React-three-fiber là một thư viện giúp kết hợp threejs và reactjs một cách dễ dàng và hiệu quả. Thư viện này cung cấp nhiều tính năng hữu ích, bao gồm:
- Hỗ trợ SSR (Server Side Rendering)
- Hỗ trợ SPA (Single Page Application)
- Hỗ trợ nhiều hệ sinh thái (ecosystem)
Trong bài viết này, chúng ta sẽ tìm hiểu về react-three-fiber và cách sử dụng nó để tạo các ứng dụng VR/AR.
Tại sao phải sử dụng React-three-fiber
Trước đây, để tạo các ứng dụng VR/AR, chúng ta thường sử dụng threejs một cách thuần túy. Điều này có thể giúp chúng ta hiểu rõ về threejs, nhưng nó cũng có thể gây ra một số khó khăn, chẳng hạn như:
- Khó khăn trong việc tạo UI
- Khó khăn trong việc quản lý state
- Khó khăn trong việc tối ưu hóa hiệu suất
React-three-fiber giải quyết những khó khăn này bằng cách cung cấp một cách tiếp cận dựa trên reactjs. Với react-three-fiber, chúng ta có thể sử dụng các thành phần react để tạo UI cho các ứng dụng VR/AR. Chúng ta cũng có thể sử dụng reactjs để quản lý state và tối ưu hóa hiệu suất.

Ảnh minh hoạ về sự kết hợp của threejs + react & nextjs
Các tính năng của react-three-fiber
React-three-fiber cung cấp nhiều tính năng hữu ích, bao gồm:
- Hỗ trợ SSR: React-three-fiber hỗ trợ SSR, giúp các ứng dụng VR/AR có thể được tải nhanh hơn và thân thiện với SEO hơn.
- Hỗ trợ SPA: React-three-fiber hỗ trợ SPA, giúp các ứng dụng VR/AR có thể hoạt động trơn tru hơn.
- Hỗ trợ nhiều hệ sinh thái: React-three-fiber hỗ trợ nhiều hệ sinh thái, bao gồm:
- Drei: Hệ sinh thái của react-three-fiber, cung cấp nhiều thành phần và thư viện hữu ích cho các ứng dụng VR/AR.
- @react-three/cannon: Thư viện hỗ trợ vật lý 3D cho các ứng dụng VR/AR.
- @react-three/xr: Thư viện hỗ trợ các sự kiện liên quan đến AR/VR.
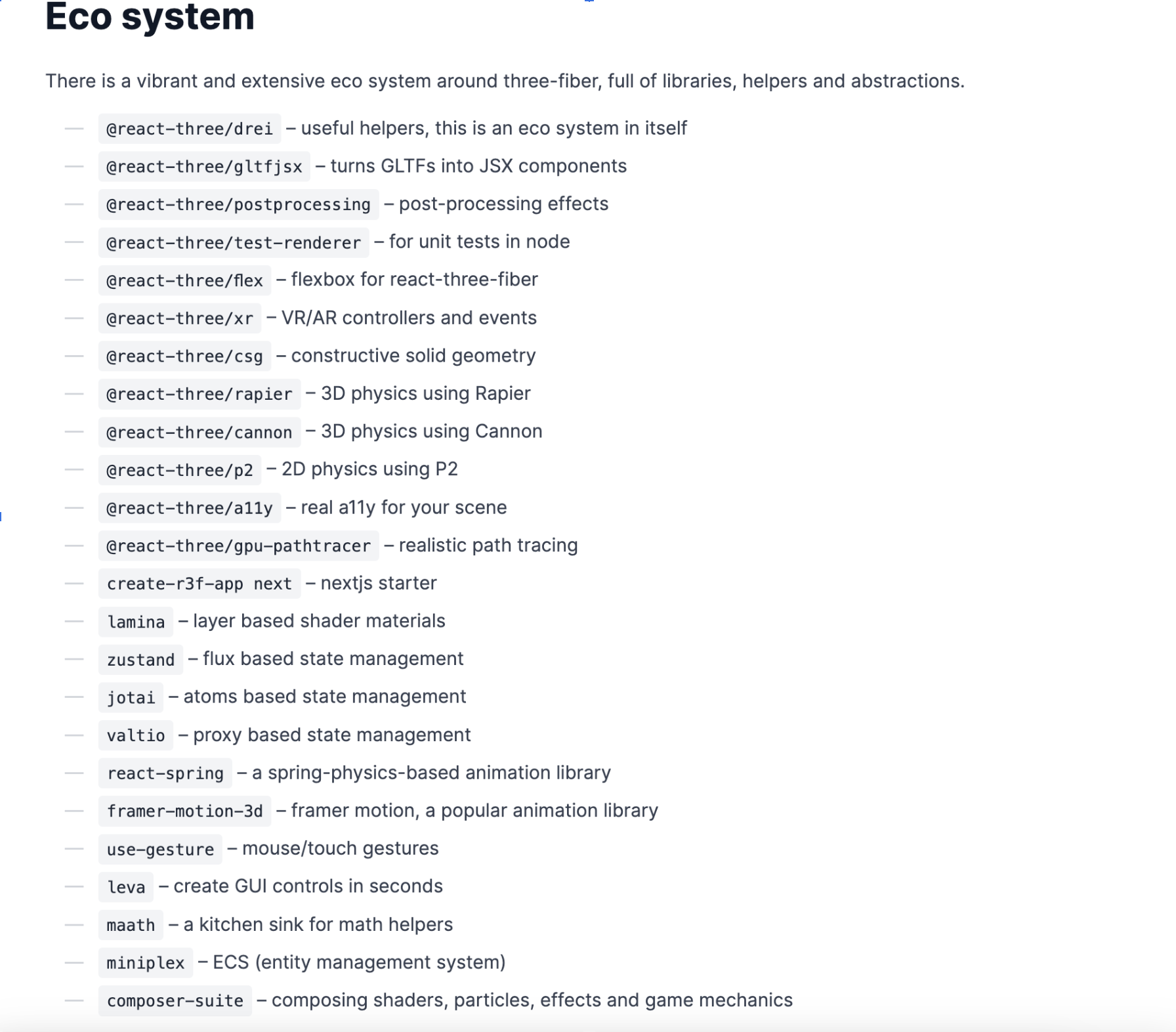
Eco system
Và một điều đặc biệt nữa là r3f có documentation khá là xịn sò ngoài ra nó còn có một eco system (Hệ sinh thái) rất đa dạng và có thể giúp chúng ta rất nhiều như Drei(một helpful libs mình sẽ giới thiệu chi tiết ở bài viết tiếp theo), @react-three/cannon hỗ trợ làm các model 3d physics, @react-three/xr thư viện control các event liên quan đến ar/vr… và còn rất nhiều như các bạn thấy🤩🥳.

