Công nghệ VR ngày càng phát triển, không chỉ các công ty công nghệ mà nhiều doanh nghiệp cũng lựa chọn website VR để giới thiệu sản phẩm hoặc làm nền tảng cho hoạt động kinh doanh online của mình. Bài viết dưới đây, Hải sẽ giới thiệu với các bạn WebVR là gì cũng như hướng dẫn cách xây dựng một ứng dụng WebVR đơn giản thông qua Engine Unity WebGL, mời các bạn cùng theo dõi nhé.

WebVR là gì? Hướng dẫn tạo ứng dụng WebVR đơn giản với Unity WebGL
Giới thiệu WEBVR là gì?
Dựa trên nền tảng công nghệ thực tế ảo VR (virtual reality) WebVR là một tính năng trình duyệt thử nghiệm mới cho phép nội dung website xây dựng sử dụng Javascript và WebGL để được trải nghiệm trong VR. Nó yêu cầu một thiết bị phần cứng VR như màn hình gắn trên đầu bao gồm các cảm biến vị trí và chuyển động để có thể tương tác được với môi trường 3D trên nền tảng web. Một trình duyệt hỗ trợ tương thích WebVR và VR.
Trình duyệt nào hỗ trợ WebVR?
WebVR về cơ bản là một API JavaScript được hỗ trợ từ các trình duyệt tương thích VR hiện nay bao gồm: Firefox Nightly, Samsung Internet, Oculus Carmel, Chrome Beta và Microsoft Edge.
Video giới thiệu WEBVR là gì?
Các thiết bị nào có thể sử dụng WebVR?
WebVR xác định các thiết bị VR khác nhau đang được sử dụng, kiểm tra khả năng và khả năng tương thích của thiết bị và sau đó kết xuất các khung đồ họa để tạo ra nội dung VR. Những thiết bị có thể sử dụng WebVR bao gồm hầu hết các thiết bị VR có mặt trên thị trường hiện nay như:
- Oculus Quest 1& 2
- Oculus Rift S
- Oculus Go
- Sony PlayStation VR
- Samsung Gear VR
- HTC Vive
- HTC Vive Focus
- …

VR và WEBVR có gì khác nhau?
– VR: Cho phép trải nghiệm thực tế ảo thông qua thiết bị VR và 1 ứng dụng VR. Ứng dụng này có thể tải trên Play Store, Apple Store.
– WEBVR: Đối với WEBVR đơn giản hơn. Bạn cần thiết bị VR và 1 trang WEB có tích hợp VR trong đó.
WebVR khác gì website thông thường?
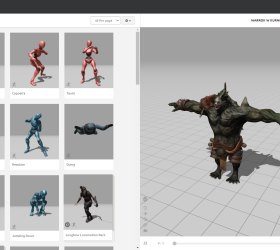
Khác hẳn với những website thông thường chỉ render ra các nội dung phẳng (2D), website VR ứng dụng công nghệ 3D và thực tế ảo vào trong thiết kế website. Thay vì sử dụng những nội dung với các loại hình ảnh, video được xếp chồng trên cùng một mặt phẳng, website VR sẽ cho phép nhà thiết kế đặt các đối tượng vào trong một không gian 3D hoàn toàn, theo đó người dùng trải nghiệm sự vật ở không gian 3D, có thể dễ dàng tương tác, xoay, lật để quan sát chi tiết các sản phẩm với bất kỳ góc độ nào, WebVR cũng dễ dàng thêm vào một người thuyết minh ảo, khiến cho người xem như đang thực sự được khám phá các sản phẩm ngay tại Showroom bán hàng.
Nhờ tính ưu việt về công nghệ, với website VR, khách hàng hoàn toàn có thể tự do lựa chọn góc nhìn, ánh sáng, thay đổi lựa chọn chi tiết, tương tác với sản phẩm thông qua những thao tác đơn giản trên thiết bị VR hoặc điện thoại thông minh. Khách hàng có thể xoay, lật để xem xét chi tiết các đặc điểm về kích thước, màu sắc, chất liệu cũng như hoa văn, họa tiết trang trí.
WebVR được ứng dụng vào lĩnh vực nào?

WebVR được ứng dụng vào lĩnh vực thiết kế nội thất và bất động sản
Công nghệ WebVR (hay rộng hơn và WebXR) hiện tại chưa được phổ biến đại trà, số lượng thiết bị cũng như trình duyệt hỗ trợ chưa được nhiều. Tuy vậy, một số lĩnh vực đi đầu với nhiều doanh nghiệp đã nhanh chóng triển khai xây dựng hệ thống WebVR cho mình, đặc biệt là các lĩnh vực đòi hỏi sự tương tác hoặc tham quan trực tiếp như:
- Bất động sản
- Trang trí nội thất
- Du lịch
- Xe hơi
- Tàu thuyền
Hướng dẫn tạo ứng dụng WebVR

