
Ứng dụng React.js có thể mạnh mẽ và linh hoạt, nhưng để đảm bảo rằng nó chạy mượt mà và hiệu quả, việc tối ưu hóa hiệu suất là rất quan trọng. Trong bài viết này, chúng ta sẽ khám phá các kỹ thuật và chiến lược để tối ưu hóa hiệu suất trong ứng dụng React.js của bạn, từ cách tối ưu hóa render cho đến tải trang và quản lý trạng thái. Hãy cùng tìm hiểu chi tiết!
Tối ưu hóa Render
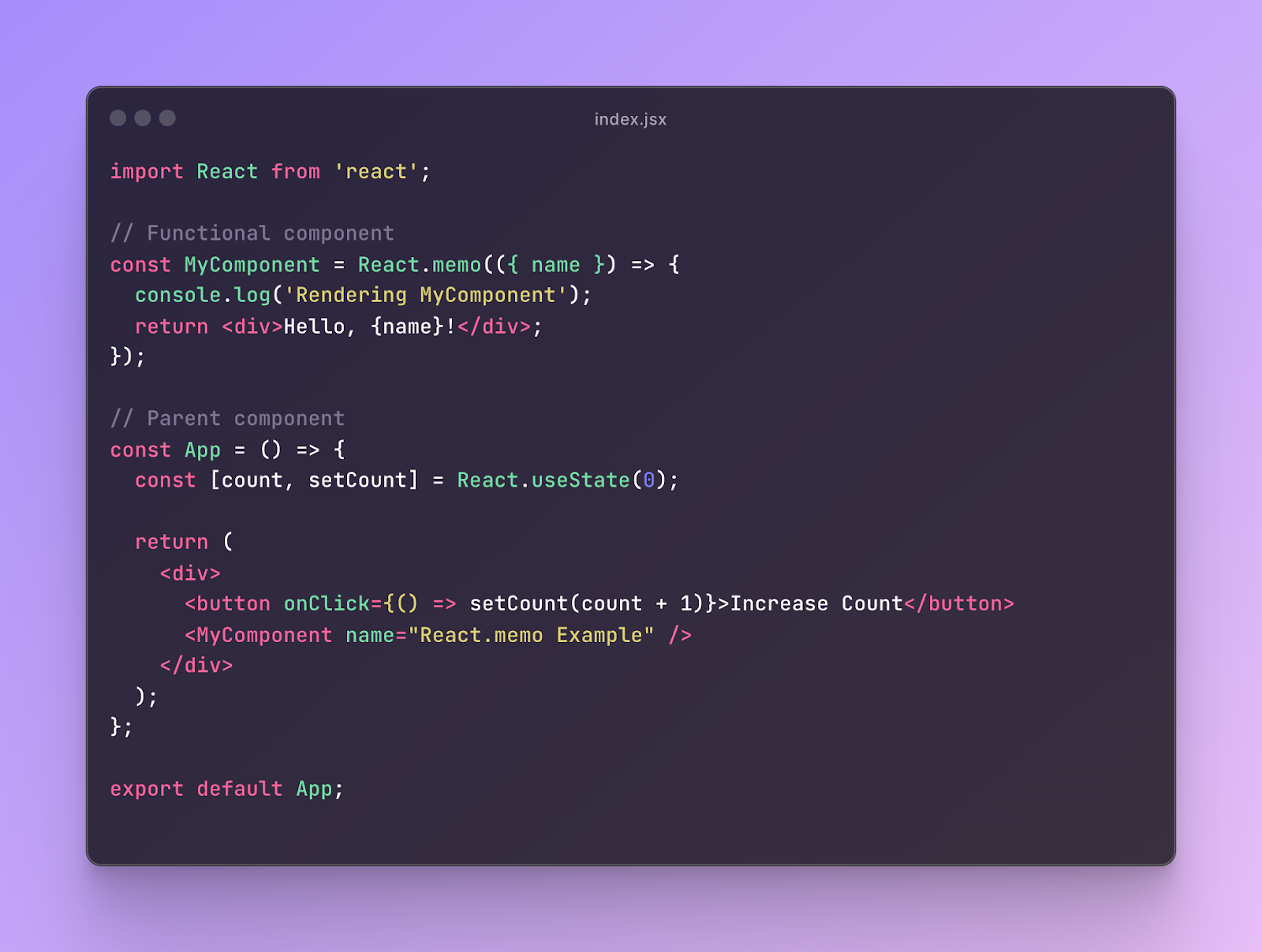
Sử dụng React.memo
React.memo là cơ chế tối ưu hóa render tự động giúp tránh render lại các component không cần thiết, giảm tải cho ứng dụng của bạn.
React.memo là một higher-order component (HOC) được cung cấp bởi React để tối ưu hóa việc render các functional components bằng cách lưu trữ kết quả của việc render trước đó và sử dụng lại nó nếu props không thay đổi.