Hình 1.3: hình ảnh ecosystem lấy từ document của r3f
ReactJS là gì? Thư viện UI phổ biến với khả năng phản ứng dữ liệu
ReactJS là một thư viện JavaScript mã nguồn mở được phát triển bởi Facebook. Nó được sử dụng để xây dựng giao diện người dùng (UI) cho các ứng dụng web. ReactJS có nhiều ưu điểm, bao gồm:

- Khả năng phản ứng dữ liệu: ReactJS theo dõi các thay đổi của dữ liệu và tự động cập nhật giao diện người dùng. Điều này giúp tạo ra trải nghiệm người dùng mượt mà và hiệu quả.
- Sử dụng thành phần: ReactJS sử dụng các thành phần để xây dựng giao diện người dùng. Điều này giúp làm cho code dễ quản lý và bảo trì hơn.
- Hiệu suất cao: ReactJS sử dụng một số kỹ thuật để tối ưu hóa hiệu suất, chẳng hạn như virtual DOM. Điều này giúp các ứng dụng ReactJS chạy nhanh và mượt mà.
Giới thiệu mọi người thường gọi React là một framework về ui nhưng theo mình thì nên gọi là một thư viện hỗ trợ UI thôi thì nó cần phải tích hợp nhiều các thư viện khác để có thể sử dụng nó không all-in-one như Laravel hay Nextjs framework được 🥰.
ReactJS là một thư viện JavaScript mạnh mẽ và linh hoạt được sử dụng để xây dựng giao diện người dùng cho các ứng dụng web. Nó có nhiều ưu điểm, bao gồm khả năng phản ứng dữ liệu, sử dụng thành phần và hiệu suất cao.

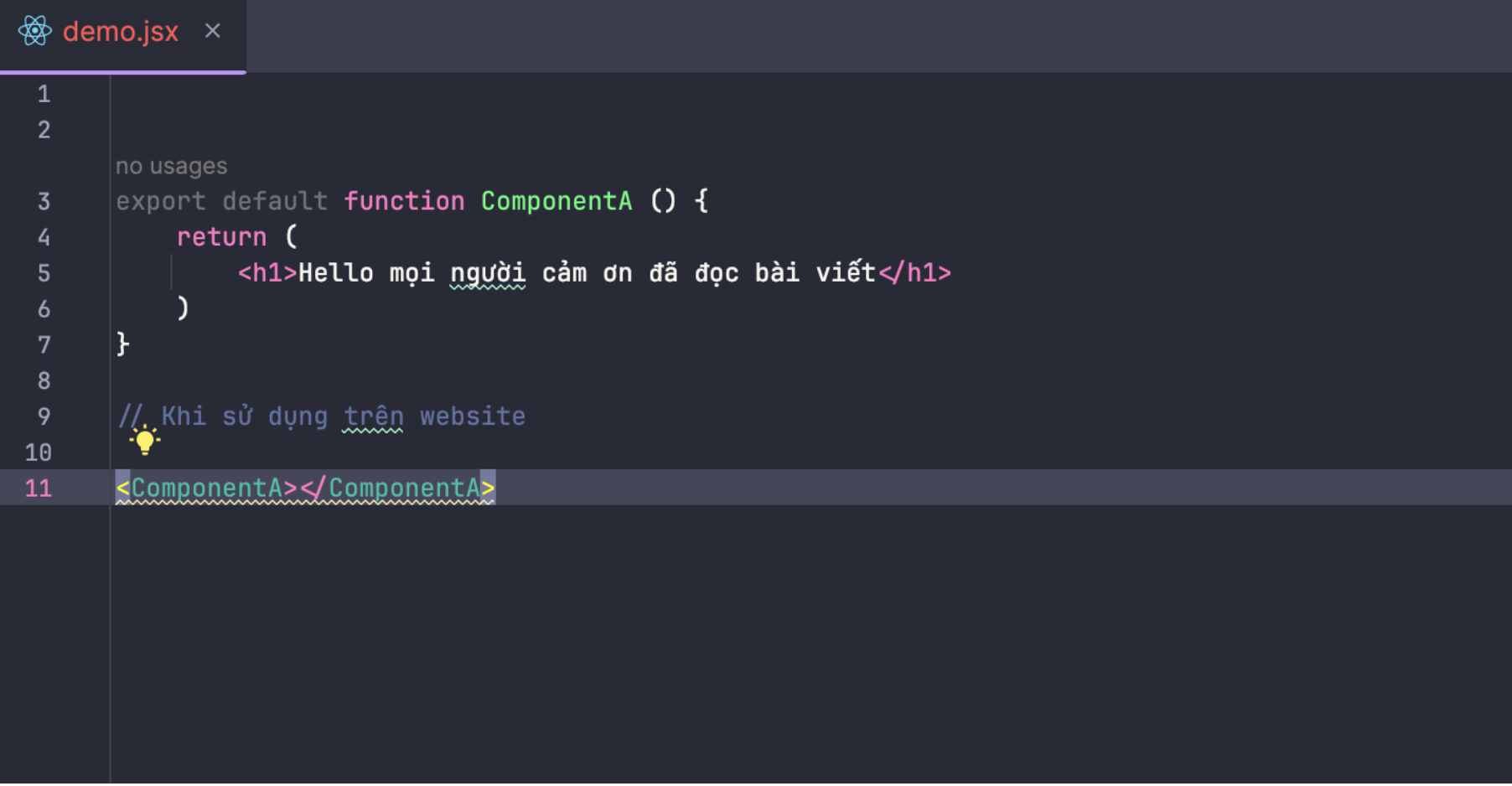
Hình 1.4: minh hoạ về jsx
Một trong những điểm mạnh của ReactJS là khả năng quản lý trạng thái của ứng dụng một cách hiệu quả, giúp tạo ra các ứng dụng web tương tác và phản hồi nhanh chóng. ReactJS cũng có cộng đồng lớn và phong phú, cung cấp rất nhiều tài liệu, thư viện và công cụ hỗ trợ cho việc phát triển ứng dụng.
