Progressive Web Apps (PWA) là một công nghệ mới giúp cải thiện trải nghiệm của người dùng web trên điện thoại di động và desktop, bằng cách cung cấp cho người dùng trải nghiệm giống như ứng dụng di động, mà không cần phải tải xuống ứng dụng từ các cửa hàng ứng dụng.
Progressive Web Apps (PWA) đã được ca ngợi là điều lớn lao trong cộng đồng công nghệ cách đây vài năm. Nhưng nó đã không đạt được sức hút như dự đoán bởi những tiêu đề ồn ào ban đầu này. Tuy nhiên, nếu nói rằng PWA đã thất bại thì vẫn là quá sớm.

Trên thực tế, các công ty như Google và Microsoft là một phần của phong trào PWA và chưa có dấu hiệu nào cho thấy họ sẽ sớm từ bỏ nó. Hãy cùng tìm hiểu PWA là gì, cách thức hoạt động và cách nó có thể mang lại lợi ích cho cửa hàng trực tuyến của bạn như thế nào qua bài viết này nhé.
Progressive Web Apps là gì?
Progressive Web Apps (PWA) là một loại ứng dụng web có thể hoạt động vừa như một trang web lạ vừa là ứng dụng dành cho thiết bị di động thông thường. Đó là một giải pháp tuyệt vời cho các ứng dụng dạng web mà UX không được thiết kế ưu tiên cho di động (mobile first). Sử dụng các công nghệ tiêu chuẩn như html, javascript và css, PWA hướng tới mục đích mang lại trải nghiệm người dùng giống như các native app, với khả năng chuyển đổi nhanh hơn và duyệt sạch hơn ngay cả khi kết nối Internet kém.
PWA sử dụng công nghệ gì?
PWA sử dụng các công nghệ web hiện đại để cung cấp tính năng như lưu trữ cục bộ, push notification, offline caching và tăng tốc độ tải trang. PWA có thể được cài đặt trên màn hình chính của điện thoại, đồng thời có thể hoạt động ngay cả khi người dùng không có kết nối mạng.
Các công nghệ chính của Progressive Web Apps (PWA) bao gồm:
- Service Workers: Service Workers là một loại JavaScript worker đặc biệt được sử dụng để tạo ra một bộ nhớ đệm ngoại tuyến cho ứng dụng. Nó cho phép ứng dụng của bạn hoạt động mượt mà mà không cần phải phụ thuộc vào kết nối mạng. Service Workers cũng cho phép bạn điều khiển các yêu cầu mạng, phân tích nội dung, và quản lý bộ nhớ đệm.
- Web App Manifest: Đây là một tệp tin JSON đặc biệt mô tả các thông tin về ứng dụng của bạn, bao gồm tên ứng dụng, biểu tượng, màu sắc và cấu hình liên quan đến trang chủ, ứng dụng hiển thị và màn hình khóa. Tệp tin manifest này giúp ứng dụng của bạn trông giống như một ứng dụng di động.
- Responsive Design: Thiết kế đáp ứng (responsive design) là một kỹ thuật cho phép ứng dụng của bạn có thể hiển thị trên mọi loại thiết bị khác nhau, từ điện thoại di động đến máy tính bảng và máy tính.
- HTTPS: HTTPS (Hypertext Transfer Protocol Secure) là một phiên bản bảo mật của HTTP. Nó cung cấp bảo mật trong việc truyền tải dữ liệu giữa máy chủ và trình duyệt của người dùng. Sử dụng HTTPS sẽ giúp bảo vệ thông tin người dùng khỏi các cuộc tấn công trung manh hoặc giả mạo.
- Application Shell: Application Shell là một cấu trúc giao diện người dùng chung giữa các trang của ứng dụng của bạn. Nó tạo ra một khung cho ứng dụng của bạn và giúp giảm thời gian tải trang.
