Tutorial
Chia sẻ kinh nghiệm


Nguyễn Bảo Khánh | 12/09/2024
Đây là một nền tảng thực tế ảo (VR) do Google phát triển để sử dụng với một đầu gắn kết cho một điện thoại thông minh. Nền tảng này được David Coz và Damien Henry tạo ra và được giới thiệu tại hội thảo phát triển Google I/O 2014.
Phát triển ứng dụng AR/VR/MR


Nguyễn Bảo Khánh | 05/04/2024
Đây là gói package của Unity hỗ trợ việc lên lịch trình để tiến hành push notification một lần hoặc lặp lại trên nền tảng Android và iOS.
Phát triển ứng dụng AR/VR/MR


Nguyễn Bảo Khánh | 06/02/2024
Chắc hẳn chúng ta đều biến rằng địa chỉ trang Web thường sẽ bắt đầu bằng http:// hoặc https:// và sẽ dẫn chúng ta đến một trang web nhất định. Ví dụ chúng ta nhập https://onetech.vn/ trên thanh địa chỉ sẽ dẫn tới trang HomePage của OneTech Asia. Trong môi trường ứng dụng cũng có một tính năng tương tự được gọi là Deep Link.
Tutorial


Hồ Sỹ Bình | 10/01/2024
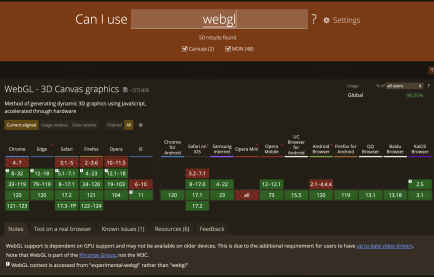
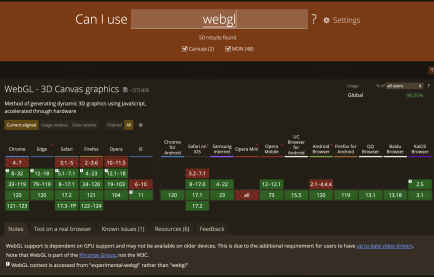
Hello mọi người hôm nay mình và các bạn sẽ tìm hiểu về webGL nhé. Vậy webGL là gì nhỉ ? Đây tiên WebGL là một javascript API có trong browser có nghĩa là trong các trình duyệt bình thường đã có hỗ trợ WebGL. Hình 1.0: Hình ảnh minh hoạ Can i use Như các bạn thấy hầu hết các browser đã hỗ trợ WebGL và nó gì là Canvas 3D là phương thức có thể tạo các 3D bằng javascript. Nói cụ thể hơn là một javascript API để tạo những vật thể 3D bằng nhiều các hình
Tutorial


Hồ Sỹ Bình | 24/12/2023
Xin chào các bạn, mình là Hồ Bình, một lập trình viên front-end. Hôm nay, mình xin phép được giới thiệu với các bạn một khóa học cơ bản về Three.js.
Chia sẻ kinh nghiệm

Nguyễn Bảo Khánh | 20/12/2023
Cách đây không lâu, Apple đã cho ra mắt tính năng App Tracking Transparency (mình sẽ gọi tắt là ATT) ở phiên bản iOS 14.5, thực ra tính năng này đã bắt đầu được các ứng dụng triển khai dần dần trong các phiên bản iOS 14 cũ vào ngày 26/04/2021 (Theo AppleInsider).
Công nghệ


Hồ Sỹ Bình | 19/12/2023
React-three-fiber là một thư viện giúp kết hợp threejs và reactjs một cách dễ dàng và hiệu quả. Thư viện này cung cấp nhiều tính năng hữu ích, bao gồm: Trong bài viết này, chúng ta sẽ tìm hiểu về react-three-fiber và cách sử dụng nó để tạo các ứng dụng VR/AR. Tại sao phải sử dụng React-three-fiber Trước đây, để tạo các ứng dụng VR/AR, chúng ta thường sử dụng threejs một cách thuần túy. Điều này có thể giúp chúng ta hiểu rõ về threejs, nhưng nó cũng có thể gây ra một số khó khăn, chẳng hạn
Chia sẻ kinh nghiệm