Ngoài ra ở đây mình đang hướng đến việc sử dụng kết hợp react + threejs nên chưa nói hết được sự mạnh mẽ của Reactjs.
React-three-fiber (R3F): Thư viện kết hợp React và Three.js
Đây chính là phần chính của chúng ta hôm nay việc kết hợp tốt giữa reactjs + three là do có sự hỗ trợ của react-three-fiber.
React-three-fiber (R3F) là gì?
React-three-fiber là một thư viện JavaScript mã nguồn mở được xây dựng trên nền tảng React để kết hợp sự mạnh mẽ của React với thư viện đồ họa ba chiều Three.js. Thư viện này giúp bạn dễ dàng tạo ra các ứng dụng và trải nghiệm đồ họa 3D trong môi trường React.
React-three-fiber có rất nhiều ví dụ để bạn tham khảo và học hỏi. Bạn có thể tìm thấy các ví dụ này trên trang web chính thức của React-three-fiber hoặc trên các nền tảng như CodeSandbox và GitHub. Cuối bài mình có liệt kê một số link bạn có thể tham khảo.
Các lợi ích của React-three-fiber:
- Dễ sử dụng: React-three-fiber sử dụng jsx cho mã nguồn, giúp bạn dễ dàng viết và hiểu các thành phần.
- Tái sử dụng code: React-three-fiber hỗ trợ tái sử dụng code và các thành phần, giúp bạn tiết kiệm thời gian và công sức khi phát triển ứng dụng.
- Tương thích với React và Three.js: React-three-fiber tương thích với React và Three.js, giúp bạn dễ dàng kết hợp hai thư viện này với nhau.
Một số điều lưu ý là chúng ta có thể viết mọi thứ về threejs như bình thường mọi thứ có thể giữ nguyên nếu bạn vẫn muốn sử dựng reactjs để làm một số ui bình thường hay tận dụng đề làm SPA mà vẫn muốn sử dụng three js thuần.
React-three-fiber là một thư viện mạnh mẽ và dễ sử dụng, giúp bạn dễ dàng tạo ra các ứng dụng và trải nghiệm đồ họa 3D trong môi trường React. Nếu bạn đang tìm kiếm một cách để kết hợp React và Three.js, React-three-fiber là một lựa chọn tuyệt vời.
Tạo demo với React-three-fiber
Yêu cầu cơ bản biết về: Threejs, HTML, JS, CSS + đã tải nodejs để sử dụng npm (node package manager) các bạn có thể research thêm trên gg nhé .😇
- Link tải nodejs: https://nodejs.org/en 🔥
- Link bắt đầu bằng boilerplate nextjs threejs: https://github.com/pmndrs/react-three-next 🔥
Đầu tiên chúng ta sẽ tạo một project blank của react bằng npm nhé ta sử dụng terminal nhé:

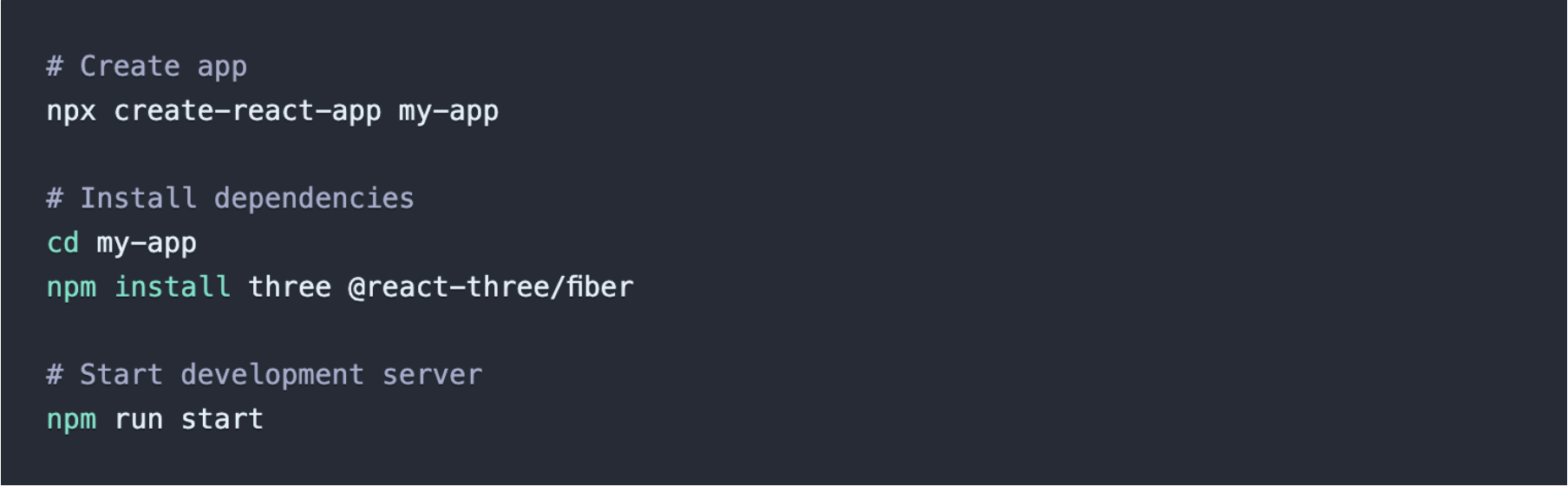
Hình 2.1: command khởi tạo dự án
npx create-react-app my-app: câu lệnh này để tạo dự án blank cho reactjs nó sẽ dụng phiên bản mới nhất để toạ dự án bằng (create react app các bạn có thể gg cái này) và đặt tên thư mục dự án là (my-app) bạn có thể thay thế bằng tên bạn dự án bạn muốn ví dụ mình muốn đặt là a-depzai thì mình sẽ chạy câu lệnh như sau npx create-react-app a-depzai 🐣.
