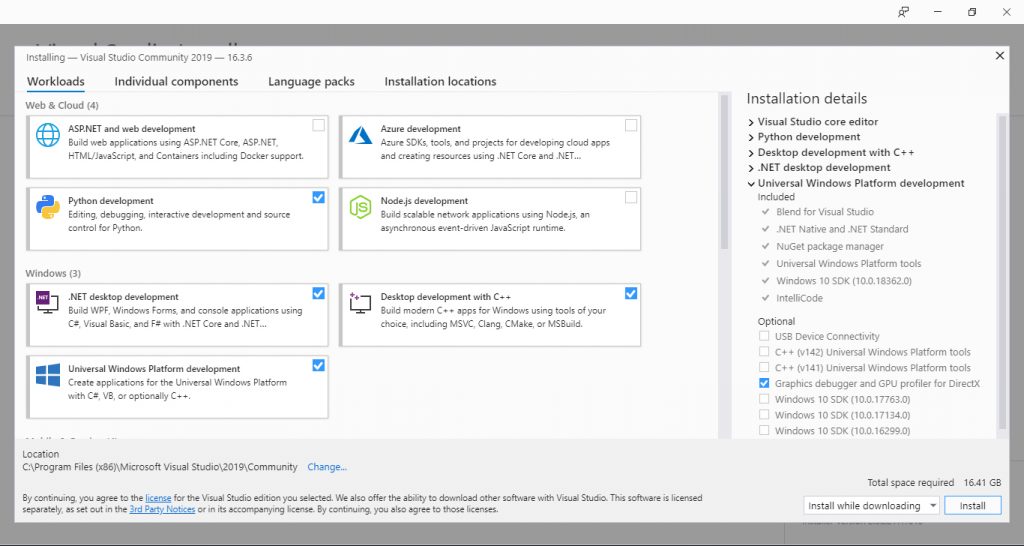
Visual Studio 2019: Tải về

Khi cài đặt chú ý cài thêm các component sau:
- Python development.
- .NET desktop development.
- Desktop development with C++.
- Universal Windows Platform development.
Unity 2018.3.x hoặc 2019.1.x: Tải về
Node.js: Tải về
Cloning git repository
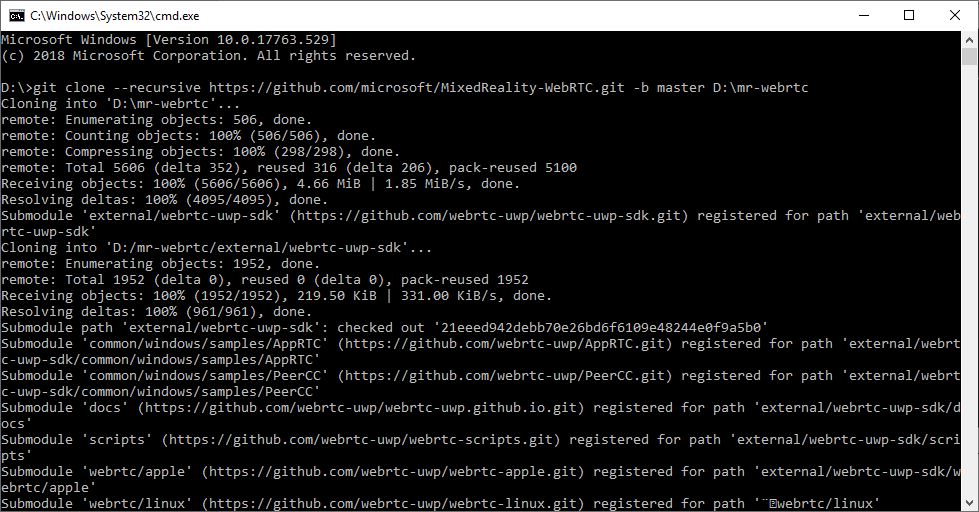
Mở Command Prompt ở ổ đĩa bất kì (còn trống ít nhất 10GB) và chạy dòng lệnh sau đây để clone git repository về máy:
| git clone –recursive https://github.com/microsoft/MixedReality-WebRTC.git -b master D:mr-webrtc |

Thay D:mr-webrtc bằng folder tùy chọn (để tránh build bị lỗi nên chọn đường dẫn càng ngắn càng tốt).

Build thư viện WebRTC
Mở project Microsoft.MixedReality.WebRTC.sln bằng Visual Studio 2019.

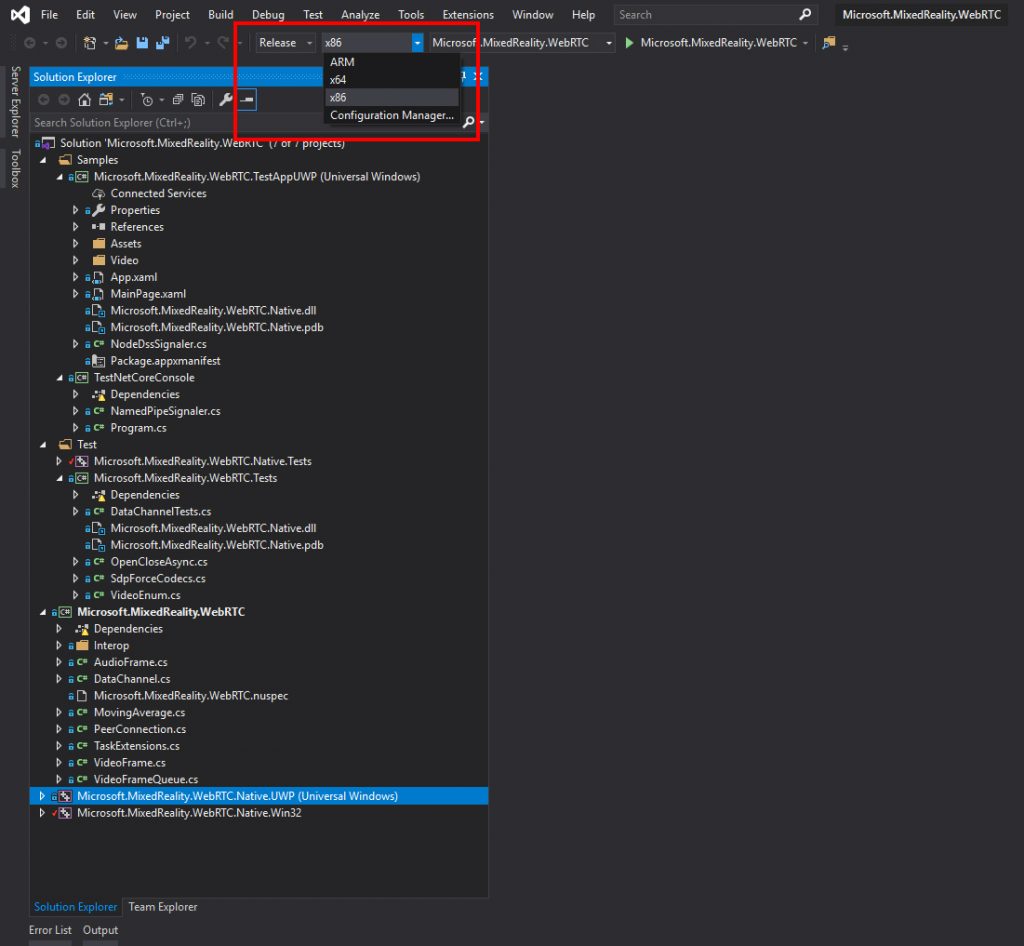
Lần lượt build các phiên bản theo thứ tự (Nhấn F7 hoặc Build > Build Solution để tiến hành Build):
- Release:
- x64: cho Unity Editor.
- x86: cho Hololens.
- ARM: cho Hololens 2.