- Push Notifications: Push Notifications cho phép ứng dụng của bạn gửi thông báo tới người dùng mà không cần họ phải mở ứng dụng. Thông báo này có thể được tùy chỉnh theo cách mà bạn muốn, như thông báo về các sự kiện mới, tin nhắn, hoặc các cập nhật của ứng dụng.
- Offline Access: Progressive Web Apps cho phép người dùng truy cập vào ứng dụng mà không cần phải kết nối với Internet.
PWA được lập trình bằng ngôn ngữ gì?
Các PWAs được viết bằng JavaScript, CSS, HTML và Json. Chúng trông và hoạt động giống như các trang web thông thường (có nghĩa là chúng có thể tìm kiếm được trong trình duyệt internet). Tuy nhiên, chúng cũng cung cấp các chức năng giống hệt với các chức năng đặc thù dành cho thiết bị di động: chúng hoạt động nhanh, có thể hoạt động ngoại tuyến, gửi thông báo đẩy và sử dụng các tính năng trên thiết bị di động của người dùng.
Hơn nữa, PWA có thể được tải lên AppStore và Google Play như một ứng dụng native thông thường. Thật tuyệt vời phải không nào!
Để code một trang PWA cơ bản, bạn cần thực hiện các bước sau:
- Tạo một tệp HTML cơ bản cho trang web của bạn.
- Thêm các đường dẫn đến các tệp CSS, JavaScript và các tài nguyên khác cho trang web của bạn.
- Thêm các mã lệnh cần thiết để đăng ký dịch vụ worker và cho phép lưu trữ đệm và hoạt động ngoại tuyến.
- Thêm mã lệnh để hiển thị thông báo đẩy “Push notification” nếu muốn.
- Để cài đặt trang PWA trên màn hình chính, bạn cần khai báo các thuộc tính dành cho app vào file ‘
manifest.json‘.
PWA có phải là Web app?
Đọc tới đây có thể các bạn đã liên tưởng luôn PWA tới web app có hỗ trợ responsive. Cái này chúng ta đã làm cả chục năm nay rồi nhưng nó lại không phải là progressive web app.
Có thể tạm phân chia ứng dụng bạn dùng trên điện thoại thành ba loại theo cách thức nó được triển khai:
- Native app: Các app viết theo ngôn ngữ riêng của từng nên tảng điện thoại như Java/Android, Swift/IOS..
- Web app: Chính là các hệ thống website truy cập thông qua browser
- Hybrid app: Là các app viết bằng các ngôn ngữ sử dụng trên web (Javascript) nhưng lại build thành kiểu native app để upload lên store. => PWA, React Native sẽ nằm thuộc nhóm app loại này.
PWA hoạt động như nào?
Để dễ hình dung hơn, hãy hiểu PWA là một website được tích hợp các chức năng ở trên. Kịch bản sẽ như sau:
- Người dùng tiếp cận với hệ thống của chúng ta thông qua website (url)
- Trình duyệt sẽ detect được PWA và hiện thông báo nhắc cài PWA vào điện thoại
- Nếu người dùng đồng ý, icon của app sẽ hiển thị ra Homescreen và họ có thể sử dụng như dùng một app thông thường. (dù vẫn chạy trên web browser nhưng app sẽ không còn address bar của browser nữa, tất nhiên vẫn có thể show nếu muốn)
- Nếu người dùng không đồng ý thì họ sẽ tiếp tục sử dụng trên nền tảng web cùng với những trải nghiệm dùng web tốt hơn trước.
PWA chỉ hỗ trợ các trình duyệt mới?
Các trình duyệt hiện đại sẽ hỗ trợ các tính năng mới hữu ích cho PWAs, tuy nhiên vì công nghệ của PWA là các công nghệ tiêu chuẩn của website và được hỗ trợ trên tất cả các trình duyệt hiện nay nên:
- Website của bạn, nó vẫn hoạt động bình thường trên các trình duyệt cũ.y!