Phân chia thành các Component nhỏ hơn
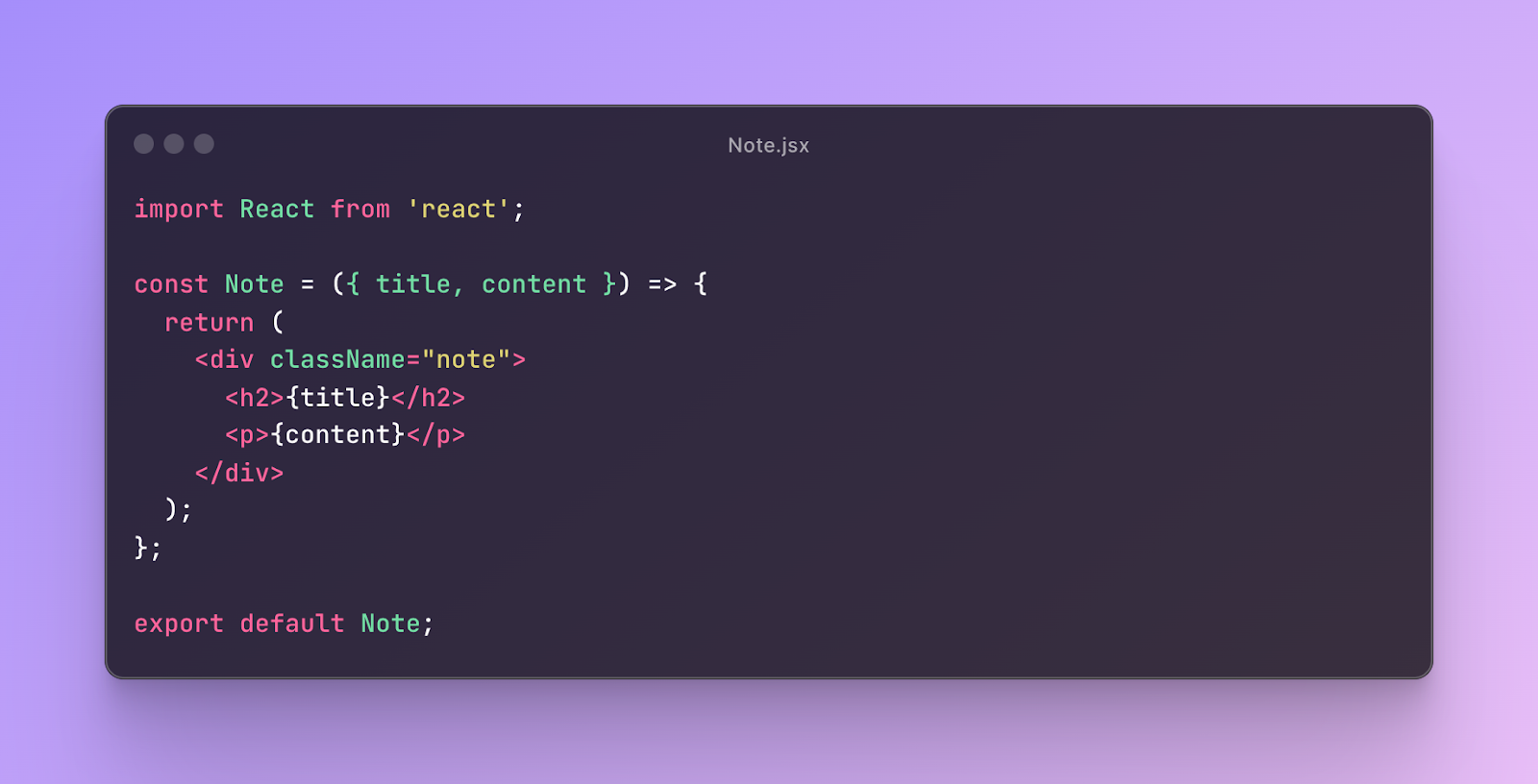
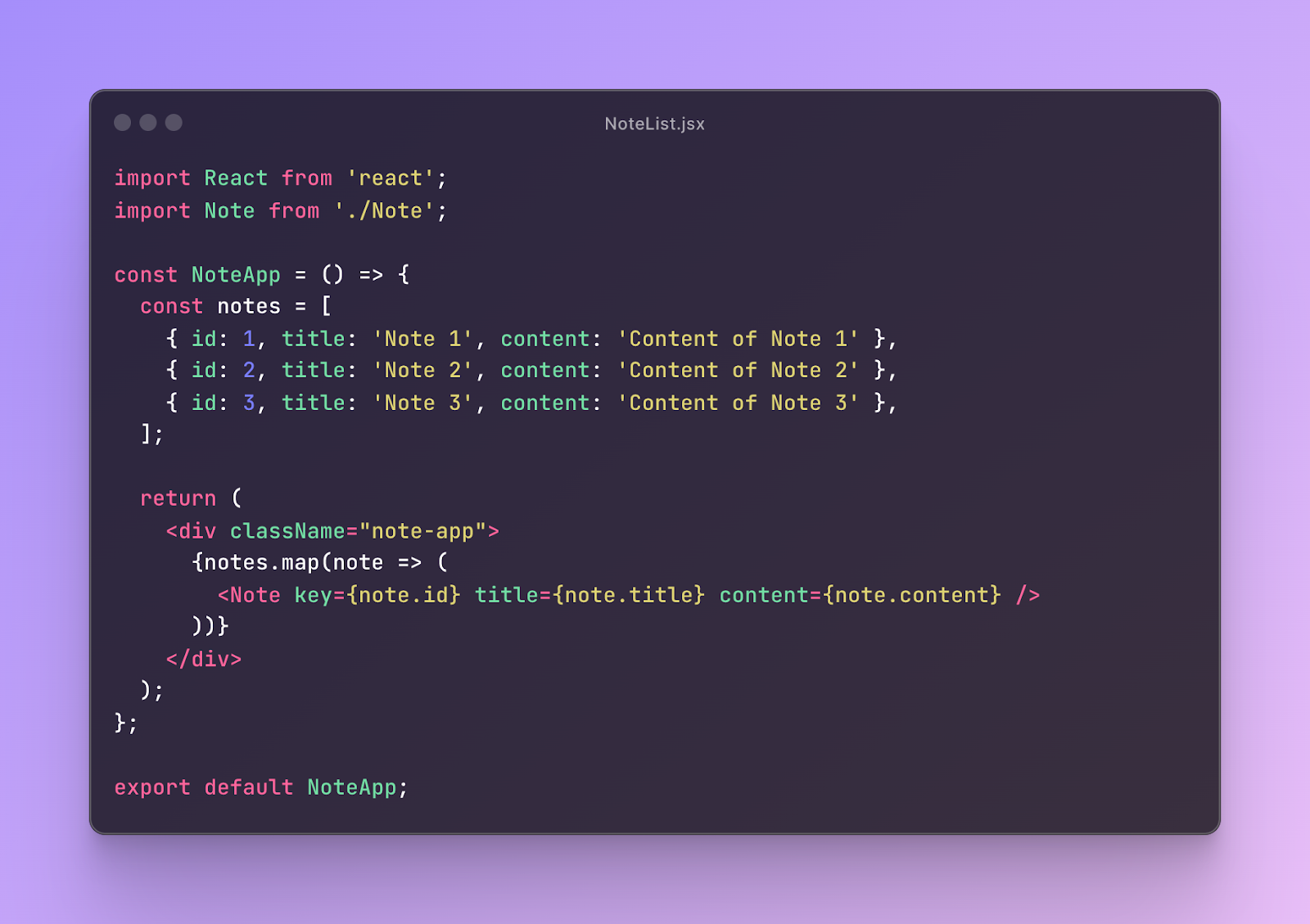
Giả sử bạn đang xây dựng một ứng dụng ghi chú đơn giản trong React. Trong ứng dụng này, có thể có hai thành phần chính: NoteList và Note.