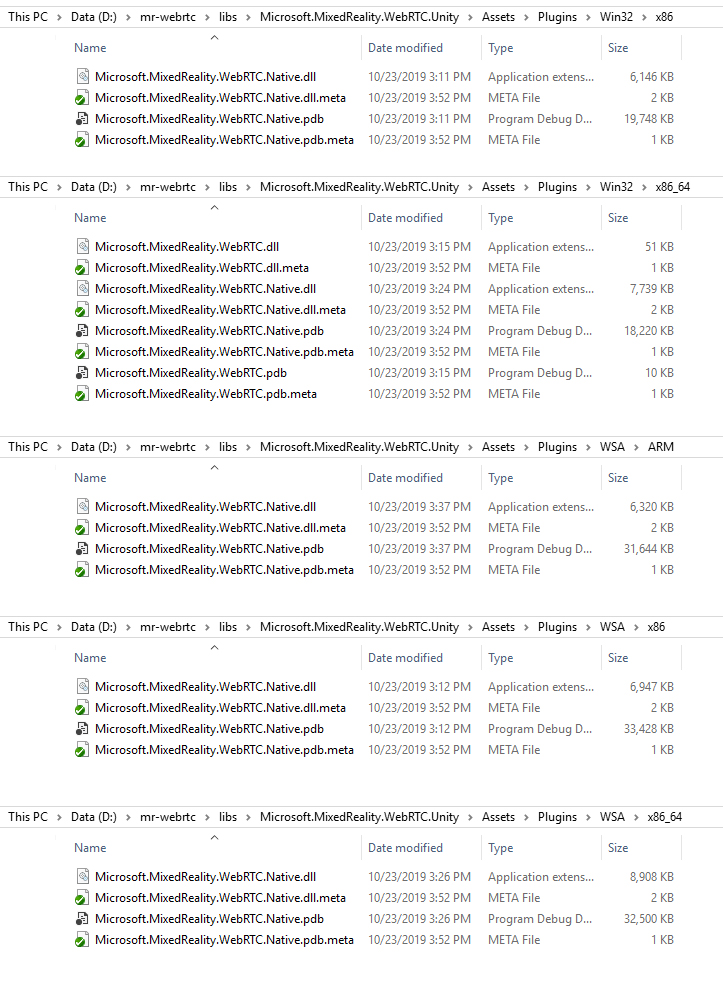
Khi build thành công, các file thư viện sẽ được copy vào thư mục Plugins của Unity Project.
Setup server
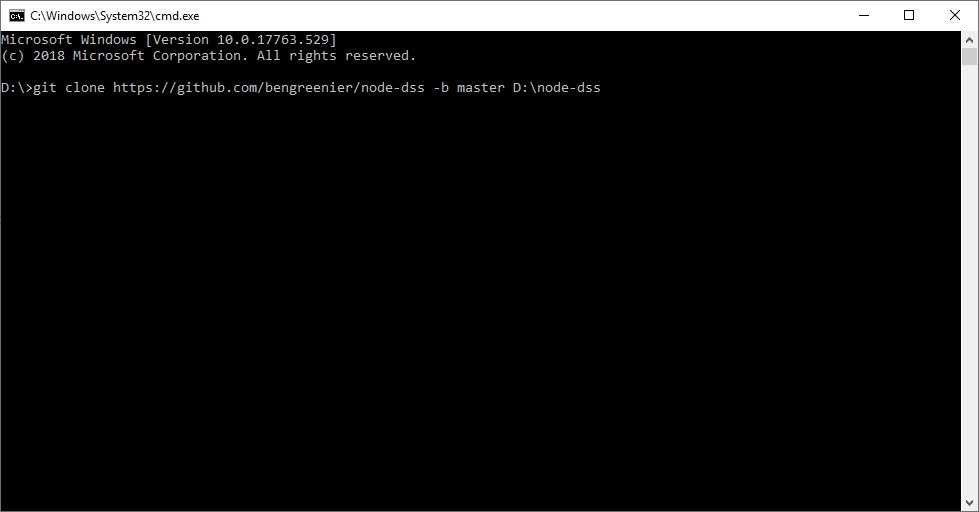
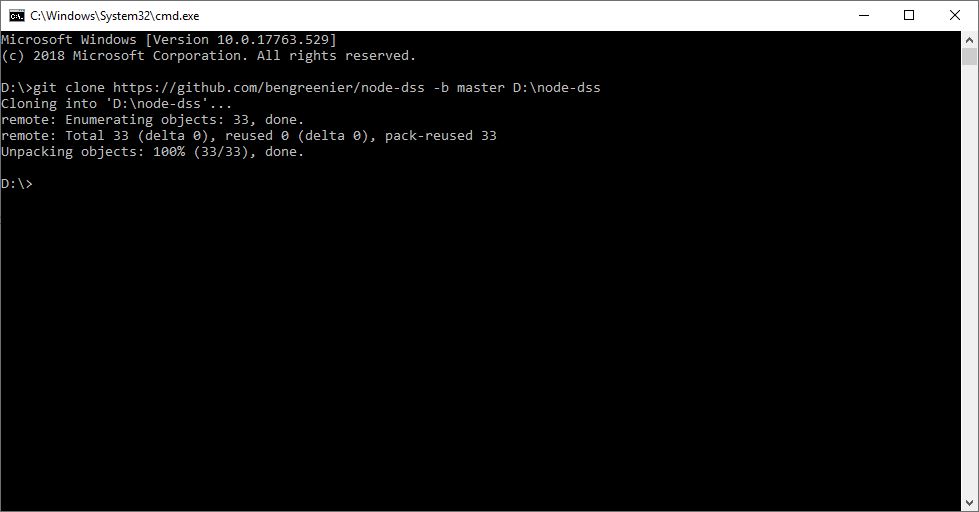
Mở Command Prompt ở ổ đĩa bất kì và chạy dòng lệnh sau đây để clone git repository về máy:
| git clone https://github.com/bengreenier/node-dss.git -b master D:node-dss |

Thay D:node-dss bằng folder tùy chọn.