- PWA sẽ mang lại trải nghiệm tốt hơn nếu người dùng sử dụng các trình duyệt hiện đại với các tính năng mới
- Tất nhiên, có thể một số tính năng sẽ không khả dụng với trình duyệt cũ, nhưng mà cái web của bạn thì chắc chắn là nó vẫn sẽ hoạt động.
Kể từ năm 2021, các tính năng PWA được hỗ trợ ở các mức độ khác nhau bởi các trình duyệt Google Chrome , Apple Safari , Firefox dành cho Android và Microsoft Edge.
Vậy PWA là để làm gì?
Kinh doanh online và thương mại điện tử bùng nổ rất nhanh chóng và trở thành tiêu chuẩn gần như bắt buộc trong hầu hết các lĩnh vực thương mại toàn cầu. Và thương mại điện tử cũng ưu tiên thiết bị di động cũng là xu hướng ưu tiên để phát triển các công nghệ liên quan.
Progressive Web Apps cho phép chuyển đổi các nền tảng website thương mại điện tử trên nền tảng web sang hướng ưu tiên thiết bị di động theo cách thuận tiện nhất, nhanh nhất và với chi phí thấp nhất.
Mục đích cuối cùng khi cải tiến web sang Progressive Web App là để mang lại cho người dùng sự trải nghiệm mới có cách thức hoạt động giống như là một ứng dụng native trên điện thoại mà bạn cài từ AppStore hay PlayStore về.
Nếu bạn vẫn đang phân vân cân nhắc về điều này thì một số con số sau có thể cho bạn câu trả lời:
- Số người dùng sử dụng thiết bị di động lần đầu tiên vượt qua máy tính để bàn vào năm 2014 (Nguồn: comScore).
- Đến năm 2025, doanh số bán lẻ thương mại di động sẽ đạt 728,28 tỷ USD và chiếm 44,2% doanh số bán lẻ thương mại điện tử ở Hoa Kỳ (Nguồn: Business Insider)
- 80% người mua sắm đã sử dụng điện thoại di động bên trong cửa hàng thực tế để tra cứu đánh giá sản phẩm, so sánh giá cả hoặc tìm địa điểm cửa hàng thay thế (Nguồn: Outerbox Design)
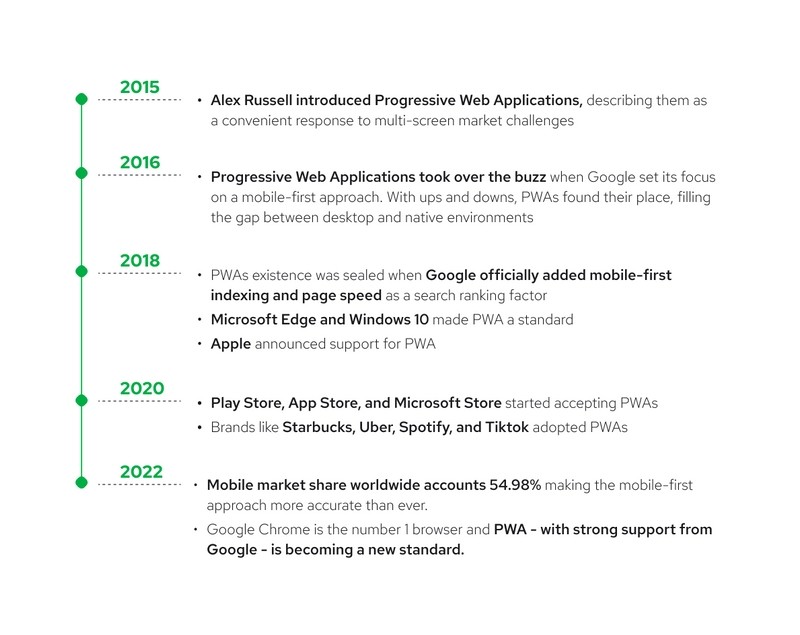
Nguồn gốc của PWA
Như đã giới thiệu Google là cha đỡ đầu của PWA, điều này không có gì ngạc nhiên. PWA, bằng cách kết hợp UX giữa web và di động, có cơ hội phá vỡ bức tường trong khu vườn dữ liệu được bảo vệ bởi Google và Apple. Mặc dù Google có đủ khả năng đó (vì kho lưu trữ dữ liệu của nó cũng chứa khá nhiều web trên toàn thế giới), nhưng Apple không ở một vị trí thoải mái như vậy.

