A-Frame là một web framework mã nguồn mở hỗ trợ phát triển thực tế ảo. Dưới đây là 10 lý do bạn nên sử dụng A-Frame cho các dự án thực tế ảo.
Thực tế tăng cường (AR) và thực tế ảo (VR) là xu hướng mới nhất trong ngành công nghệ ngày nay. Việc tạo ra các đối tượng kỹ thuật số nhưng giống như cuộc sống thông qua các thiết bị thông minh hoặc trực tiếp chạy trên các website có tiềm năng biến đổi mọi ngành, từ thiết kế, tiếp thị và giải trí. Các framework để giúp bạn thiết kế AR và VR chạy trên nền tảng web cũng xuất hiện rất nhiều. Một số framework nổi tiếng có thể kể đến như Three.js, A-frame, Babylon.JS, 8th Wall, Spark AR, Apple ARkit, Google ARCore, Blippar…
Vậy tại sao nhiều người chọn lựa và đề xuất chọn A-Frame để phát triển các dự án thực tế ảo và thực tế ảo tăng cường? Cùng theo dõi 10 lý do phổ biến mất mà chúng tôi nêu ra dưới đây nhé:
1. Nó là mã nguồn mở
A-Frame theo giấy phép nguồn mở của MIT. Nó hoàn toàn miễn phí, mạnh mẽ và có rất nhiều lợi ích khác. Cũng có nhiều Framework miễn phí mã nguồn mở khác nhưng A-frame có nhiều điểm nổi trội hơn mà bạn có thể cân nhắc tiếp sau đây nhé!

2. Dễ dàng xây dựng
A-Frame có thể được phát triển từ một tệp HTML thuần túy mà không cần phải cài đặt bất kỳ thứ gì. Một cách tuyệt vời để dùng thử A-Frame là kết hợp lại mã nguồn ví dụ trên Glitch, một trình chỉnh sửa mã trực tuyến lưu trữ và triển khai ngay lập tức hoàn toàn miễn phí.
A-Frame VR cực kỳ dễ xây dựng trên ngôn ngữ html. HTML dễ đọc, dễ hiểu và sao chép và dán. Dựa trên nền tảng HTML, A-Frame có thể truy cập được cho tất cả mọi người: nhà phát triển web, người đam mê VR, nghệ sĩ, nhà thiết kế, nhà giáo dục, nhà sản xuất, trẻ em. “. Đó cũng là một cách tuyệt vời để khiến trẻ em tham gia viết mã.
Thật vậy, nhiều chương trình lập trình sớm dành cho trẻ em đều có nội dung đào tạo ngôn ngũ html này, nó đủ để chứng minh sự dễ dạng tiếp cận và sử dụng như thế nào rồi nhỉ?
Tạo ứng dụng VR rất đơn giản : Chỉ cần nhập một <script>thẻ và <a-scene>. A-Frame sẽ xử lý bản dựng 3D, thiết lập VR và các điều khiển mặc định. Không có gì để cài đặt, không có bước xây dựng.
3. Sử dụng WebVR đa nền tảng
A-Frame sử dụng để phát triển WebVR. Điều đó nghĩa là gì? WebVR là “một thông số kỹ thuật mở giúp bạn có thể trải nghiệm VR trong trình duyệt của mình. Mục tiêu là giúp mọi người có được trải nghiệm VR dễ dàng hơn, bất kể bạn có thiết bị nào“.
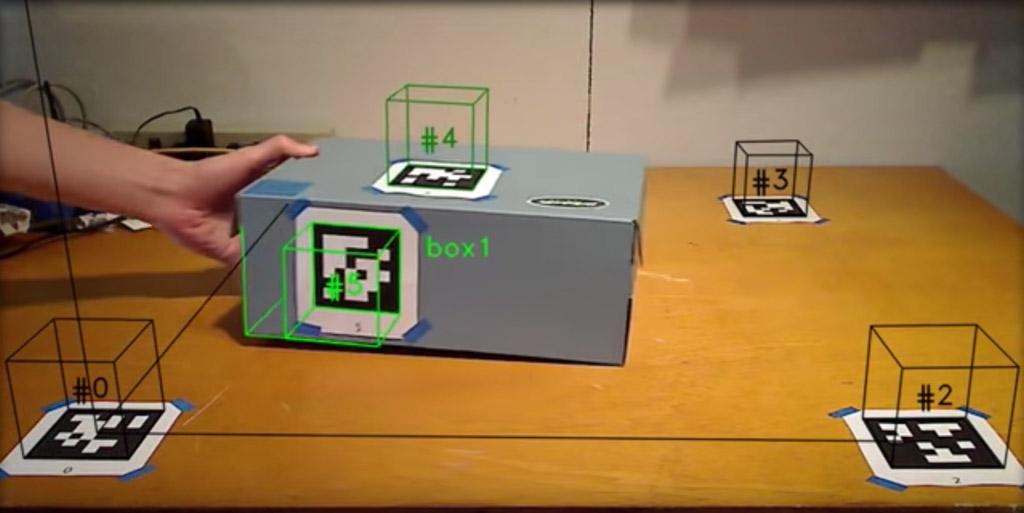
A-frame hỗ trợ xây dựng các ứng dụng VR cho Vive, Rift, Windows Mixed Reality, Daydream, GearVR và Cardboard với sự hỗ trợ cho tất cả các bộ điều khiển tương ứng. Bạn không có kính VR hoặc bộ điều khiển? Không vấn đề gì! A-Frame vẫn hoạt động trên máy tính để bàn và điện thoại thông minh tiêu chuẩn dưới dạng WebVR hay WebAR nhé.