Trong component Note, chúng ta đơn giản hiển thị tiêu đề và nội dung của mỗi ghi chú.

Phân chia các component thành các thành phần nhỏ hơn và tái sử dụng chúng có thể giúp giảm bớt thời gian render và cải thiện hiệu suất tổng thể của ứng dụng.
Trong component NoteList, chúng ta hiển thị danh sách các ghi chú bằng cách sử dụng component Note.
Với cách chia nhỏ này, bạn có thể dễ dàng tái sử dụng component Note ở nhiều nơi trong ứng dụng của bạn mà không cần phải viết lại code và duy trì codebase một cách hiệu quả.
Đồng thời, việc chia nhỏ các component giúp làm cho codebase của bạn trở nên dễ đọc, dễ bảo trì và dễ mở rộng khi bạn cần thêm các tính năng mới vào ứng dụng của mình.
Tối ưu hóa Tải trang
Lazy Loading
Lazy loading cho phép tải các phần của ứng dụng theo yêu cầu, giúp giảm thời gian tải trang ban đầu và tải các tài nguyên chỉ khi cần thiết.


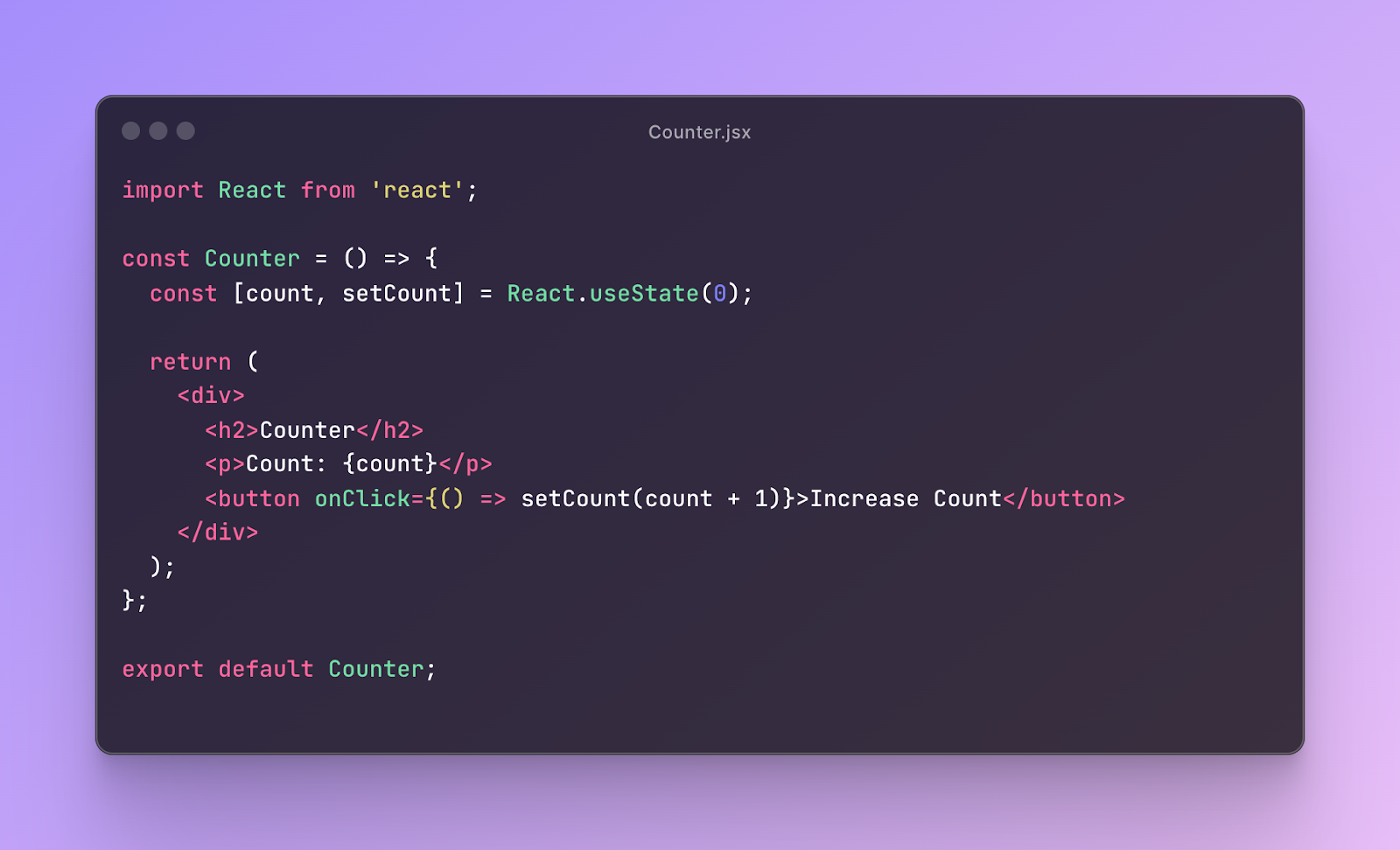
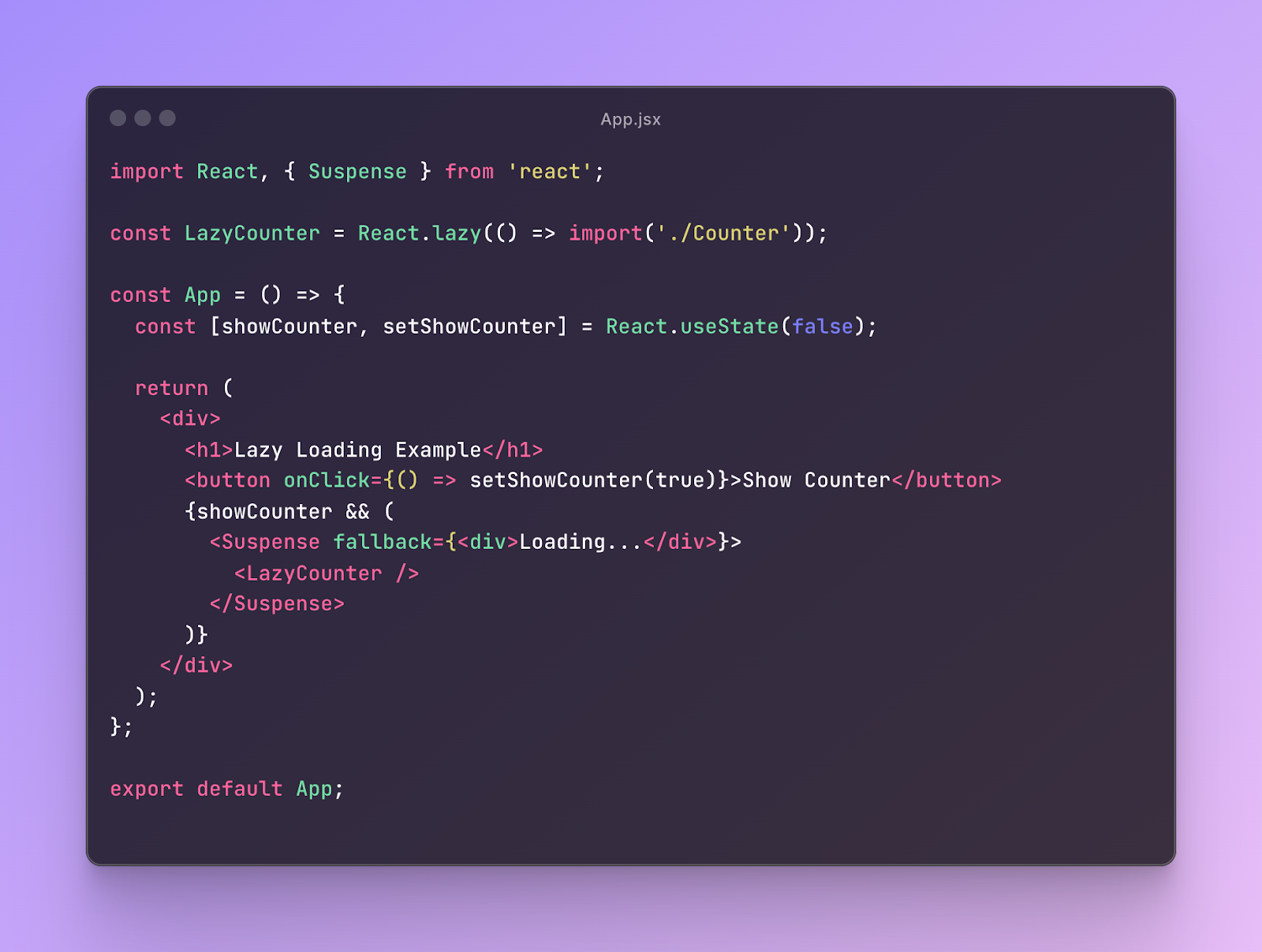
Trong component App, chúng ta sử dụng React.lazy để tải Counter component chỉ khi cần thiết. Khi người dùng nhấp vào nút “Show Counter”, Counter component mới được tải và hiển thị. Trong khi đợi Counter component được tải, chúng ta sử dụng Suspense với một fallback loading indicator để hiển thị thông báo “Loading…”.
Lưu ý rằng React.lazy chỉ hoạt động với các default exports, vì vậy bạn cần đảm bảo rằng component bạn muốn lazy load được export mặc định từ file.
Code Splitting
Sử dụng code splitting để chia nhỏ ứng dụng thành các bundle nhỏ hơn, giúp giảm thời gian tải trang và tăng tốc độ tải trang.