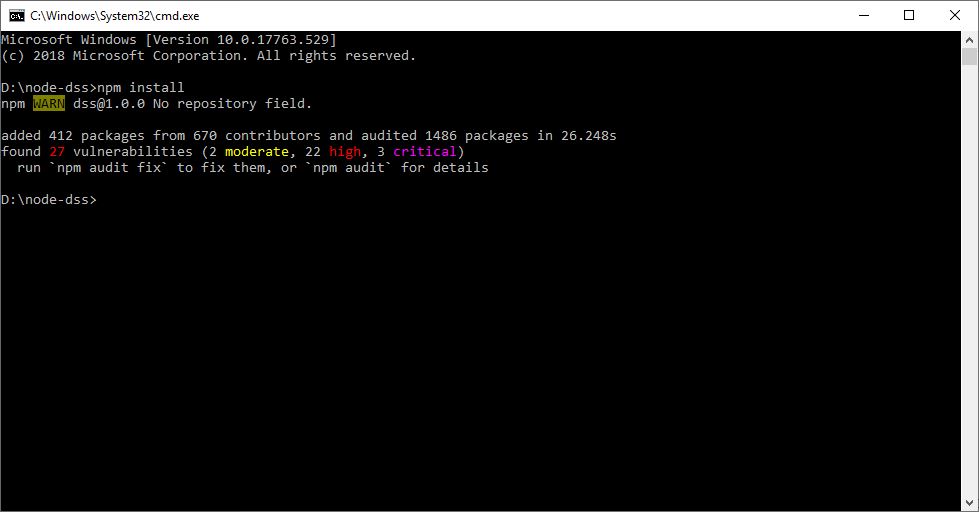
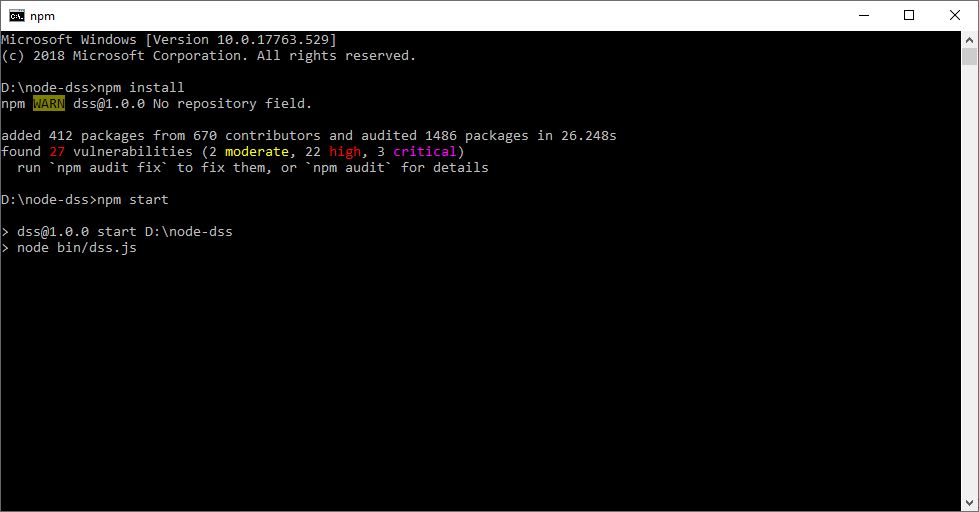
Mở Command Prompt ngay trong folder đó và chạy lần lượt các dòng lệnh sau đây:
| npm install
npm start |


Test Unity Project
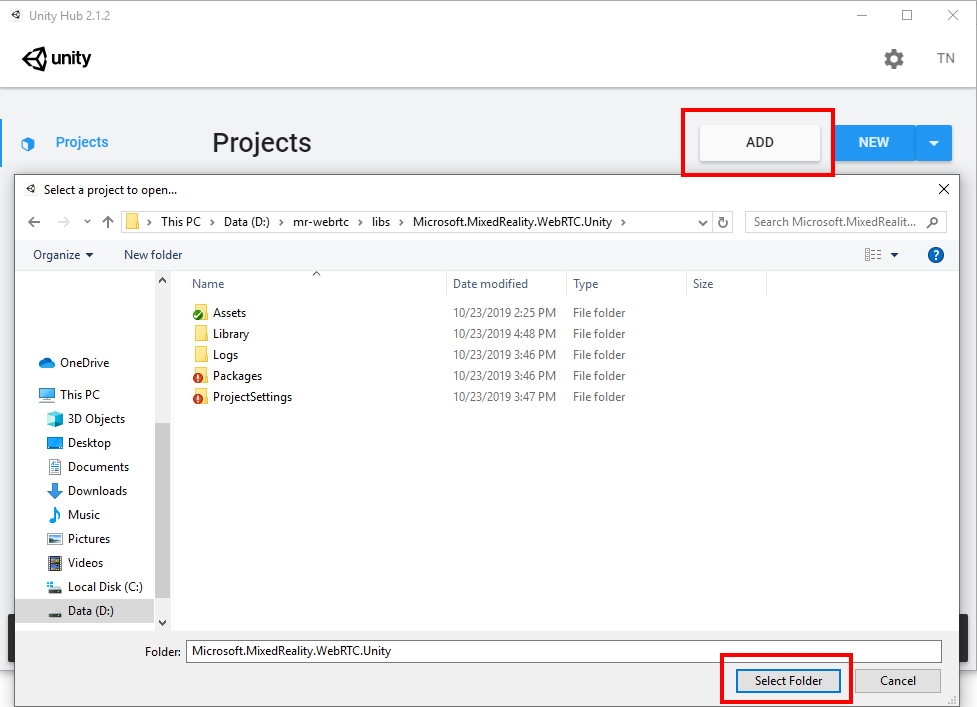
Mở Unity project libsMicrosoft.MixedReality.WebRTC.Unity