4. Tài nguyên học tập phong phú
A-Frame có rất nhiều tài liệu nhưng quan trọng hơn là họ có một khóa học tương tác miễn phí! Thật sự dễ dàng để học A-Frame thông qua sự kết hợp của tài liệu, khóa học tương tác và rất nhiều ví dụ mã nguồn mà bạn có thể mổ xẻ để học hỏi hoặc sử dụng ngay cho dự án của mình.
5. Cộng đồng khổng lồ
Một trong những điều tốt nhất và đáng cân nhắc nhất khi lựa chọn framework đó là cộng đồng của họ có mạnh hay không. A-frame đã có tất cả những điều này trên website của họ. Bạn có thể dễ dàng tham gia vào công đồng này hay nhóm Slack của họ và hãy yên tâm rằng không ai đánh giá bạn vì những câu hỏi quá ngớ ngẩn hoặc hết sức cơ bản, mọi người đều học hỏi và giúp đỡ nhau trong một cộng đồng lớn mạnh. Ngoài ra họ còn có GitHub cho các mã nguồn dự án và Stack Overflow để trả lời các câu hỏi kỹ thuật, các bài viết chia sẻ trong blog, tài khoản twitter đang hoạt động, Subreddit, danh sách gửi thư, các cuộc gặp gỡ và nhóm, v.v. Bạn hãy yên tâm đừng sợ rằng vấn đề của mình không được giải đáp.
6. Kết hợp các thành phần
Bắt đầu hoạt động với các thành phần cốt lõi của A-Frame như hình học, vật liệu, ánh sáng, hoạt ảnh, mô hình, kẻ tẩy chay, bóng, âm thanh vị trí, văn bản và điều khiển cho hầu hết các tai nghe chính. Tiến xa hơn nữa từ hàng trăm thành phần cộng đồng bao gồm: environment, state, particle systems, physics, multiuser, oceans, teleportation, super hands, và augmented reality.

Ngoài hình ảnh và video 360, bạn cũng có thể thêm các đối tượng 3D. Các đối tượng 3D cần phải ở một định dạng cụ thể, nhưng A-frame có một số bộ chuyển đổi có sẵn trong trường hợp bạn cần chuyển đổi các định dạng 3D để có thể sử dụng. Bạn có thể dễ dàng tìm các kho dữ liệu 3D miễn phí hay mua hoặc thậm chí tạo của riêng bạn trong các ứng dụng 3D phổ biến như Blender, 3Ds Max…
7. Debug dễ dàng
Glitch được mô tả là “cộng đồng giúp bạn xây dựng ứng dụng hoặc bot trong mơ của mình” . Đã có một dự án A-Frame trên Glitch ở đây mà bạn có thể sử dụng để làm việc. Tất cả những gì bạn phải làm là đọc tài liệu về A-Frame và sử dụng Glitch để dễ dàng kiểm tra mã mới cho A-Frame. Đó là một cách tốt để debug một dự án của mình thay vì dùng tính năng debug rất bất tiện và hạn chế trên trình duyệt (F12).