cd my-app : Truy cập vào thư mục my-app (project mình sử dụng)🌹
npm install three @react-three/fiber: Tải các thư viện cần sử dụng đương nhiên rồi ta cần threejs + react-three-fiber mà 🌸.
npm run start: Câu command này là để chạy dự án của chúng ta: Theo mặc định thì nó sẽ tự mở browser giúp chúng ta không thì các bạn có thể truy cập vào http://localhost:3000 để có thể xem được dự án nó như thế nào nhé.

Hình 2.2: Hình ảnh dự án chạy mặc định
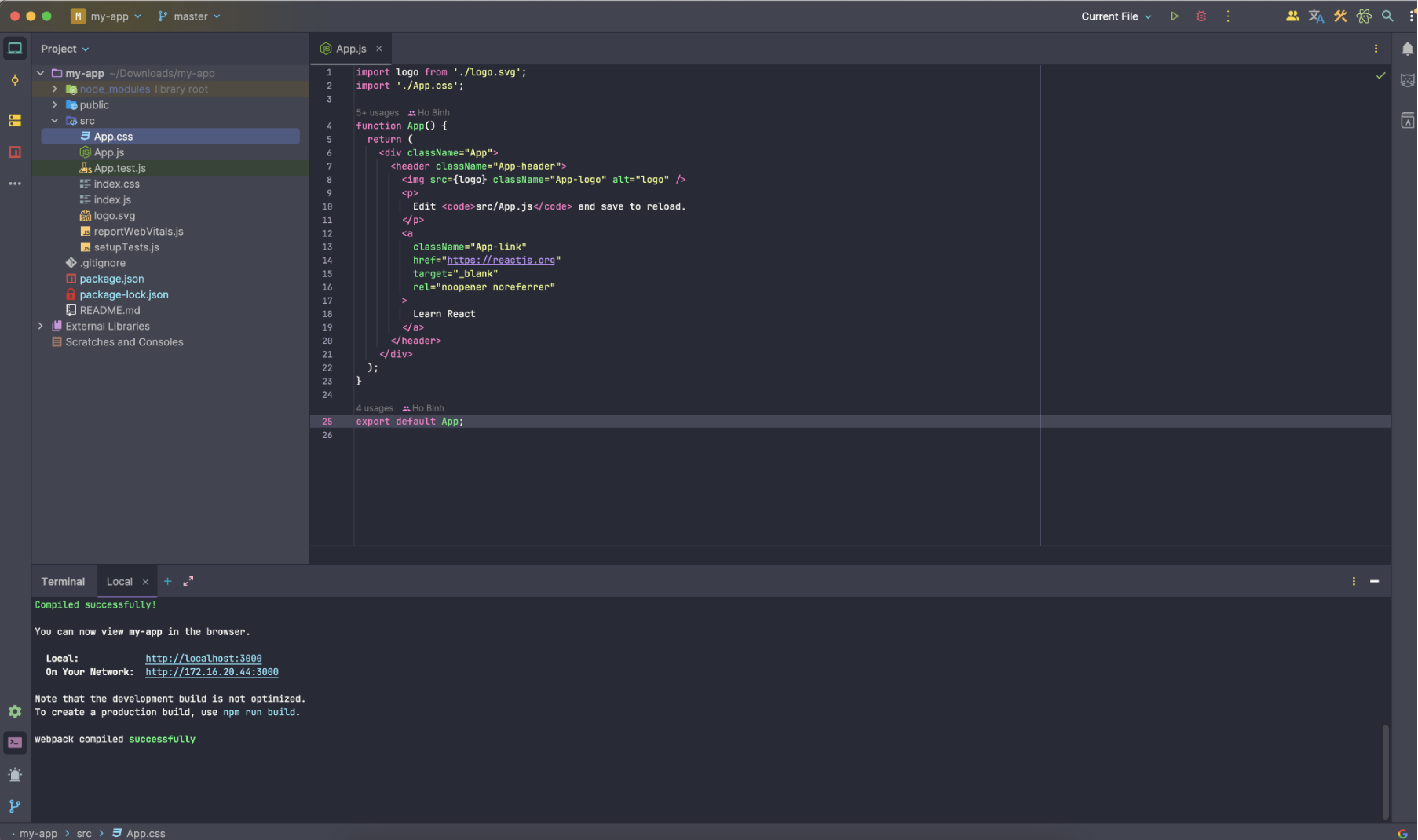
Nếu các bạn ra kết quả như vậy thì là thanh công nếu có gặp lỗi các bạn có thể comment để mình có thể hỗ trợ nhé. Bay giờ chúng chúng ta sẽ mở dự án với các code editor nhé mình sử dụng webStorm các bạn có thể sử dụng các code editor khác như vscode, ….