Tuy nhiên, ý tưởng đặt trải nghiệm người dùng di động làm trung tâm của mối quan tâm thực sự đã được Steve Jobs đưa ra hơn một thập kỷ trước trong buổi giới thiệu iPhone vào năm 2007 khởi đầu cho cuộc cách mạng di động, rõ ràng Jobs muốn khuyến khích các nhà phát triển xây dựng các ứng dụng để ủng hộ sự phổ biến của thiết bị Apple non trẻ. Tuy nhiên, tháng 7 năm 2008, Apple đã đóng băng khái niệm “ứng dụng toàn cầu”. Thay vào đó, công ty đã giới thiệu App Store và các ứng dụng dành cho thiết bị di động bắt đầu thống trị internet.
Cách tiếp cận dành riêng cho PWA phải đợi thời điểm của nó, đến một thập kỷ sau. Vào năm 2015, Frances Berriman và Alex Russell, tác giả của thuật ngữ PWA, đã viết trong lời tựa của “Progressive Web Apps”, một cuốn sách của Jason Grigsby:
“Ý tưởng về các ứng dụng gốc luôn có vẻ như là một sự thụt lùi. Những khu vườn có tường bao quanh với tìm kiếm khủng khiếp, bảo mật đáng ngờ và thuế cập nhật vô tận – nó giống như những năm 1990.”
Berriman và Russell nhận thấy một loại trang web mới mang lại trải nghiệm người dùng tốt hơn nhiều so với các ứng dụng web truyền thống. Họ gọi chúng là “Progressive Web Apps”. Một năm sau, trong hội nghị Google IO, Eric Bidelman, Kỹ sư chương trình dành cho nhà phát triển nhân viên cấp cao, đã giới thiệu Ứng dụng web lũy tiến như một tiêu chuẩn mới trong phát triển web.
Năm 2018, Apple đã cung cấp hỗ trợ cho các tính năng cơ bản của PWA nhưng vẫn áp đặt một số hạn chế nhất định về dung lượng bộ đệm hoặc thông báo đẩy gốc.
Lợi ích của Progressive Web Apps
Một số tính năng và lợi ích trực tiếp của PWA mà chúng ta có thể dễ dàng nhận thấy nhất như:
- Cài đặt ngay vào màn hình chính (giống như app).
- Lưu trữ đệm và hoạt động ngoại tuyến (giống như app).
- Push notification (giống như app).
- Tối ưu tốc độ tải trang (tốt hơn app).
- Có thể truy cập bằng URL và được index bởi các công cụ tìm kiếm (tốt hơn app).
Ngoài ra đối với các nhà phát triển thì lợi ích chính của việc triển khai PWA bao gồm tốc độ và hiệu suất được cải thiện, UX giống như ứng dụng và có thể sử dụng đa nền tảng. Sau đây là một vài ví dụ từ rất nhiều lợi thế của PWA, hãy xem xét:
1. Thời gian phát triển ngắn
Progressive Web Apps là cách đơn giản nhất để tham gia vào thế giới di động. Đó đơn giản là một sự thật. Chúng được xây dựng bằng các công nghệ web tiêu chuẩn nhất và có thể được thiết lập trong vòng vài tháng.
Hơn nữa, với PWA, bạn không cần phải phát triển hai ứng dụng riêng biệt cho iOS và Android vì nó có thể hoạt động trên tất cả các loại thiết bị.