Quản lý Trạng thái
Sử dụng Redux hoặc Context API
Redux hoặc Context API giúp quản lý trạng thái ứng dụng một cách hiệu quả và giúp tránh việc render lại không cần thiết khi trạng thái thay đổi.
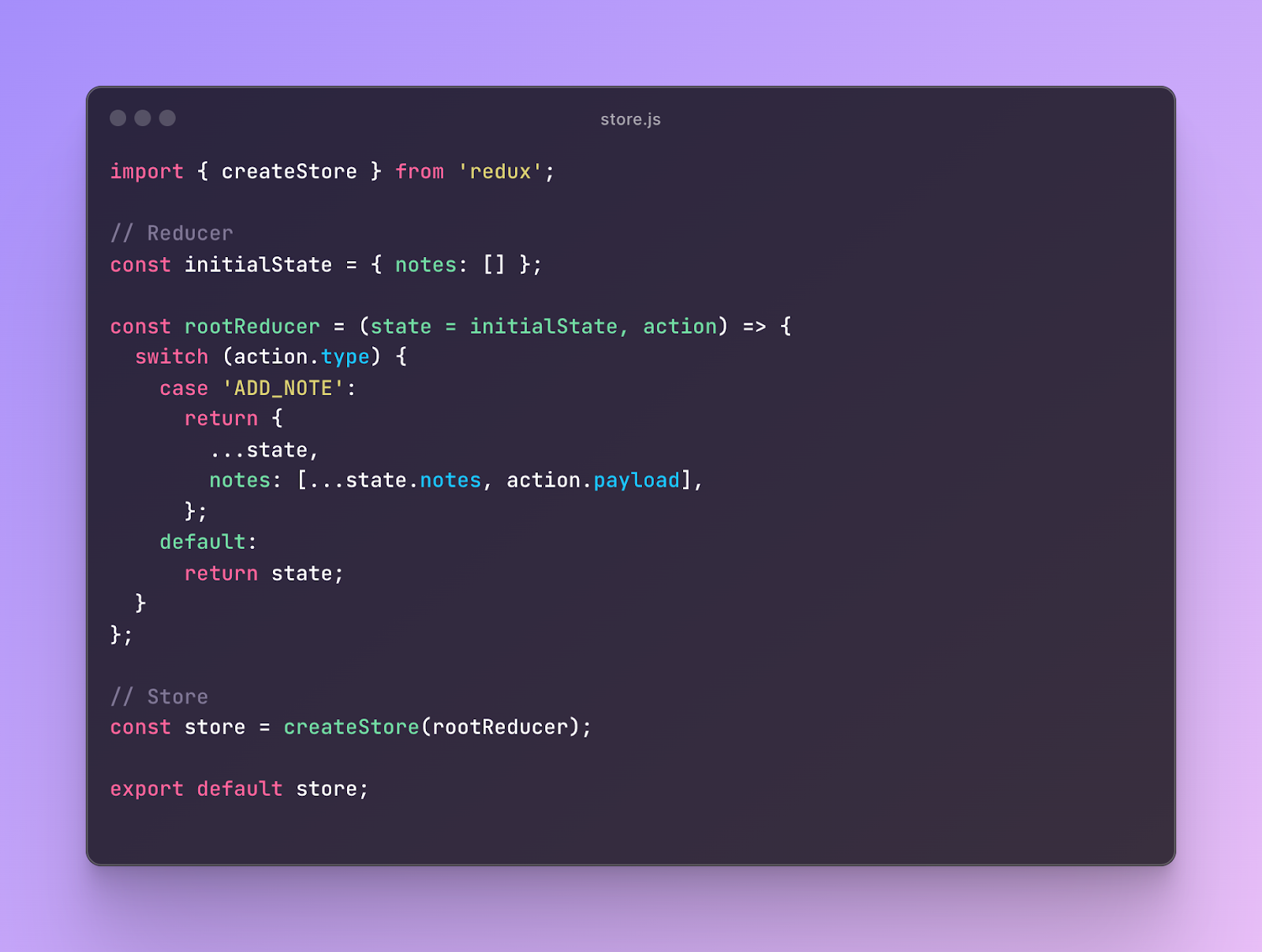
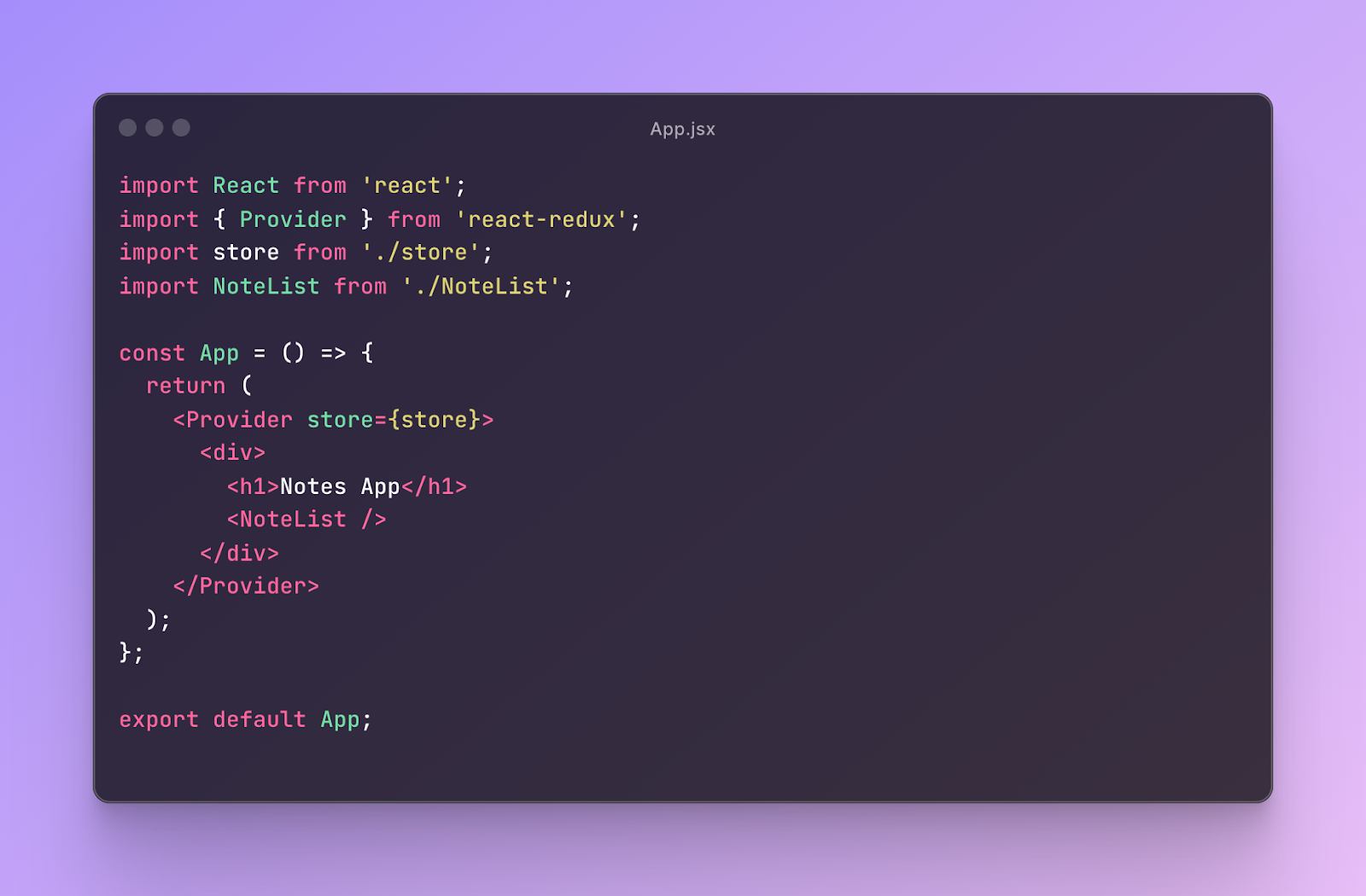
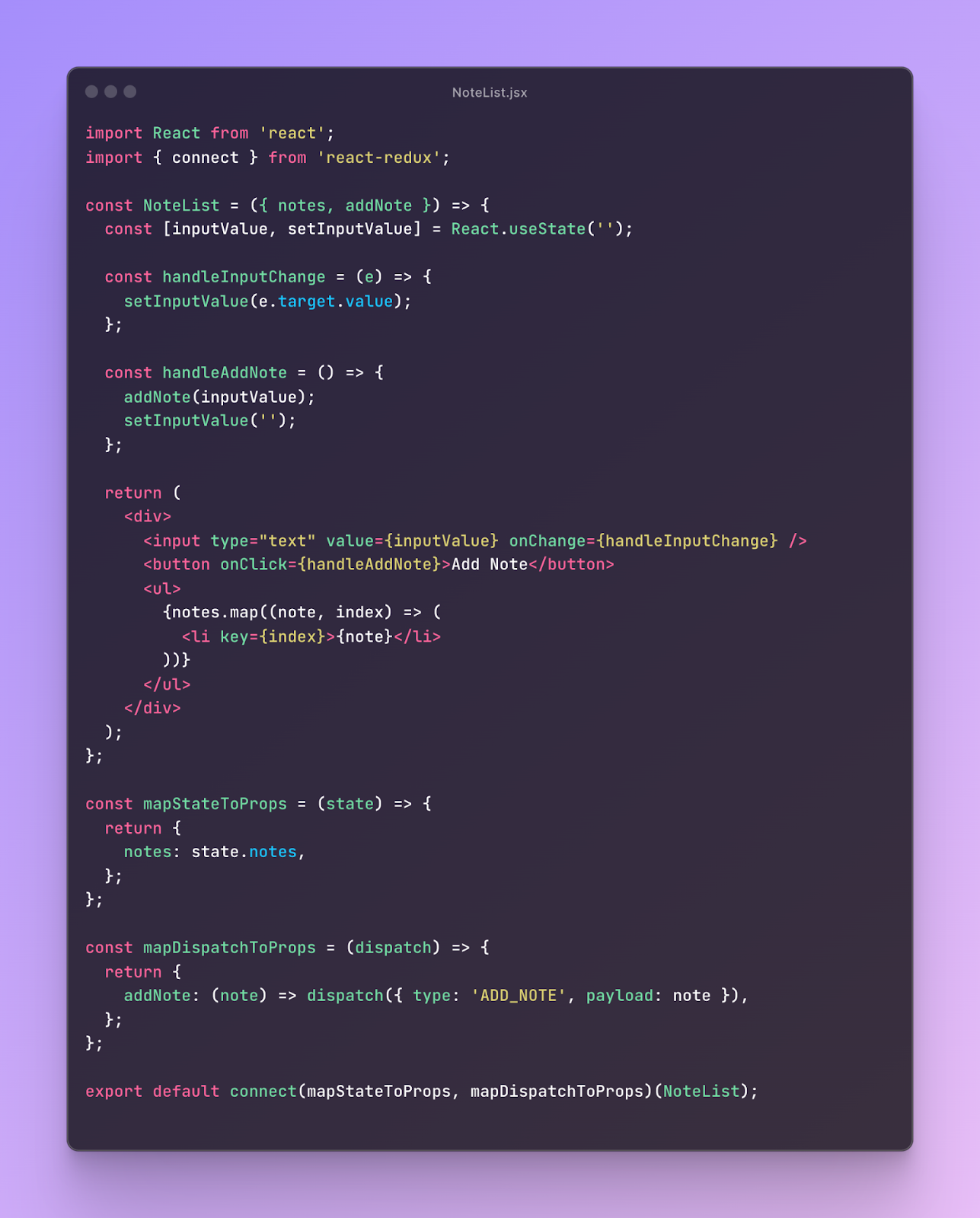
Redux là một thư viện quản lý trạng thái phổ biến trong React. Dưới đây là một ví dụ đơn giản về cách sử dụng Redux để quản lý trạng thái của một danh sách ghi chú trong ứng dụng:



Trong ví dụ này, chúng ta sử dụng Redux để quản lý trạng thái của danh sách ghi chú trong ứng dụng. Các ghi chú được lưu trong Redux store, và các thay đổi trạng thái được xử lý thông qua các actions và reducers.