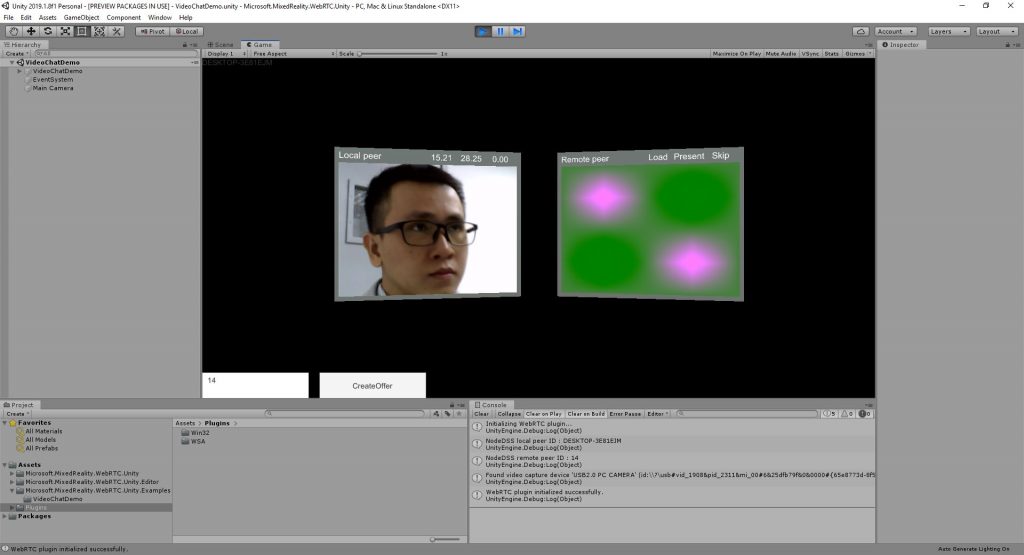
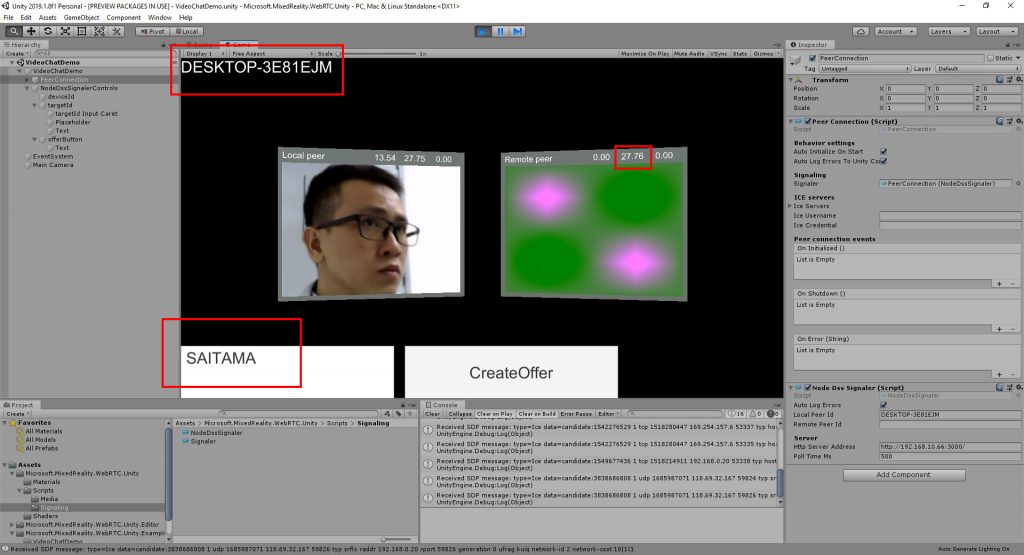
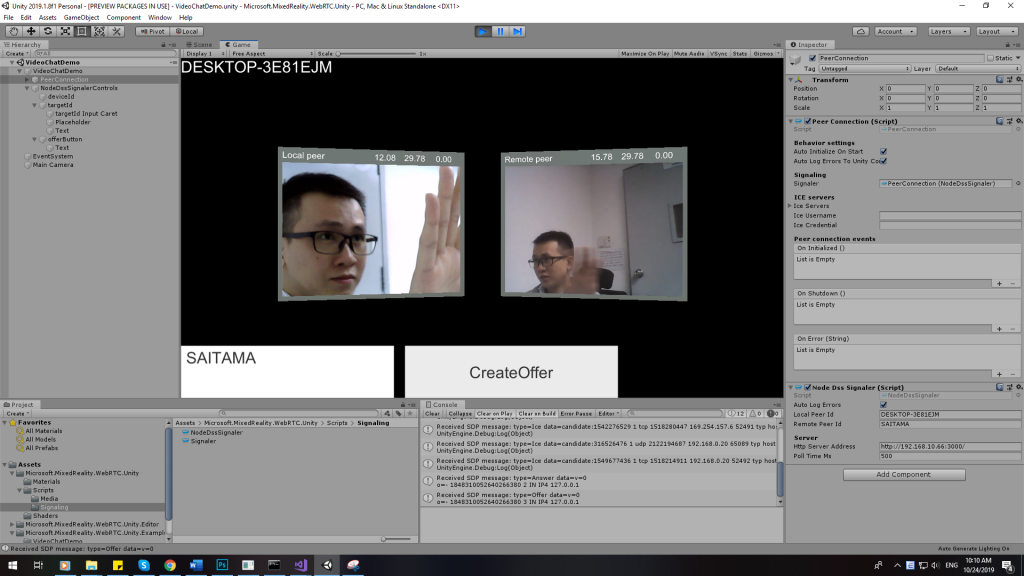
Mở scene VideoChatDemo và Play.