2. Tất cả trong một
Thay vì xây dựng một trang web và các ứng dụng di động dành cho iOS và Android và có thể cần thêm vài phiên bản dành cho hệ điều hành khách nữa. Bằng cách sử dụng công nghệ PWA, bạn chỉ có thể xây dựng một ứng dụng hoạt động liền mạch trên mọi thiết bị. Với Progressive Web Apps, bạn không cần phải tạo một ứng dụng gốc riêng biệt. Chỉ cần điều chỉnh mặt tiền cửa hàng của bạn với PWA là đủ để có một cửa hàng hoạt động trơn tru cả dưới dạng trang web và Native app.
3. Tối ưu và tiếc kiệm chi phí
Nhờ những khả năng toàn diện này của PWA, bạn không chỉ tiết kiệm thời gian mà còn cắt giảm chi phí phát triển. Nói một cách đơn giản, thay vì phát triển ba thực thể – ứng dụng cho iOS, Android và trang web – bạn chỉ có thể tạo một thực thể hoạt động tốt trên mọi thiết bị.
Ngoài ra, PWA không yêu cầu phải có mặt trong cửa hàng ứng dụng, nghĩa là không tính phí. Bạn cũng có thể nâng cấp ứng dụng của mình bất cứ khi nào bạn muốn mà không cần phải đợi kiểm duyệt hoặc phụ thuộc và các đợt “nâng cấp bắt buộc” theo hệ điều hành của thiết bị. Tuy nhiên, nếu bạn muốn tải PWA của mình lên AppStore hoặc Google Play, với PWA, điều đó khá dễ dàng.
4. Giảm Customer Acquisition Cost (CAC)
PWA cho phép bạn xây dựng các trang web yêu cầu người dùng cài đặt ứng dụng trực tiếp từ trình duyệt di động của họ. Điều này có nghĩa là người dùng không cần phải truy cập cửa hàng ứng dụng và tải xuống ứng dụng gốc để có thể sử dụng ứng dụng đó. Điều này làm tăng cơ hội giữ chân khách hàng.

Điều này giúp có nhiều khả năng hướng dẫn thành công người dùng từ trang web đến ứng dụng gốc hơn. Điều này lần lượt làm giảm chi phí mua lại của khách hàng.
5. Tận dụng sức mạnh của Headless commerce
PWA sử dụng kiến trúc không đầu (Headless commerce) giúp trao quyền cho doanh nghiệp của bạn với sự linh hoạt đặc biệt – cả hai để tạo ra các giải pháp tốt nhất về công nghệ thương mại điện tử của bạn và để tối ưu hóa mạnh mẽ tỷ lệ chuyển đổi của bạn.
Nhờ cách tiếp cận Headless commerce, giao diện người dùng của cửa hàng của bạn sẽ được tách biệt khỏi nền tảng Thương mại điện tử phụ trợ của bạn. Điều này mang lại rất nhiều tự do cho nhóm tiếp thị của bạn – với kiến trúc Headless commerce, họ trở nên độc lập với các nhà phát triển và có thể dễ dàng tự thực hiện các thay đổi.
6. SEO tốt hơn
Một trong những lợi ích chính của PWAs là chúng tăng tốc quá trình ứng dụng được lập chỉ mục trong Google. Chúng có các URL giống như các trang web tiêu chuẩn, có nghĩa là Google có thể thu thập dữ liệu và lập chỉ mục cho nó.
Các công cụ tìm kiếm thích các ứng dụng mượt mà, nhanh chóng với tỷ lệ giữ chân hạn chế và quảng bá chúng với thứ hạng cao hơn trong kết quả tìm kiếm. Và, như chúng ta đều biết, vị trí càng cao thì cơ hội thu hút sự chú ý của người dùng càng lớn.
7. Giảm tỷ lệ thoát
Một nghiên cứu của DoubleClick cho thấy rằng 53% lượt truy cập trang web trên thiết bị di động bị bỏ qua nếu các trang mất hơn 3 giây để tải. Nó cũng phát hiện ra rằng thời gian tải trung bình qua kết nối 3G cho các trang web di động là 19 giây. Tỉ lệ thoát còn đặc biệt cao hơn khi người dùng được yêu cầu phải tải về và cài đặt ứng dụng riêng.