Hình 2.3: Hình ảnh mở dự án lên bàng editor
Đầu tiên chúng ta sẽ clear các code mẫu của create-react đã tạo cho chúng ta và edit file css một chút.
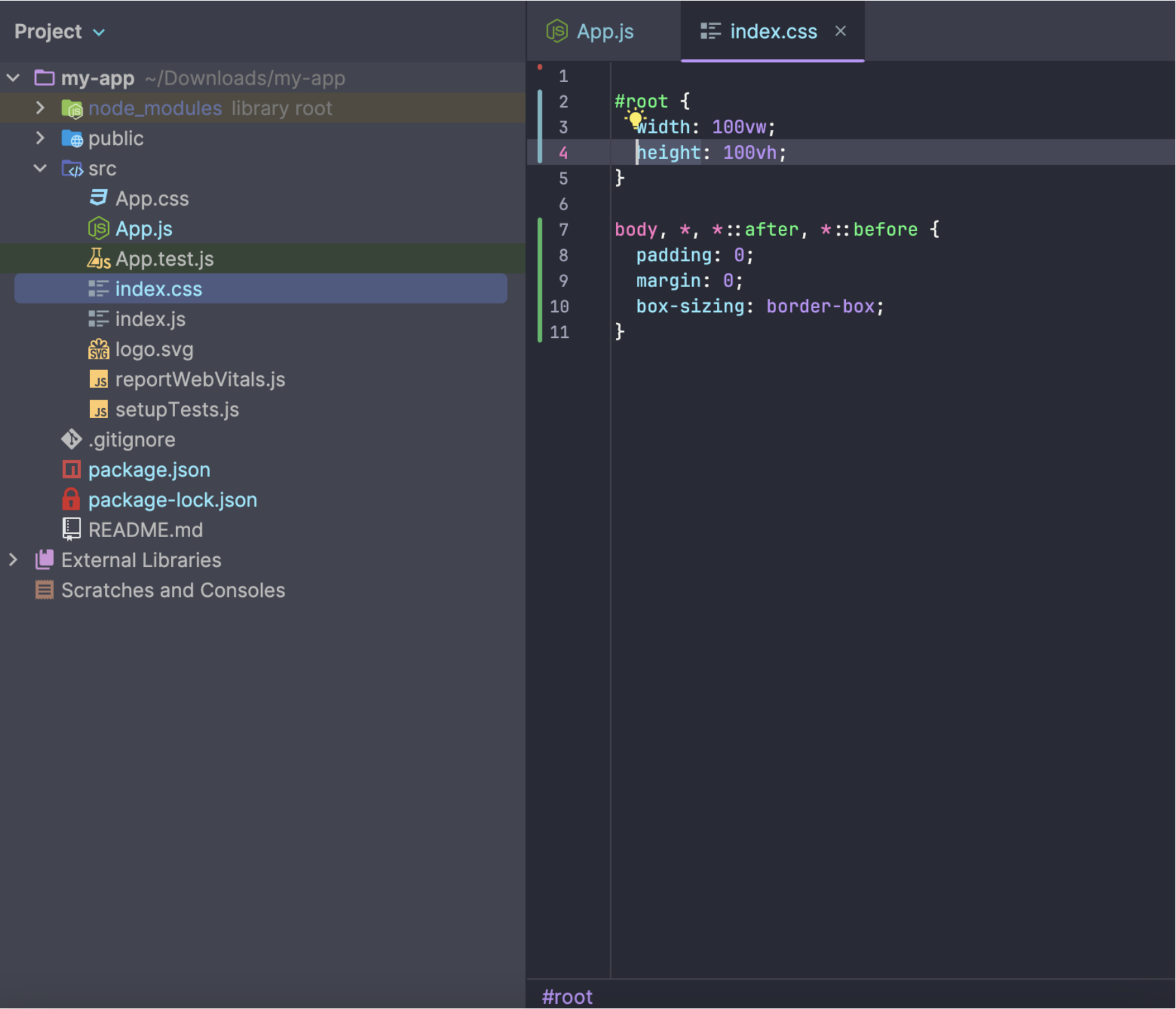
Ở file src/index.css ta thay đổi như sau

Hình 2.4 thay đổi file css
Khá đơn giản nhỉ đầu tiên mình chỉnh tất cả các padding, margin để loại bỏ các padding và margin mặc định của browser.💫
Còn element #root thì đây là element cha bọc tất cả app của mình. Các bạn nếu đọc qua tài liệu về react + spa thì sẽ biết browser sẻ tải file js về và combine js về html và bỏ tất cả vào trong element này ở đây mình chỉ giải thích đơn giản như vậy🌼.