Hướng dẫn chạy demo trên 2 máy khác nhau:
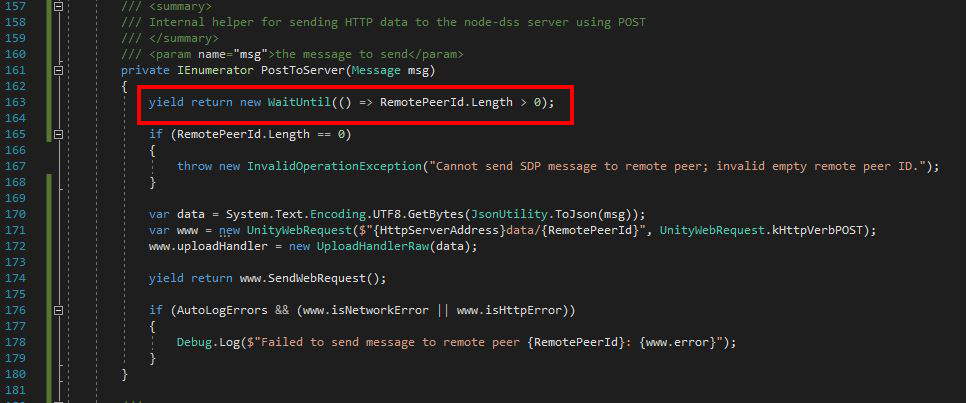
Mở file libsMicrosoft.MixedReality.WebRTC.UnityAssetsMicrosoft.MixedReality.WebRTC.UnityScriptsSignalingNodeDssSignaler.cs và thêm dòng code này rồi save lại.
| yield return new WaitUntil(() => RemotePeerId.Length > 0); |

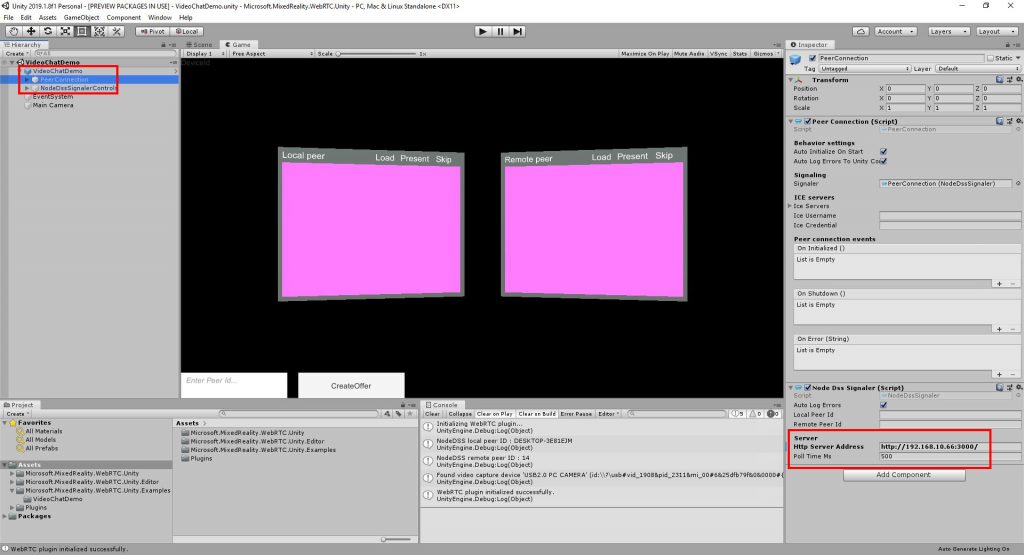
Chỉnh lại IP Address theo máy chạy server:

Cả hai máy thực hiện các bước theo thứ tự sau:
- Cả 2 máy nhập Device ID của nhau.
- Một trong hai máy nhấn Create Offer và đợi cho đến khi phía bên kia nhận được tín hiệu.
- Máy còn lại nhấn Create Offer.



Build trên Hololens
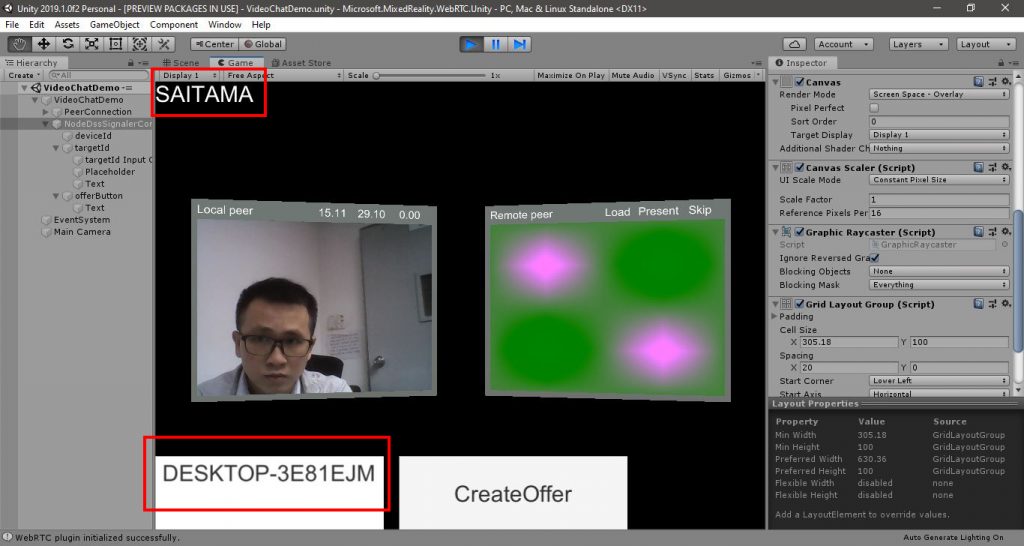
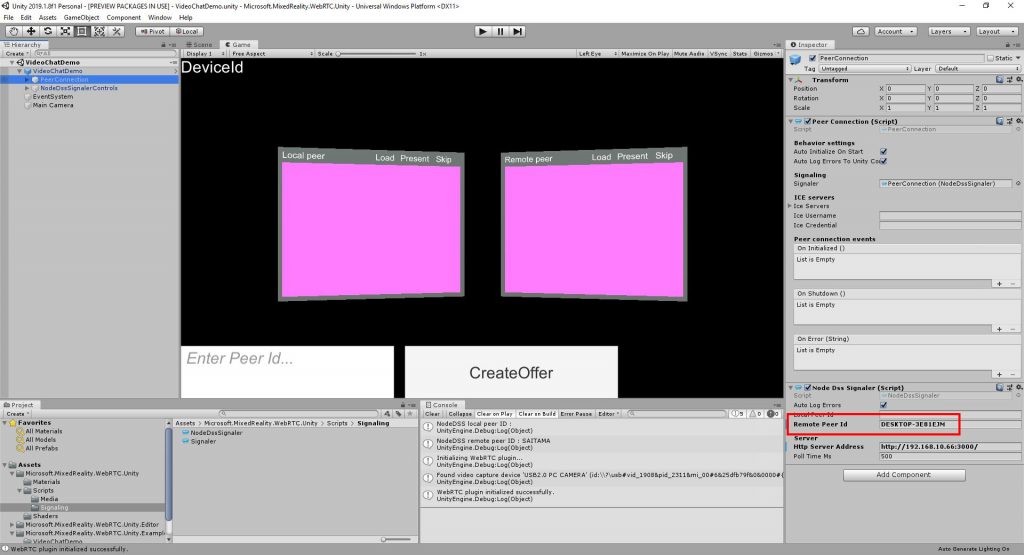
Do Input Field trên Hololens không sử dụng được nên để thuận tiện, ta điền vào Device ID của máy tính trước khi build như sau:

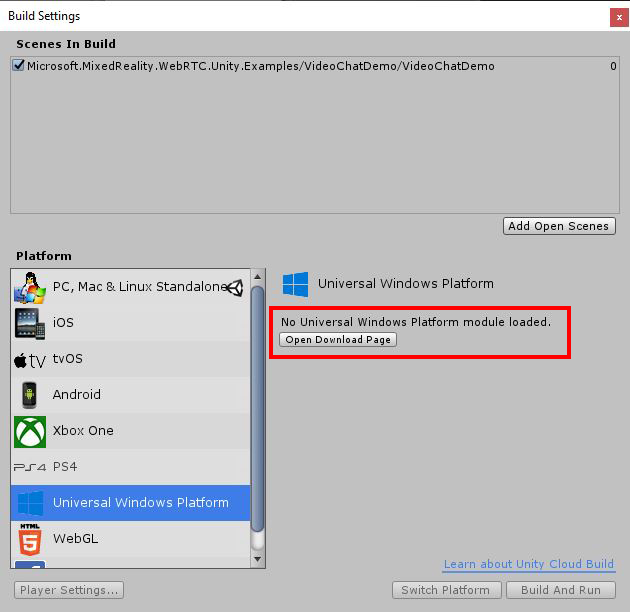
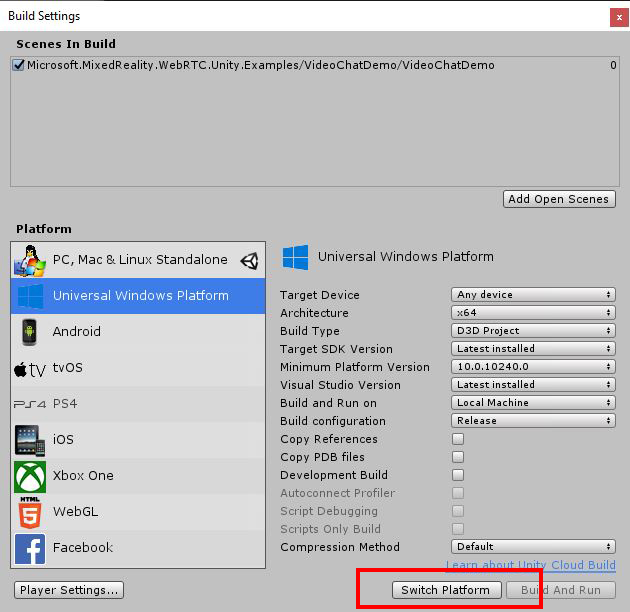
Target project sang Universal Windows Platform (nếu Unity chưa cài đặt support cho Universal Windows Platform thì chọn Open Download Page và tiến hành cài đặt).


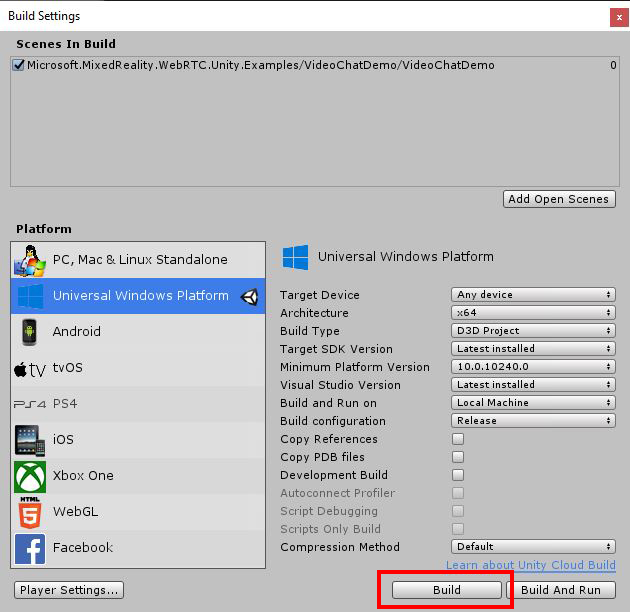
Nhấn Build để build project.


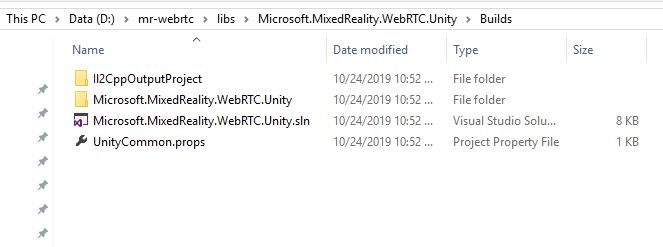
Mở project Microsoft.MixedReality.WebRTC.Unity.sln và thực hiện các bước sau:
- Chọn Remote Machine.
- Nếu device là Hololens: chọn Release x86.
- Nếu device là Hololens 2: chọn Release ARM64.
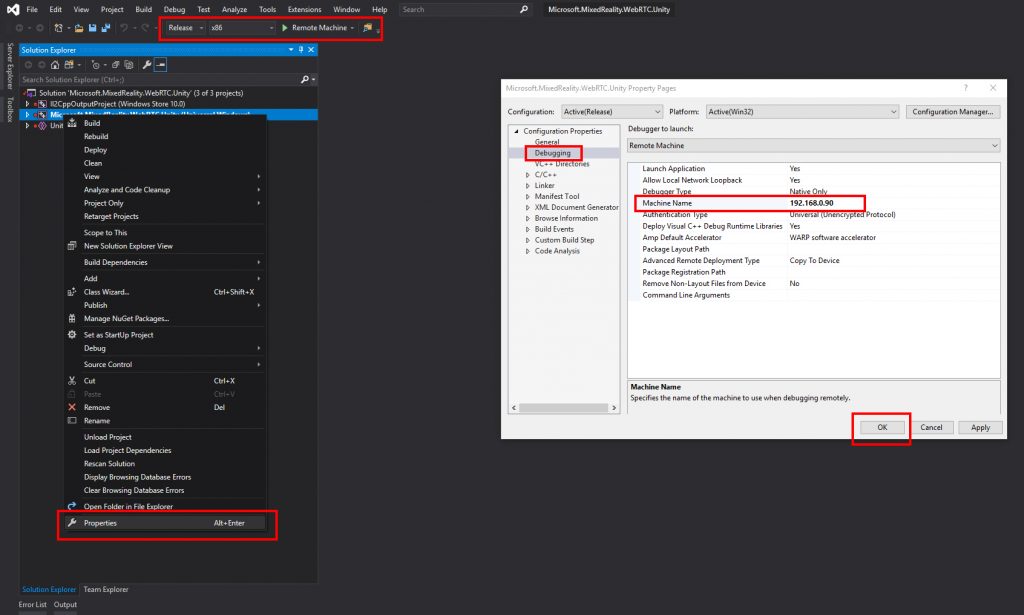
- Chuột phải vào project rồi chọn Properties, sau đó vào Debugging rồi điền IP Address của Hololens và nhấn OK.