Tuy nhiên, PWA tải ngay lập tức bất kể điều kiện mạng, ngay cả khi ngoại tuyến. Chúng thực sự rất nhẹ vì chúng sử dụng trình giữ chỗ sẵn sàng chứa đầy nội dung đã tải xuống, mang lại cho người dùng cảm giác rằng ứng dụng đang tải ngay lập tức.
8. Tăng tương tác, chuyển đổi và doanh thu
Khi so sánh chuyển đổi trên thiết bị di động và máy tính để bàn, nhiều người bán gặp phải khoảng cách trên thiết bị di động: khách hàng dành nhiều thời gian hơn để duyệt trên thiết bị di động, nhưng chuyển đổi trên thiết bị di động vẫn thấp hơn nhiều so với trên máy tính để bàn.
Tất nhiên, điều này một phần là do các mục tiêu khác nhau của người dùng di động. Tuy nhiên, một số công ty có thể vượt qua khoảng cách này và tăng đáng kể doanh thu di động của họ. Để theo dõi họ, bạn cần có một trang web hoạt động tốt, được tối ưu hóa cho thiết bị di động và có UX tuyệt vời.
PWA giúp đạt được những mục tiêu đó một phần nhờ khả năng toàn màn hình cũng như khả năng truy cập dễ dàng (nhờ tùy chọn Thêm vào Màn hình chính). Thông báo đẩy, trước đây chỉ khả dụng cho các ứng dụng gốc, cũng cải thiện mức độ tương tác lại của người dùng.
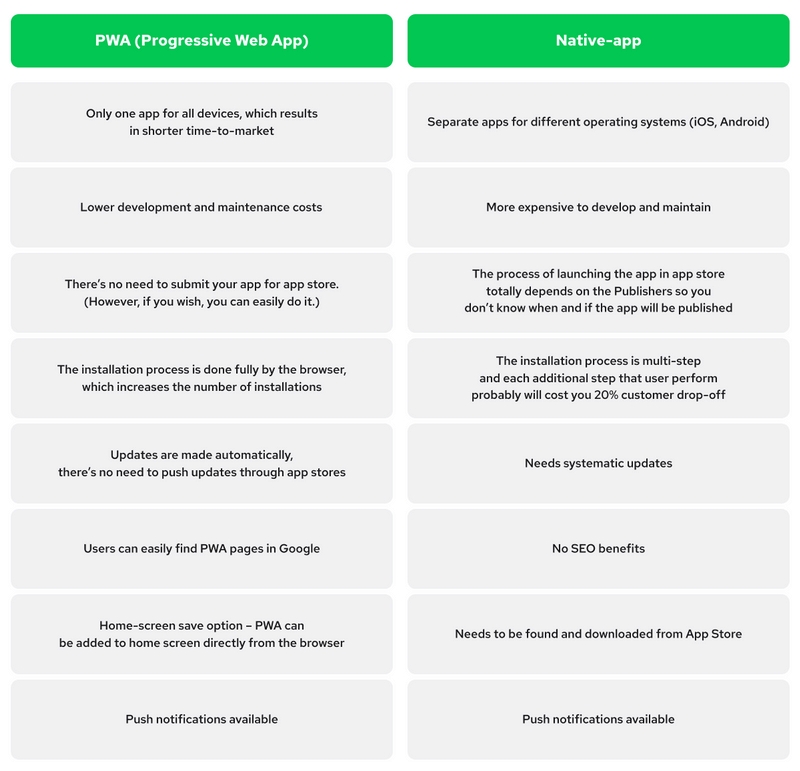
So sánh Progressive Web Apps và Native Mobile Apps

Các Native Mobile Apps đã thống trị trong một thập kỷ nhưng người dùng ngày càng ngán ngẩm với việc cài đặt quá nhiều ứng dụng và đang chuyển sang trải nghiệm thống nhất trên mọi nền tảng và thiết bị. Progressive Web Apps được định hướng ưu tiên cho thiết bị di động và cực kỳ nhẹ so với ứng dụng gốc, cung cấp cùng mức độ tương tác.
