Hello mọi người hôm nay mình và các bạn sẽ tìm hiểu về webGL nhé.
Vậy webGL là gì nhỉ ?
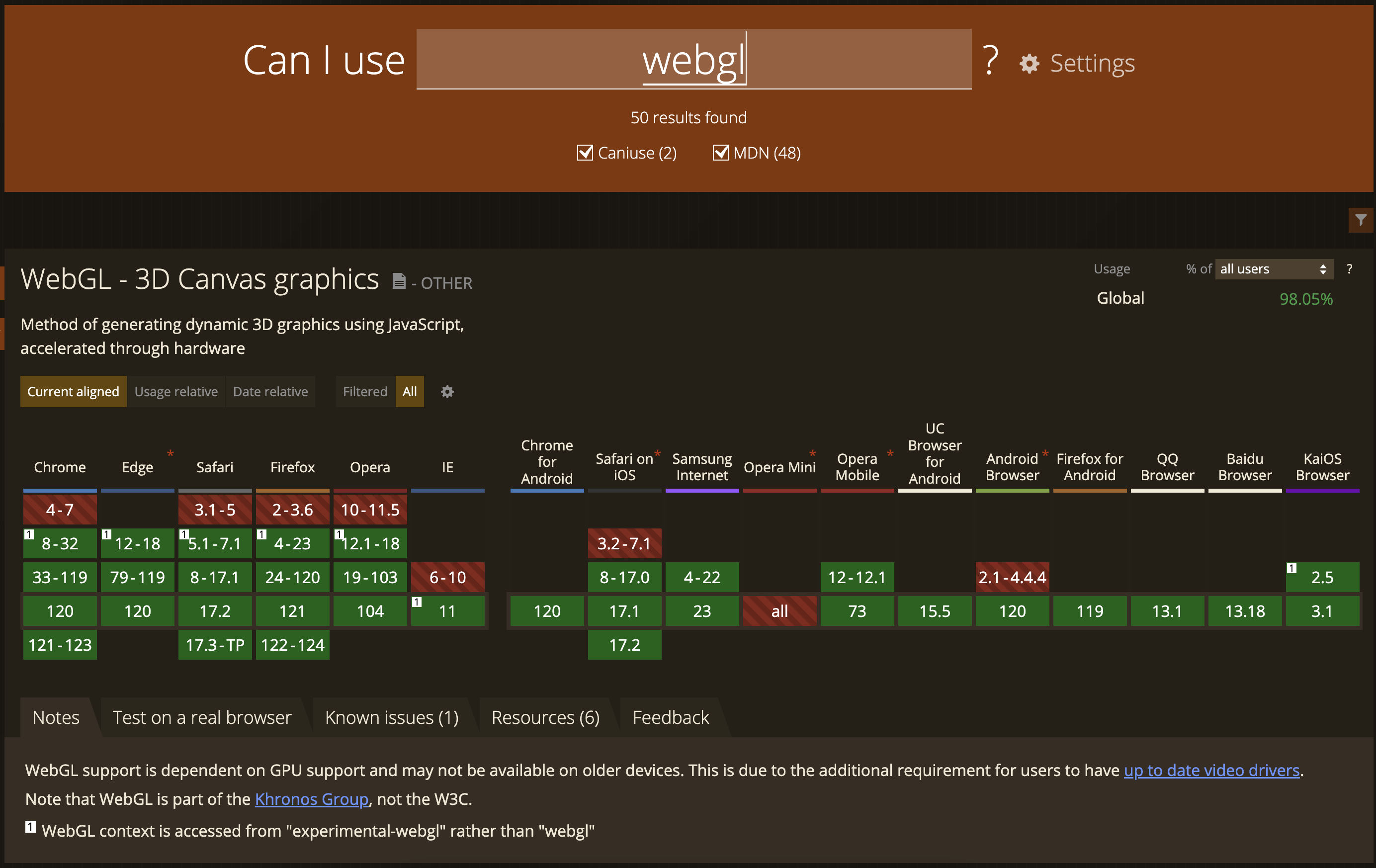
Đây tiên WebGL là một javascript API có trong browser có nghĩa là trong các trình duyệt bình thường đã có hỗ trợ WebGL.

Hình 1.0: Hình ảnh minh hoạ Can i use
Như các bạn thấy hầu hết các browser đã hỗ trợ WebGL và nó gì là Canvas 3D là phương thức có thể tạo các 3D bằng javascript. Nói cụ thể hơn là một javascript API để tạo những vật thể 3D bằng nhiều các hình tam giác khác nhau trong Canvas (Thẻ Canvas xuất hiện từ HTML 5).Nó sử dụng (Render) bằng sức mạnh của GPU (Graphic Processing Unit).