Nhấn F5 để chạy project.
Trường hợp máy tính chưa lần nào debug trên Hololens thì tham khảo link sau: Using the Windows Device Portal
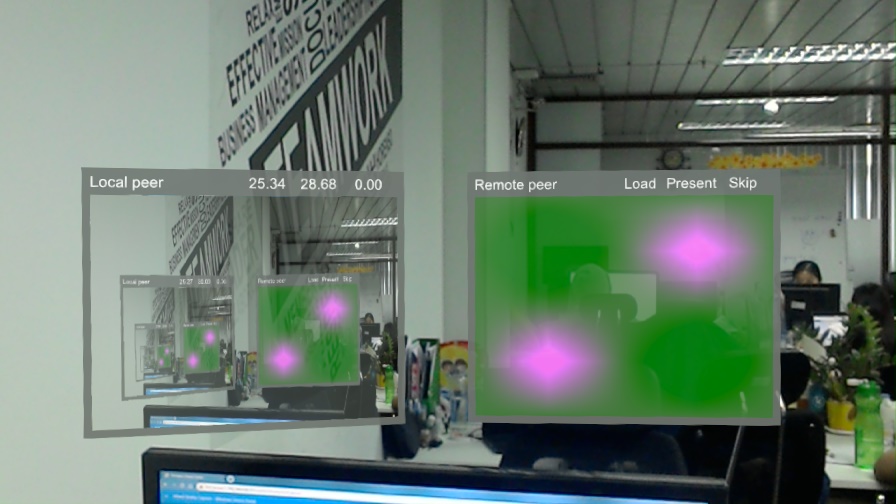
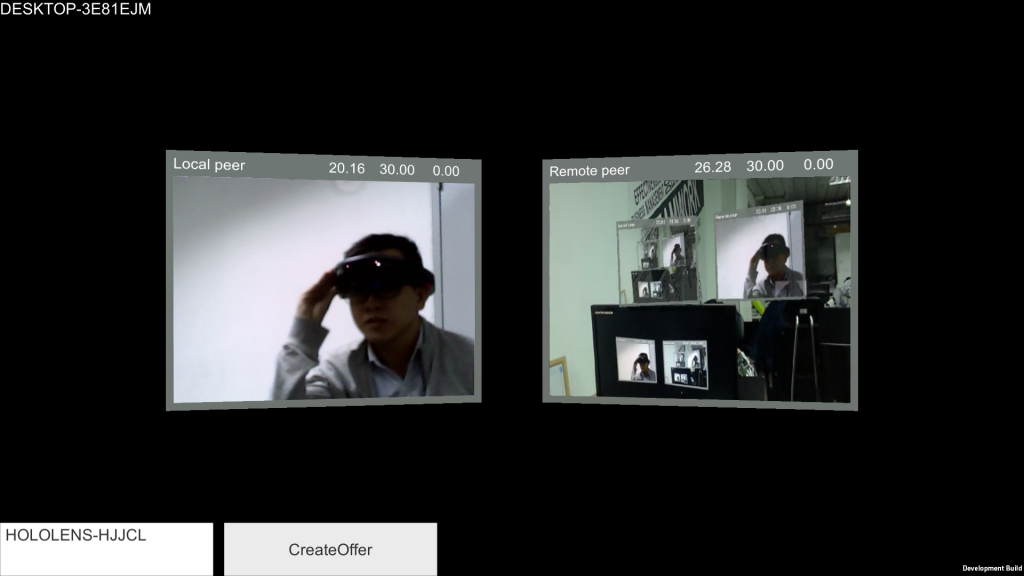
Kết quả:


Chú ý:
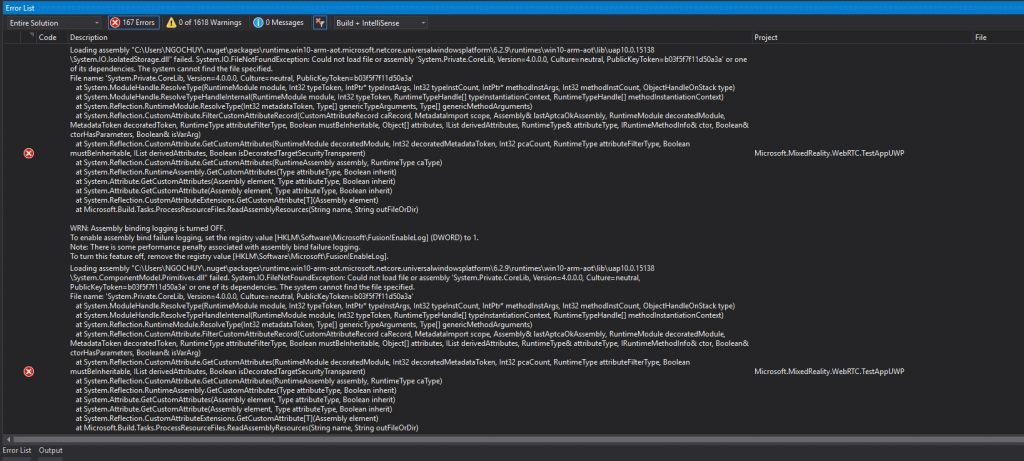
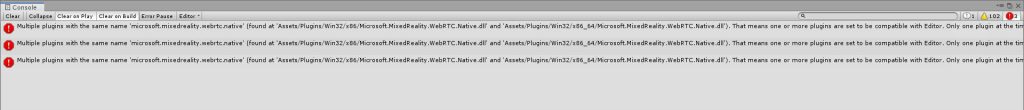
Trong lúc build build thư viện WebRTC nếu thấy xuất hiện lỗi này thì tắt Unity Project sau đó mở và tiến hành build lại thì sẽ hết lỗi.