Mặc dù nhiều người vẫn cho rằng phương pháp ưu tiên thiết bị di động là điều bắt buộc ngày nay, tin chắc rằng không có giải pháp thay thế nào cho Thiết kế web đáp ứng hoặc các ứng dụng gốc.
Tuy nhiên, nhận thức về những lợi thế của PWA vẫn đang không ngừng tăng lên, điều này được chứng minh bằng số liệu thống kê của Google và số lượng dự án Progressive Web Apps ngày càng tăng.
Hãy cùng xem so sánh tổng thể Progressive Web Apps và Native app dưới đây.

Một số kết quả của Progressive Web Apps
Progressive Web Apps đã có mặt tại nhiều thương hiệu TMĐT lớn ở đây và mang lại kết quả nổi bật. Chỉ cần nhìn!
- +300% tăng doanh thu tại các Khách sạn Best Western
- +100% tăng mức độ tương tác tại Forbes.com
- +74% tăng thời gian dành cho AliExpress
- +70% tăng tỷ lệ chuyển đổi tại Flipkart
- +Tăng gấp 3 lần tỷ lệ chuyển đổi tại MakeMyTrip.com
- +3X tăng CTR quảng cáo tại Wego
Nguồn: https://vuestorefront.io/pwa
Tương lai của Progressive Web App
Mức độ sử dụng di động đang ngày càng cao, nhiều hơn hẳn so với laptop, TV hay các hình thức giải trí khác. Khả năng tiếp cận và sử dụng công nghệ của các thế hệ gen Z rất nhạy bén. Vì là những người trưởng thành hoàn toàn trong thời kỳ công nghệ nên việc họ tương tác trên mạng xã hội rất cao, hình thành nên những ngành nghề hoàn toàn mới như content creator, influencer, streamer. Hành vi trên mạng xã hội rõ ràng cũng đã thay đổi rất nhiều.
mặc dù mobile-first vẫn là xu thế hàng đầu tuy nhiên nhu cầu cài đặt và sử dụng Native mobile app đang ngày càng giảm. Người dùng có xu hướng ngại cài đặt thêm ứng dụng mới. Đặc biệt là các ứng dụng của các doanh nghiệp vừa và nhỏ không đủ thu hút và duy trì người dùng lâu dài.
Đặc biệc là sự thống trị của Marketplace dạng supper app – các sàn thương mại điện tử, từ Lazada, Shopee, Tiki,… Vậy nên để các doanh nghiệp nhỏ và vừa, những doanh nghiệp không phải là Marketplace muốn tồn tại được, họ bắt buộc phải sáng tạo nhiều hơn, tiến bộ nhiều hơn, tìm những đường ngách để đi, tăng cường các kế hoạch branding cho doanh nghiệp trên tinh thần tập trung tối ưu mobile. PWA ở đây sẽ là một lựa chọn đổi mới có hiệu quả dài lâu cho các doanh nghiệp này.
Tạm kết
Trong kỷ nguyên đa kênh, trải nghiệm người dùng nên được nhìn nhận trong một bức tranh lớn, bao gồm mọi điểm tiếp xúc đơn lẻ, cả ngoại tuyến và trực tuyến. Nếu hành trình của khách hàng không được quản lý, người dùng có thể cảm thấy choáng váng và bối rối, đây không phải là nền tảng tốt nhất cho trải nghiệm mua sắm.
PWA tận dụng những thói quen mà người dùng đã có khi sử dụng các ứng dụng gốc, cho phép các nhà phát triển sử dụng các tính năng của điện thoại di động để làm phong phú thêm UX. Máy ảnh, micrô, định vị địa lý và thậm chí cả độ rung của thiết bị đều được tùy ý sử dụng. Các khả năng của PWA được định hình bởi các yêu cầu kinh doanh.