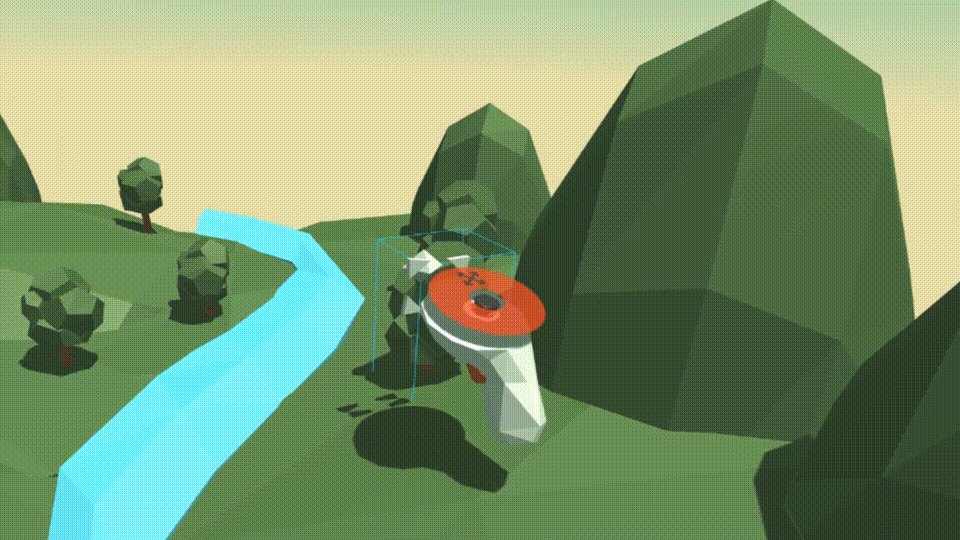
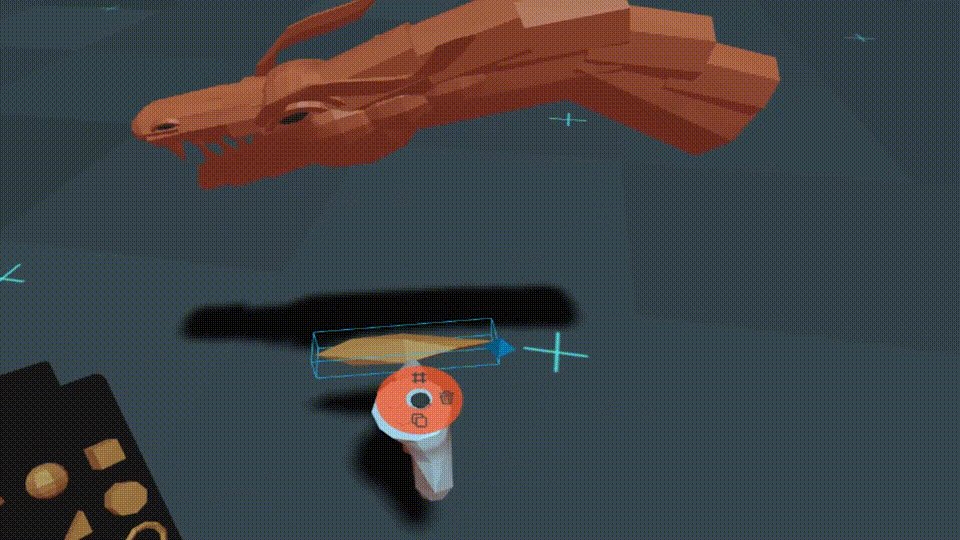
8. Trình kiểm tra trực quan
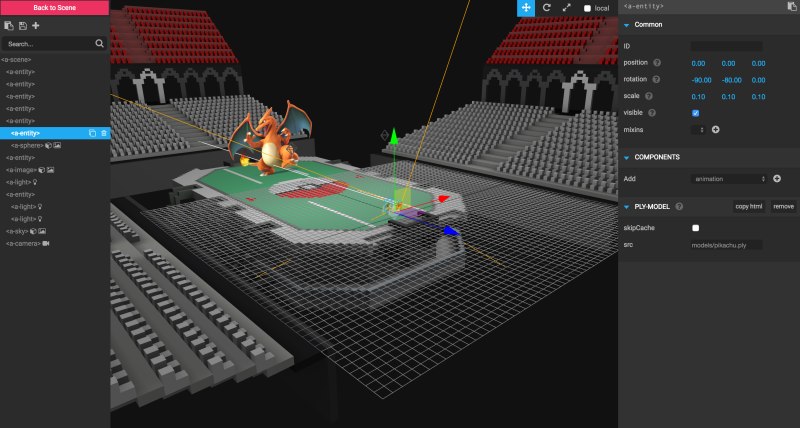
Một điều thực sự độc đáo về A-Frame là nó được tích hợp sẵn các công cụ kiểm tra và phát triển mà bạn có thể thực hiện bất kỳ thay đổi nào một cách trực quan. A-Frame cung cấp trình kiểm tra 3D trực quan tích hợp sẵn tiện dụng. Mở bất kỳ cảnh A-Frame nào, nhấn <ctrl> + <alt> + i và bay xung quanh để nhìn các model 3D của mình từ mọi hướng!