Memoization
Memoization là một kỹ thuật giữ kết quả của các phép tính trước đó và tái sử dụng chúng khi cần thiết, giúp tránh các phép tính lặp lại không cần thiết và cải thiện hiệu suất.

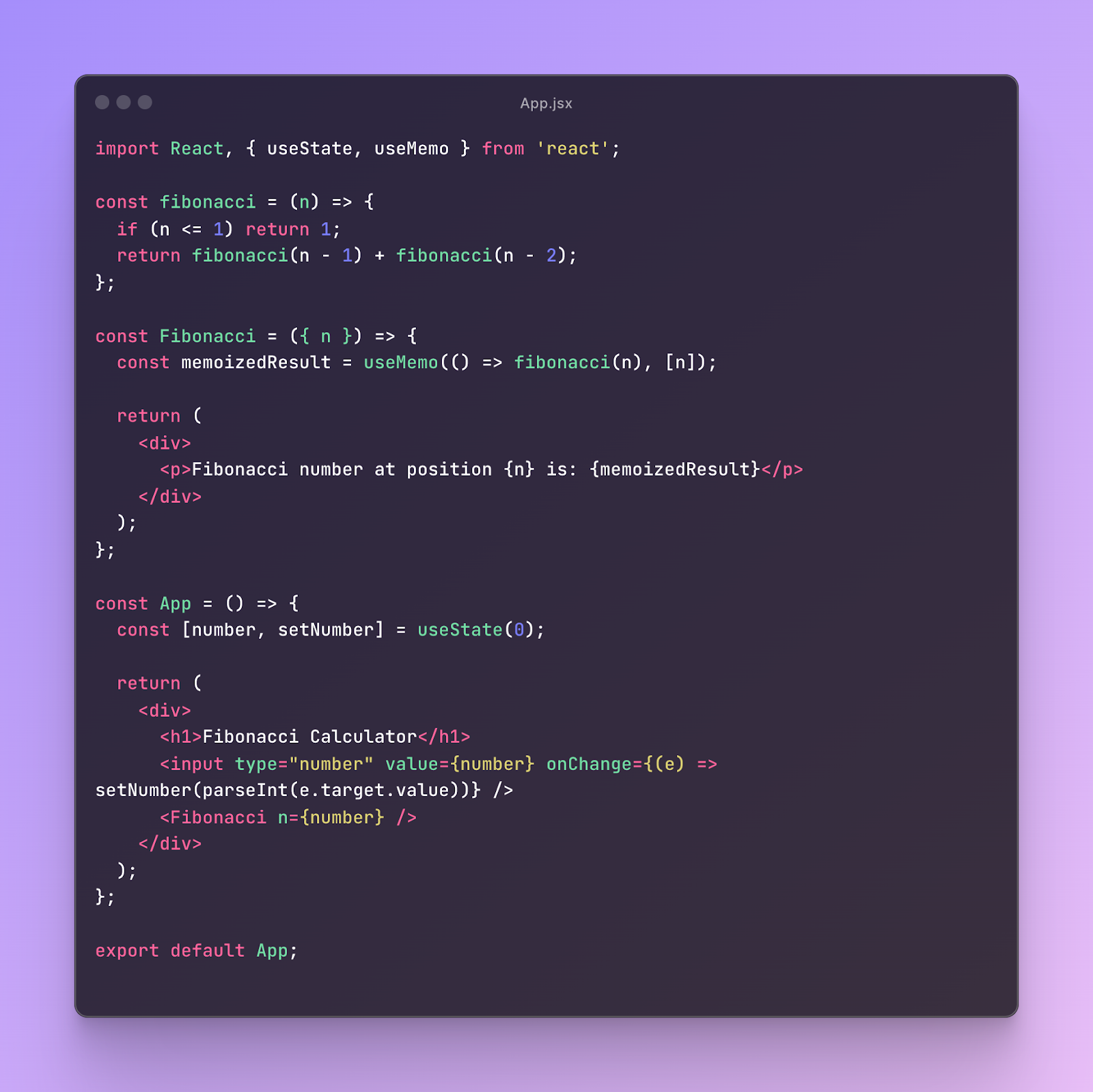
Trong ví dụ này, component Fibonacci nhận một số nguyên n và tính toán số Fibonacci tương ứng với n. Sử dụng useMemo(), kết quả của hàm fibonacci() sẽ được memoized dựa trên giá trị của n. Khi n không thay đổi, kết quả sẽ được tái sử dụng mà không cần tính toán lại.