La Duong Xuan Linh | 22/11/2023
Chào các bạn, mình là La Dương Xuân Linh, Unity developer tại OneTech Asia. Hôm nay mình sẽ chia sẻ một bài hướng dẫn cách gọi từ Native iOS sang Unity bằng cách tạo Swift Packages (Calling Native iOS in Unity with Swift Packages)
Chia sẻ kinh nghiệm


Nguyễn Bảo Khánh | 20/04/2023
Amazon Web Services (AWS) là một giải pháp đám mây toàn diện được sử dụng rộng rãi, với hơn 200 dịch vụ đầy đủ tính năng được cung cấp từ các trung tâm dữ liệu trên toàn thế giới. Thông thường, chúng ta thường sử dụng AWS trên các nền tảng như PHP, Javascript, Python, và nhiều nền tảng khác. Tuy nhiên, trong bài viết này, tôi sẽ trình bày cách ứng dụng dịch vụ CloudWatchLogs của AWS vào Unity Engine bằng .NET và hướng dẫn các bước cơ bản để tạo một ứng dụng.
Phát triển ứng dụng AR/VR/MR


Nguyễn Minh Hiếu | 23/04/2022
Hôm nay mình xin giới thiệu với mọi người về Web AR và hướng dẫn tạo một demo về Web AR sử dụng thư viện Zappar. Web AR là một công nghệ cho phép các website thông thường xem các nội dung thực tế tăng cường AR thông qua camera của các thiết bị di động
Chia sẻ kinh nghiệm


Nguyễn Vĩnh Nghi | 31/03/2022
Bài viết dưới đây, mình sẽ hướng dẫn các bạn cách thiết lập tự động bật, tắt EC2 tại 1 khoảng thời gian cố định để tối ưu chi phí cho hệ thống của bạn trên AWS.
Tutorial


Nguyen Thi Thanh Trang | 17/12/2019
1. Cài đặt môi trường: Anaconda: Tải và cài đặt tại: https://www.anaconda.com/distribution/ Tensorflow: Dùng anaconda Mở conda prompt (admin) nhập lệnh trong link: https://anaconda.org/conda-forge/tensorflow (conda install -c conda-forge tensorflow) hoặc https://anaconda.org/anaconda/tensorflow-gpu (conda install -c anaconda tensorflow-gpu) Keras: https://anaconda.org/conda-forge/keras (conda install -c conda-forge keras) Matplotlib: https://anaconda.org/conda-forge/matplotlib (conda install -c conda-forge matplotlib) Note: Nếu trong lúc chạy, gặp lỗi các hàm tf ở v1 không tồn tại thì mở anaconda (admin) vào Enviroments rồi chuyển Tensorflow package sang version 1: 2. Phân loại ảnh với model được train sẵn trong Keras: 2.1 Phân loại ảnh với MobileNet: Đầu tiên cần import model
- 1
- 2
Tư vấn - Báo giá
Mở rộng quy mô doanh nghiệp của bạn với ONETECH!
Hãy liên hệ với chúng tôi để được cung cấp các dịch vụ phát triển phần mềm chất lượng cao với chi phí hợp lý nhất. Các kỹ sư của chúng tôi sẽ giúp bạn phát triển một giải pháp phù hợp để vượt lên đối thủ cạnh tranh của mình.
Mọi thông tin tư vấn và báo giá đều miễn phí.
Hãy liên hệ với chúng tôi để được cung cấp các dịch vụ phát triển phần mềm chất lượng cao với chi phí hợp lý nhất. Các kỹ sư của chúng tôi sẽ giúp bạn phát triển một giải pháp phù hợp để vượt lên đối thủ cạnh tranh của mình.
Mọi thông tin tư vấn và báo giá đều miễn phí.