- A-Frame Inspector – Công cụ kiểm tra để có một cái nhìn khác về cảnh và xem hiệu ứng hình ảnh của việc tinh chỉnh các thực thể. Tương tự VR với trình kiểm tra DOM của trình duyệt. Có thể mở trên bất kỳ cảnh A-Frame nào với
<ctrl> + <alt> + i. - Motion Capture – Một công cụ để ghi lại và phát lại các tư thế và sự kiện của kính VR và bộ điều khiển. Nhấn ghi, di chuyển xung quanh bên trong thiết bị VR, tương tác với các đối tượng bằng bộ điều khiển. Sau đó phát lại bản ghi đó trên bất kỳ máy tính nào để phát triển và thử nghiệm nhanh chóng. Giảm thời gian ra vào thiết bị.
- Mouse and Keyboard Shortcuts: Sử dụng
<a-entity cursor="rayOrigin: mouse"></a-entity>, chúng ta có thể di chuột và nhấp vào các thực thể bằng cách sử dụng chuột. Chúng cung cấpmouseentervàmouseleavecácclicksự kiện tương thích với việc sử dụng con trỏ trên bộ điều khiển (chẳng hạn như qua<a-laser-controls>). Có một thành phần con trỏ gỡ lỗi để ghi nhật ký các sự kiện con trỏ. - Công cụ GUI dựa trên A-Frame: Mọi người đã xây dựng các công cụ trên A-Frame để trừu tượng hóa mã thông qua một giao diện hoặc ứng dụng, giúp việc tạo nội dung trở nên dễ dàng hơn. Chúng hoạt động như những trình chỉnh sửa hoàn chỉnh hơn là những công cụ dành cho nhà phát triển. Supercraft, Ottifox, Fader…
- Cross-Machine Development: Với sự phát triển của VR, việc phát triển trên nhiều máy là điều phổ biến. Ví dụ: phát triển trên máy tính xách tay và thử nghiệm trên máy tính để bàn VR. Các công cụ dưới đây giúp thực hiện quá trình đó: Synergy, ngrok, Motion Capture.

9. Hiệu suất tuyệt vời
A-Frame được tối ưu hóa từ đầu cho WebVR. Trong khi A-Frame sử dụng DOM, các phần tử của nó không chạm vào công cụ bố cục của trình duyệt. Cập nhật đối tượng 3D đều được thực hiện trong bộ nhớ với ít rác và chi phí. Các ứng dụng WebVR quy mô lớn và tương tác nhất đã được thực hiện trong A-Frame chạy mượt mà ở tốc độ 90 khung hình / giây.
10. Có thể mở rộng
Là một framework được xây dựng dựa trên three.js, A-Frame cung cấp quyền truy cập đầy đủ vào API three.js. Điều này cho phép mở rộng không giới hạn các tính năng và sức mạnh tương lai của A-frame.
A-Frame cũng đã được sử dụng bởi các công ty như Google, Disney, Samsung, Toyota, Ford, Chevrolet, Tổ chức Ân xá Quốc tế, CERN, NPR, Al Jazeera, The Washington Post, NASA. Các công ty như Google, Microsoft, Oculus và Samsung đã có những đóng góp cho A-Frame. Đây là bằng chứng lớn nhất về khả năng phát triển và mở rộng tiếp tục trong tương lai.
Tạm kết
Ngoài 10 lý do chính trên đây còn rất nhiều điểm mạnh của A-frame mà chúng tôi không tiện liệt kê ra đây. Nó làm nên lý do rất nhiều nhà phát triển từ chuyên nghiệp có đến nghiệp dư, thậm chí là người hoàn toàn mới lựa chọn A-Frame để phát triển các dự án XR của mình.
ONETECH cũng từng dùng qua nhiều framework để phát triển các dự án XR của mình và cho khách hàng. Hiện tại A-frame cũng là một trong những lựa chọn hàng đầu cùng với three.js và 8th wall làm những lựa chọn của đội ngũ kỹ thuật chúng tôi khi phát triển dự án XR cho khách hàng.

Nếu có thắc mắc hoặc nhu cầu phát triển WebVR, WebAR hay ứng dụng XR thuần tùy, xin đừng ngại liên hệ với OneTech ngay nhé!