WebGL cũng có thể dùng dể tạo những hình tam giác và cũng có thể để xây dựng những hình ảnh 2D nhưng trong phạm vi bài học mình sẽ nói về 3D thôi nhé.
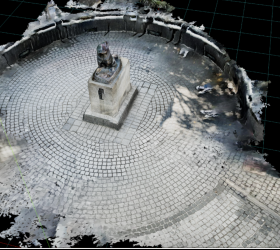
Một model 3D ví dụ như một Cube(Hình vuông) hoặc Sphere(Hình tròn) những model đơn giản như vậy những cũng có thể được tạo nên bơi hàng ngàn hình tam giác.Tam giác ở đây thực chất là được tạo thành 3 điểm cứ 3 điểm sẽ tạo nên một tam giác và từ n tam giác sẽ tạo nên một model 3D.Việc tạo ra những model này là do sức mạnh của GPU có thể tạo hàng ngàn các phép tính song song một cách nhanh chóng để có thể kết xuất ra nhũng 3D model.
Một model 3D ví dụ như một Cube(Hình vuông) hoặc Sphere(Hình tròn) những model đơn giản như vậy những cũng có thể được tạo nên bơi hàng ngàn hình tam giác.Tam giác ở đây thực chất là được tạo thành 3 điểm cứ 3 điểm sẽ tạo nên một tam giác và từ n tam giác sẽ tạo nên một model 3D.Việc tạo ra những model này là do sức mạnh của GPU có thể tạo hàng ngàn các phép tính song song một cách nhanh chóng để có thể kết xuất ra nhũng 3D model. Qua đó cho thấy việc tạo một model thôi cũng đã tốn hàng ngàn phép tính song song trong một lần để hình thành các pixel cấu tạo nên hình ảnh 3D.
Để các điểm hiện thị một cách chính xác đúng vị trí,màu sắc thì chúng ta cần phải biết đến shader nó là đối tượng gồm những array chứa các điểm ma trận điểm. Đây là một trong những chủ đề rất khó nếu như bạn muốn làm chủ được webGL và threejs. Shader này mình cùng sẽ nói ở những phần sau.VÌ việc viết bằng webGL rất khó một model thôi cũng tốn của chúng ta đến mấy trăm dòng vì vậy chúng ta cần sử dụng threejs để có thể viết ngắn gọn hơn, dễ hiểu và nhanh hơn.
// Lấy ra canvas từ HTML
var canvas = document.getElementById('myCanvas');
var gl = canvas.getContext('webgl');
// Dữ liệu các điểm của hộp
var vertices = [
// Mặt trước
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
// Mặt sau
-1.0, -1.0, -1.0,
1.0, -1.0, -1.0,
1.0, 1.0, -1.0,
-1.0, 1.0, -1.0,
];
// Tạo buffer chứa dữ liệu của hộp
var vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Kết nối buffer với thuộc tính vertex của chương trình shader
var position = gl.getAttribLocation(shaderProgram, 'vertexPosition');
gl.enableVertexAttribArray(position);
gl.vertexAttribPointer(position, 3, gl.FLOAT, false, 0, 0);
// Vẽ hộp
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4); // Mặt trước
gl.drawArrays(gl.TRIANGLE_FAN, 4, 4); // Mặt sau
// Vẽ các mặt khácĐể làm việc với WebGL, chúng ta có thể sử dụng một số thư viện hỗ trợ, trong đó THREEJS là một trong những thư viện phổ biến nhất. THREEJS cung cấp các công cụ và chức năng mạnh mẽ để tạo ra, hiển thị và tương tác với các đối tượng 3D trên trình duyệt.
Three.js là một thư viện JavaScript theo giấy phép MIT hoạt động ngay trên WebGL. Mục tiêu của thư viện là đơn giản hóa đáng kể quá trình xử lý tất cả vấn đề mình đề cập trên. Bạn sẽ có một cảnh 3D chỉ trong một vài dòng mã và bạn sẽ không phải cung cấp shader và array ma trận.Nhưng nếu muốn viết theo kiểu GL thì threejs bạn vẫn có thể viết theo shader và array ma trận.
Và threejs là một mã nguồn mở và được phát triển bởi Ricardo Cabello, aka Mr.doob (Website, Twitter).Bạn có thể tham khảo qua github https://github.com/mrdoob và threejs https://github.com/mrdoob/three.js hoặc trang chủ https://threejs.org/