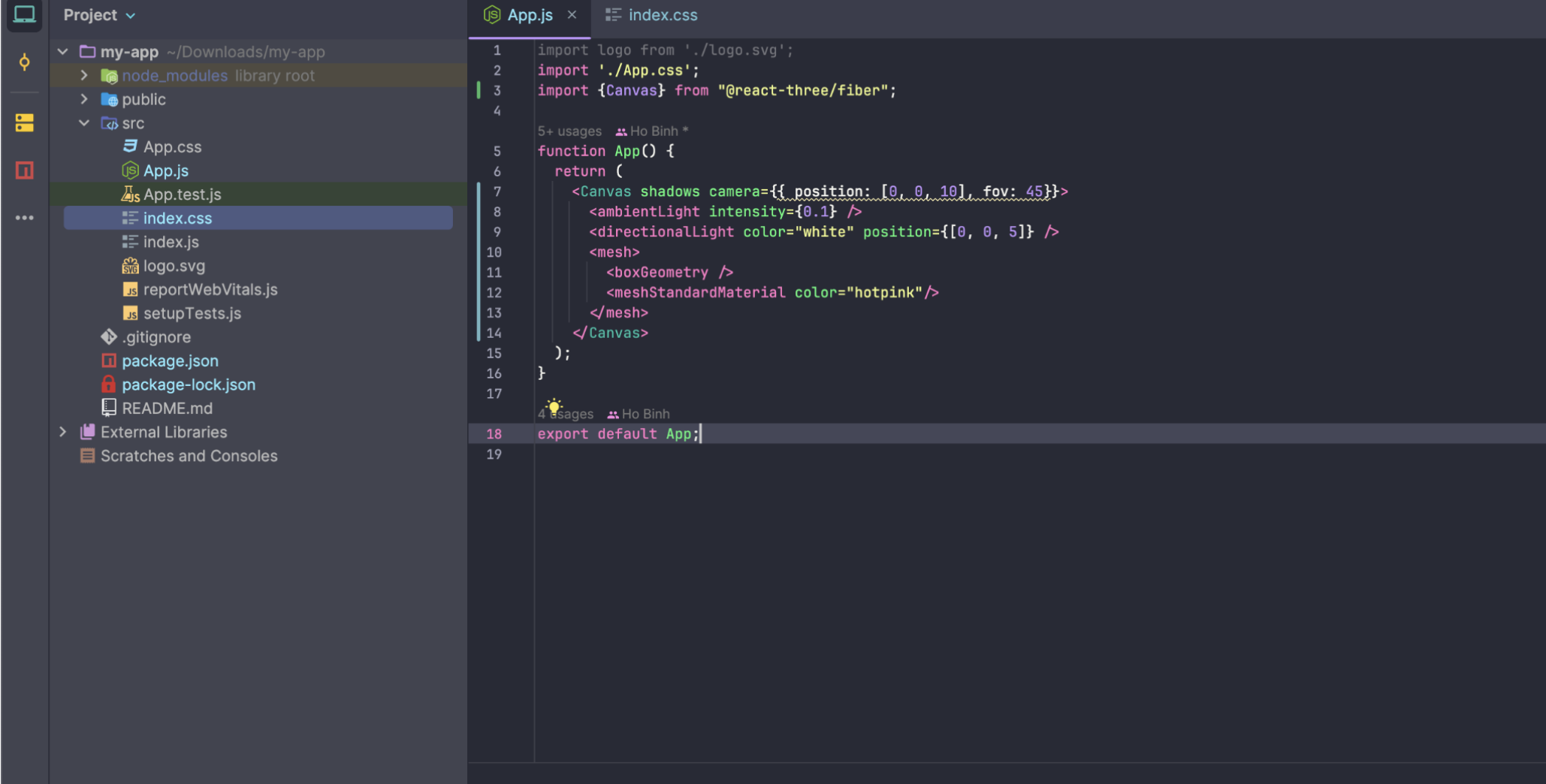
Thay đổi ở /src/App.js

Hình 2.5 thay đổi file App.js
Ở đây mình sẽ giải thích chi tiết cho các bạn từng thành phần từng thành phần nhé.
Đâu tiên đây là một component có tên là App và viết mã bằng jsx bạn thấy nó return về các thẻ tag giống html và nó sẽ sử dụng giống ở trên mình có đề cập là <App> </App> hoặc <App />.
Đầu tiên là thẻ Canvas được import từ thư viện @react-three/fiber đây chính là thẻ canvas sẽ được hiện thị chính là scene và rerender và camera của chúng ta đó các bạn thật là ảo diệu đúng không chỉ cần một thẻ tag thôi đã config được thẻ canvas lẫn scene, renderer và camera thật tiện dụng đúng không.