Tối ưu hóa Hình ảnh và Tài nguyên
Sử dụng Ảnh Tối ưu hóa
Tối ưu hóa hình ảnh để giảm dung lượng tải và tăng tốc độ tải trang.
Compression và Lazy Loading cho Tài nguyên
Nén tài nguyên và sử dụng lazy loading để giảm thời gian tải và tăng tốc độ của ứng dụng.

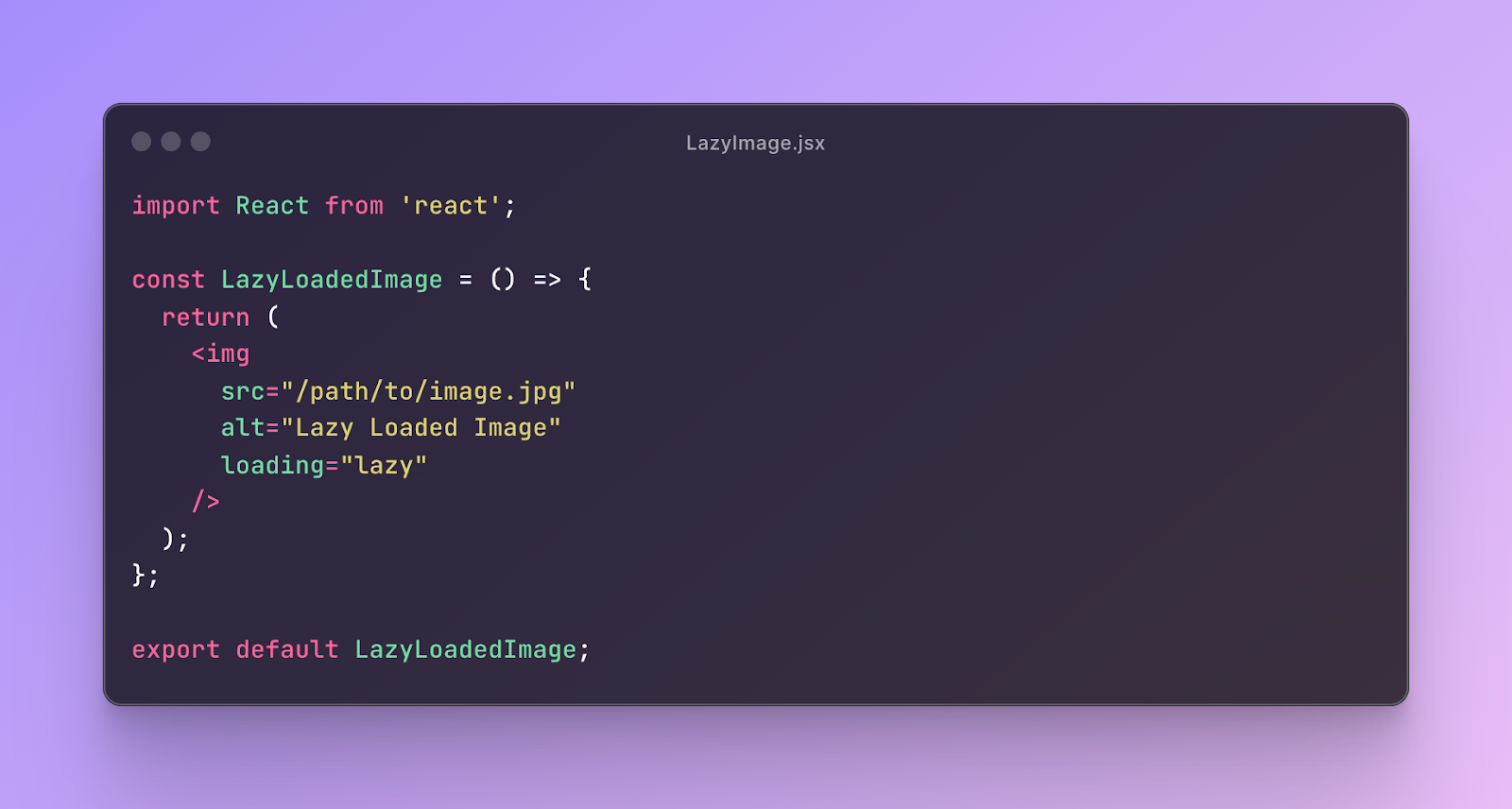
Trong ví dụ này, thuộc tính loading=”lazy” sẽ tải hình ảnh chỉ khi nó nằm trong phạm vi dấu nhìn (viewport), giúp giảm thời gian tải trang ban đầu và tăng trải nghiệm người dùng.
Kiểm tra và Tối ưu hóa
Sử dụng công cụ lập chỉ mục và phân tích
Sử dụng công cụ như Lighthouse, WebPageTest để kiểm tra và đánh giá hiệu suất của ứng dụng của bạn.

Tối ưu hóa và Cải thiện
Dựa trên kết quả kiểm tra, thực hiện các biện pháp tối ưu hóa để cải thiện hiệu suất của ứng dụng.
Kết luận
Tối ưu hóa hiệu suất trong ứng dụng React.js của bạn là một quá trình liên tục và đòi hỏi sự chăm sóc và theo dõi đều đặn. Bằng cách áp dụng các kỹ thuật và chiến lược tối ưu hóa được đề cập trong bài viết này, bạn có thể tăng cường hiệu suất và trải nghiệm người dùng của ứng dụng của mình một cách đáng kể. Đừng ngần ngại thử nghiệm và điều chỉnh để tìm ra cách tối ưu hóa phù hợp nhất cho dự án của bạn.