Hướng dẫn tạo ứng dụng WebVR đơn giản với Unity WebGL (Bạn Hải – ONETECH)
Tạo Project 3D WebGL trong Unity
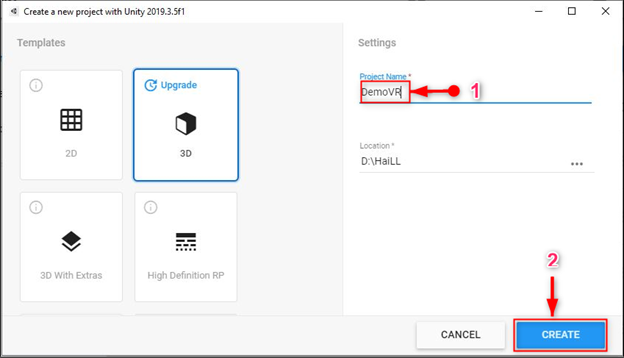
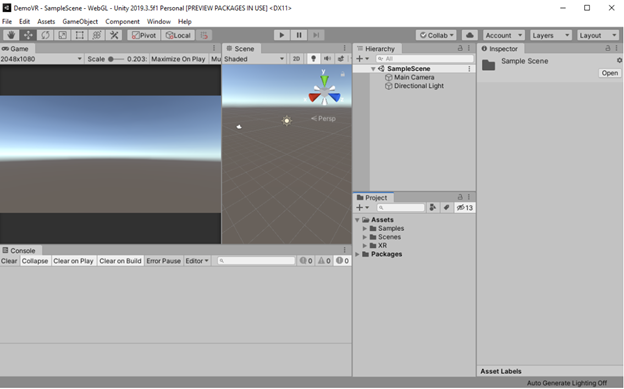
Trước tiên bạn cần tạo một Project template dạng 3D trong Unity
- Đặt tên project.
- Tạo project

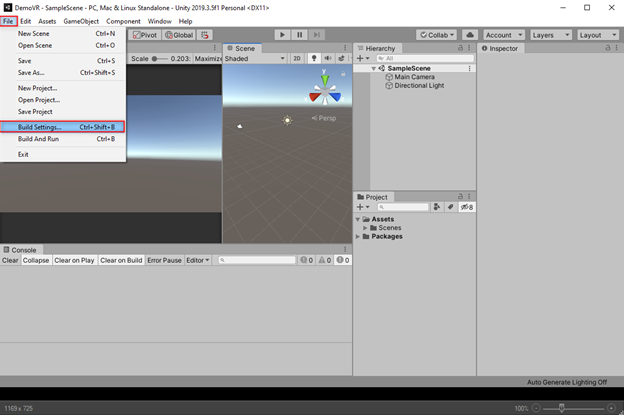
Tạo xong project thì vào: File -> Build Settings

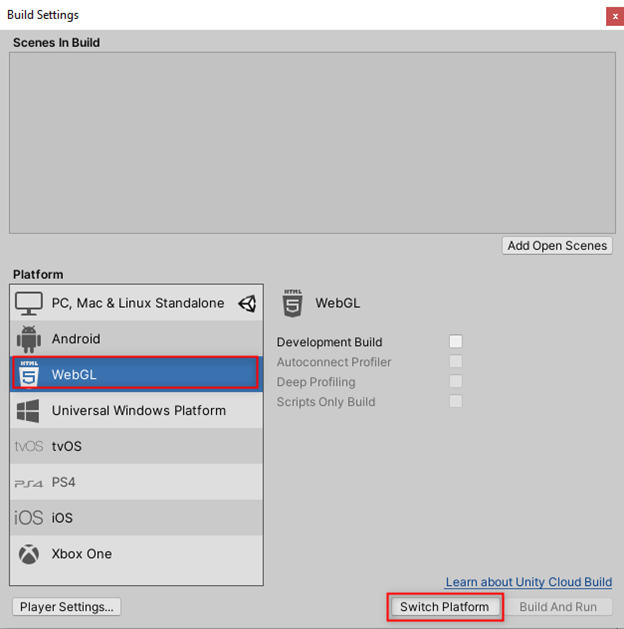
Chuyển sang Platform WebGL để chạy được trên web: WebGL -> Switch Platform

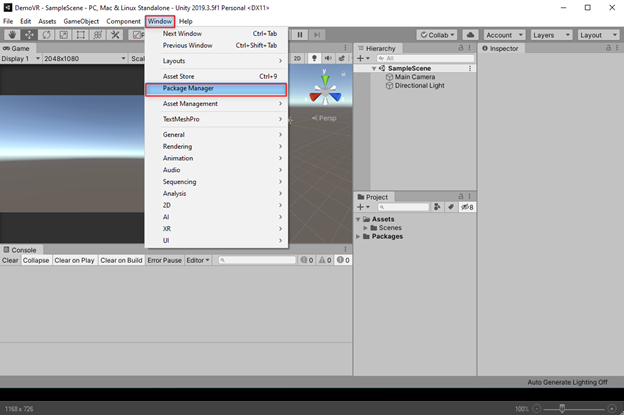
Để thêm 2 package hỗ trợ cho VR: Window -> Package Manager