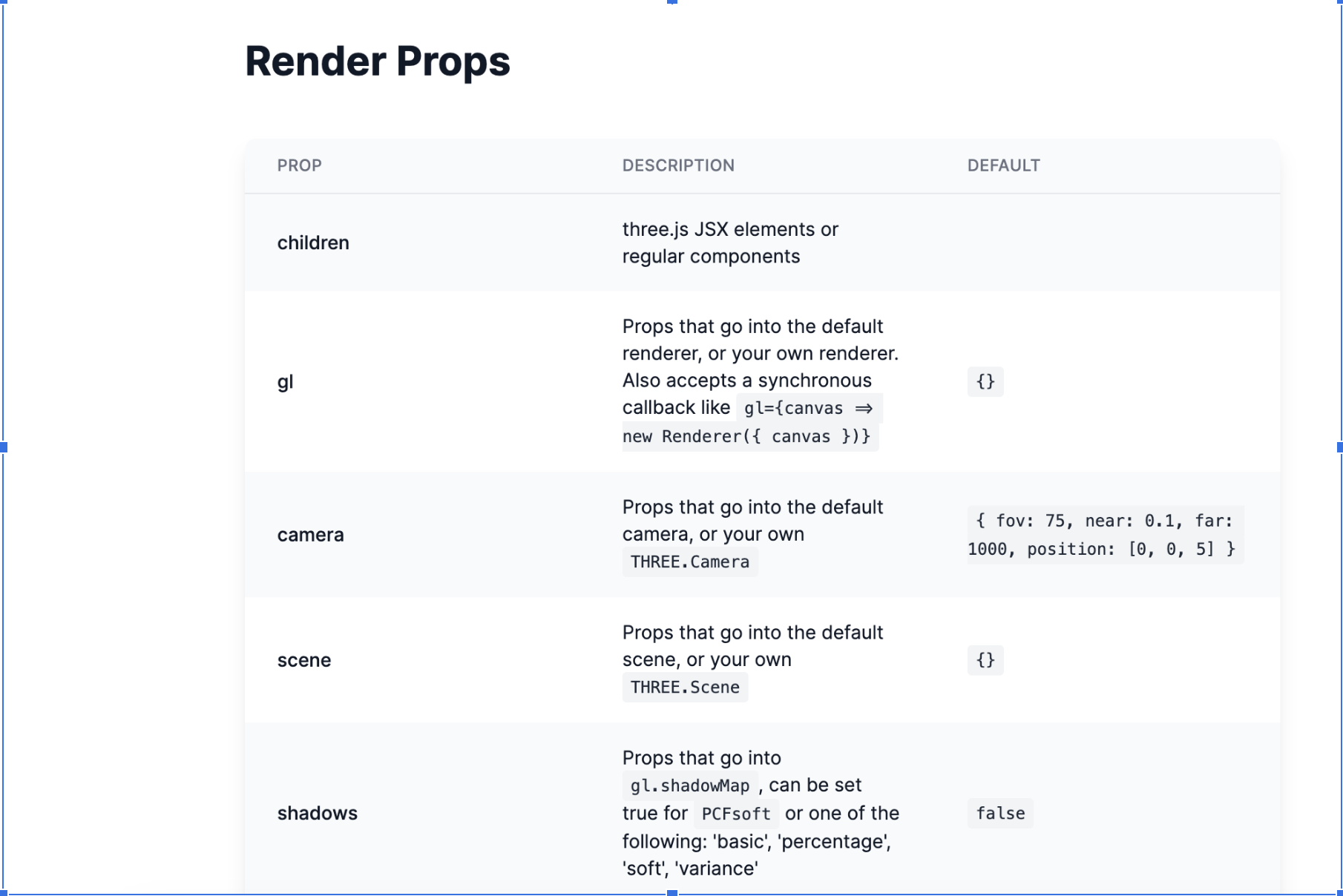
Các bạn ủa vậy giờ tôi muốn config shadows nè rồi vị trí camera rồi tôi muốn thay đổi background rồi bla bla thử như thế nào đây chính là lúc react lên tiếng với props props là gì? các bạn có thấy props là những attributes mình truyền vào thẻ Canvas thực chất nó là các props được chuyền vào components mang tên Canvas nhé. cùng xem xem nó hoạt động như thế nào nhỉ. Bạn ⌘ (ctrl với win) click vào chuột trái để xem được các props của nó hoặc truy cập vào trang chủ docs của 3rf để đọc cho rõ
https://docs.pmnd.rs/react-three-fiber/api/canvas 🌨️.

Hình 2.6: api props của Canvas
Các props truyền xuống sẽ config cho các đối tượng tương ứng các bạn tham khảo để biết yên tâm là chỉ có một số components nhiều props cần chú ý như vậy thôi.Quay lại với demo bình có config camera về position và fov và có bật shadows để config cho gl nhé.
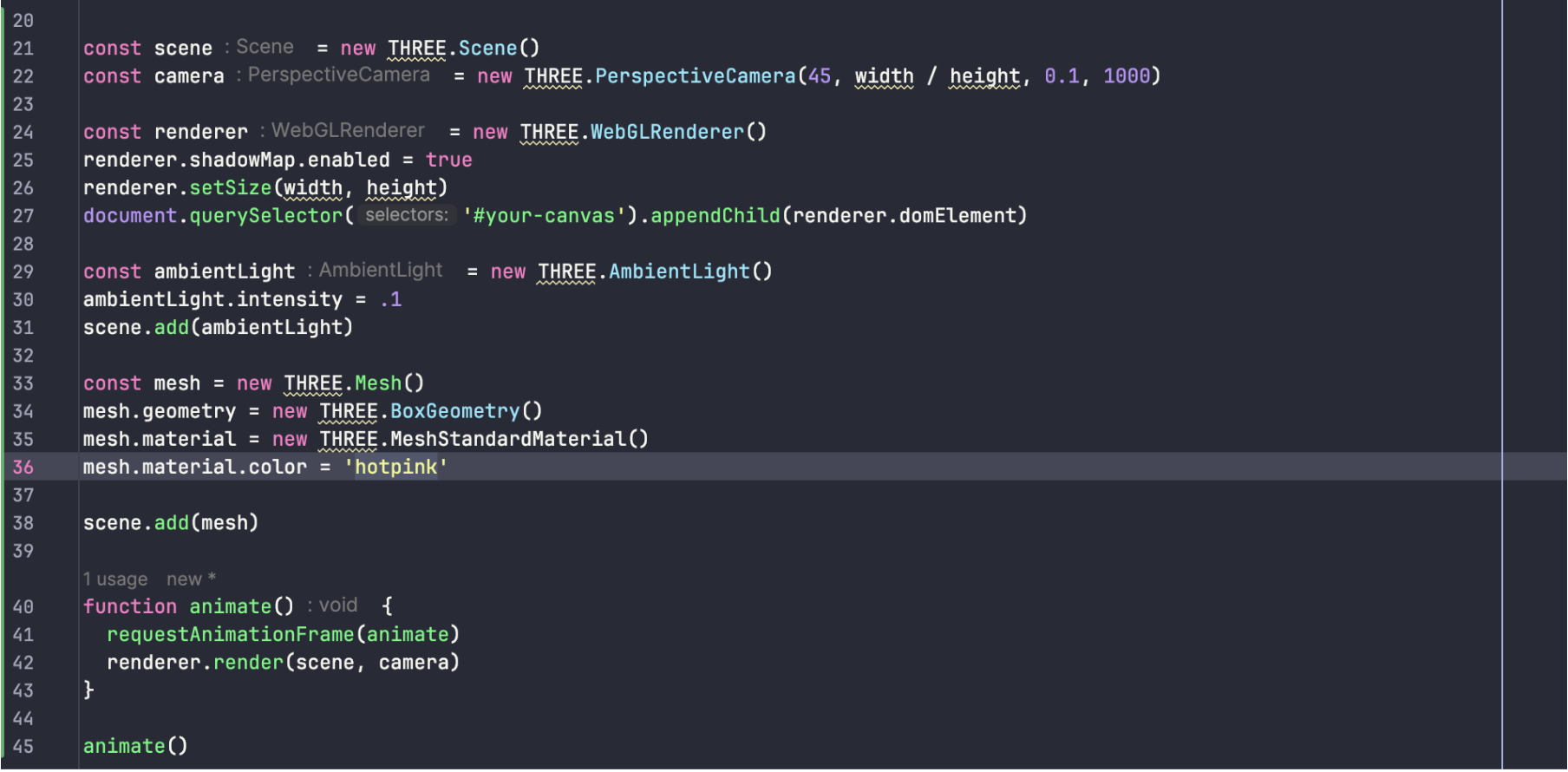
Có vẽ hơi khó hiểu mình sẽ viết thuần (Tương đồng với hình 2.5 nếu bạn viết thuần)