Nếu gặp lỗi sau thì bỏ qua (nếu build Releases x64 trước khi build x86 thì sẽ không xuất hiện lỗi này).

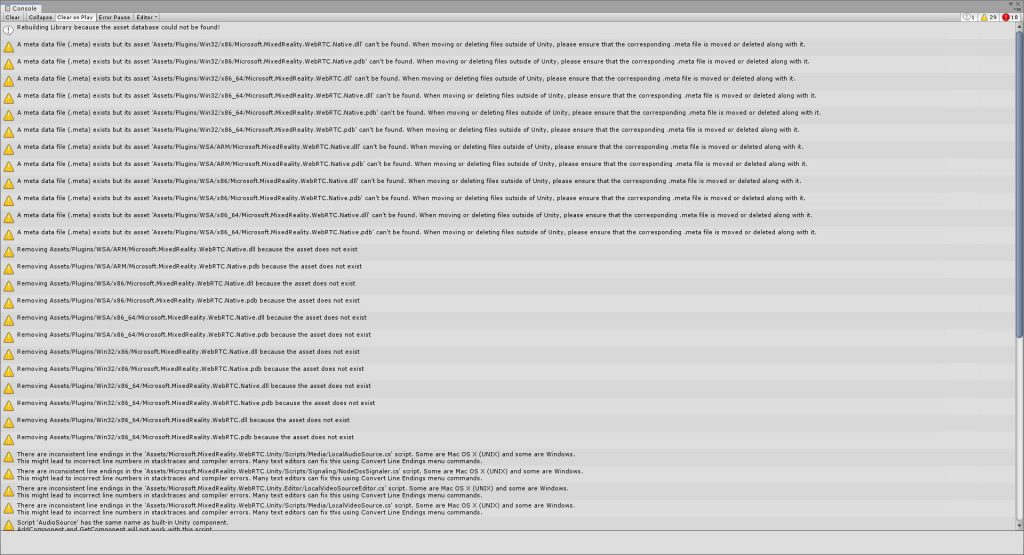
Không được mở Unity Project trước khi build thư viện WebRTC vì ban đầu do không tìm thấy các file thư viện nên Unity sẽ tự động xóa các file .meta đi kèm với các file thư viện này.

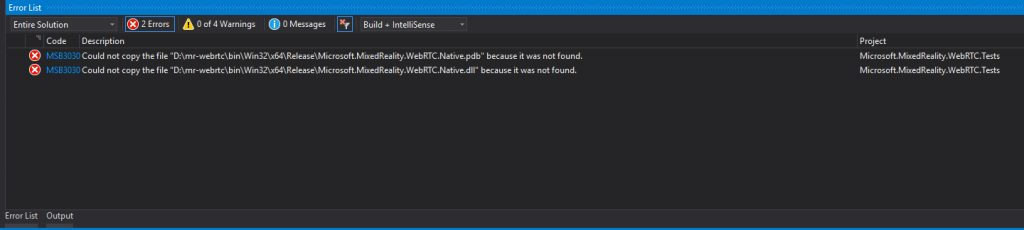
Và sau này sẽ gây ra lỗi:

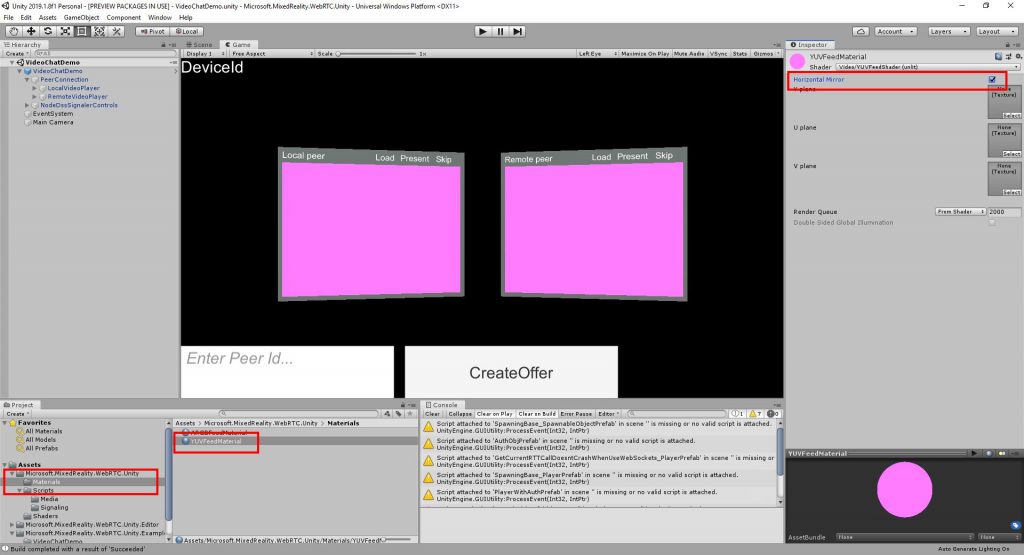
Nếu hình ảnh trên Hololens bị ngược thì enable Horizontal Mirror của material YUVFeedMaterial như sau:

WebRTC đang rất phát triển và sẽ thay thế dần các công nghệ streaming sau này. Những kinh nghiệm về WebRTC chắc chắn sẽ giúp ích cho các bạn lập trình viên vào một ngày không xa. Trên đây là những chia sẻ của mình về cách setup sử dụng WebRTC trên Hololens dùng để streamming video và truyền dữ liệu thời gian thực,… rất hy vọng bài viết sẽ hữu ích cho các bạn. Mọi thắc mắc hoặc góp ý xin để lại comment hoặc email về cho mình tại huytn@onetech.vn. Ý kiến thẳng thắn của các bạn là động lực thúc đẩy và giúp mình hoàn thiện những bài chia sẻ sau này.
Chân thành cám ơn các bạn đã theo dõi bài viết này.








One Response