Hình 2.6: Code thuần với threejs thuần
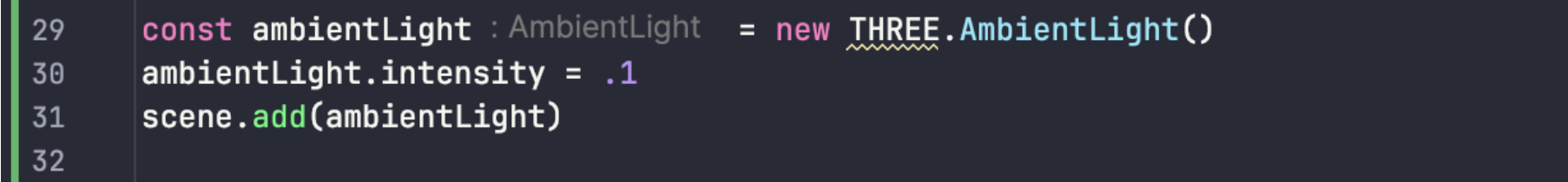
<ambientLight intensity={0.1} /> Này thật ra khi chúng ta viết theo kiểu threejs là tương xứng như đoạn code dưới:

Hình 2.7: ambientLight
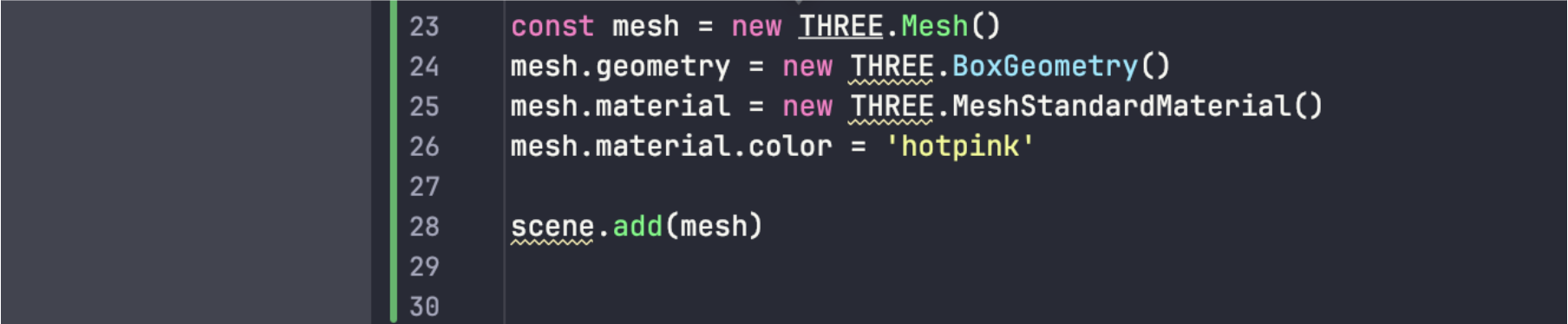
<mesh>
<boxGeometry />
<meshStandardMaterial color="hotpink"/>
</mesh>Đoạn code này cũng tương tự như vậy

Hình 2.7: mesh Box
Như các bạn thấy rất đơn giản và dễ hiểu đúng không cú phát rất ngắn gọn chỉ cần quen môt chút thì việc viết code threejs rất nhanh và đơn giản và nhìn nó rất gần gũi vì viết giống html đây là kết quả.

Hình 2.7: Kết quả của demo
Và đây là phần giới thiệu của mình về R3f và demo đơn giản.Mình là Hồ Bình tạm biệt các bạn nếu oke mình sẽ viết nhiều bài hướng dẫn về r3f.
Tài liệu tham khảo:
- Pmndrs.docs: React Three Fiber Documentation
- Reactjs: https://react.dev/
- Github – React-Three-Next starter: https://github.com/pmndrs/react-three-next
- Threejs: https://threejs.org/docs/