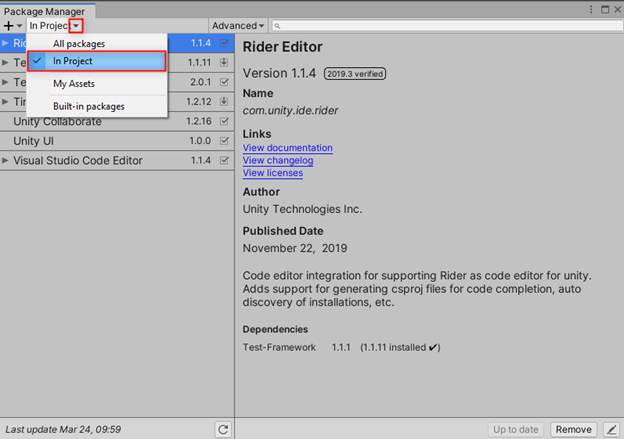
Click icon mũi tên mở rộng -> In Project

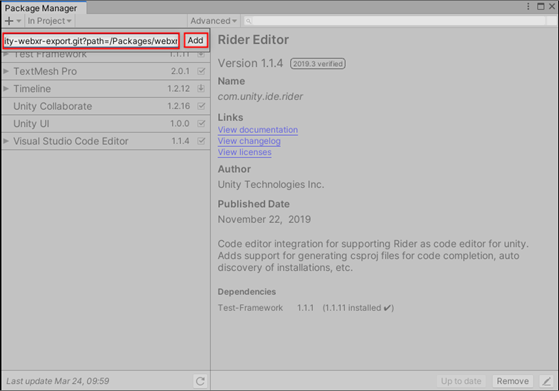
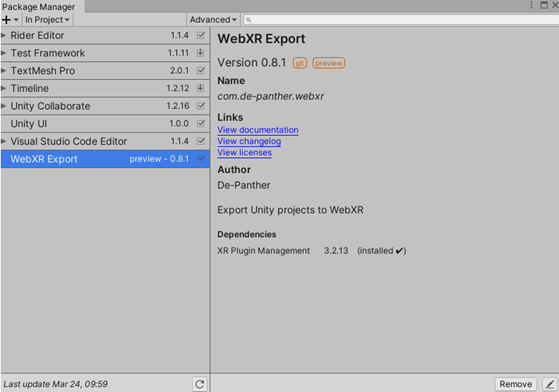
Thêm package: WebXR Export
Link git: https://github.com/De-Panther/unity-webxr-export.git?path=/Packages/webxr


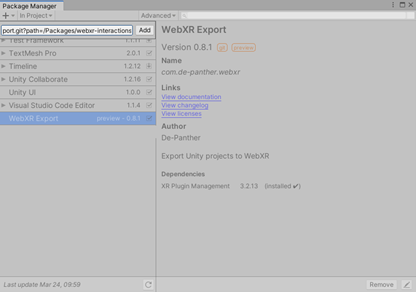
Thêm package: WebXR Interactions
Link git: https://github.com/De-Panther/unity-webxr-export.git?path=/Packages/webxr-interactions

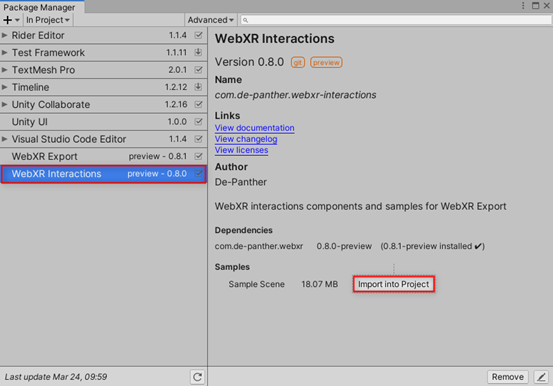
WebXR Interactions -> Import into project

Thêm 2 package: sinh ra Samples và XR

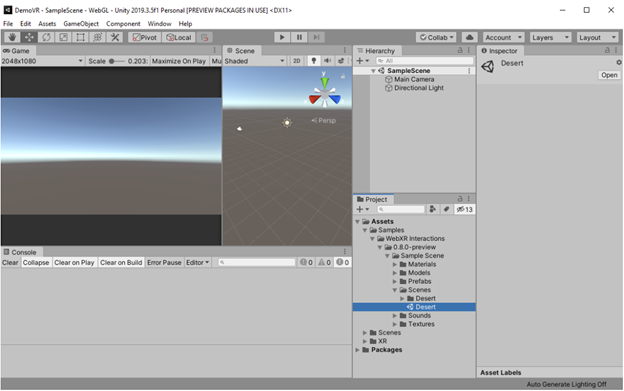
Mở Scene Desert > Open

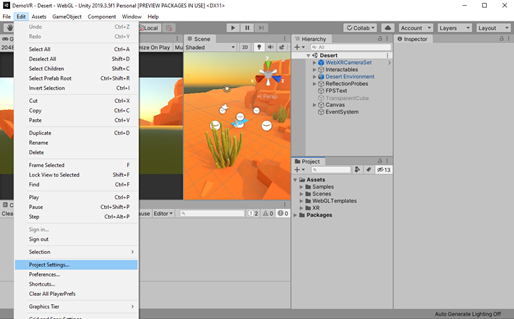
Edit -> Project Settings…

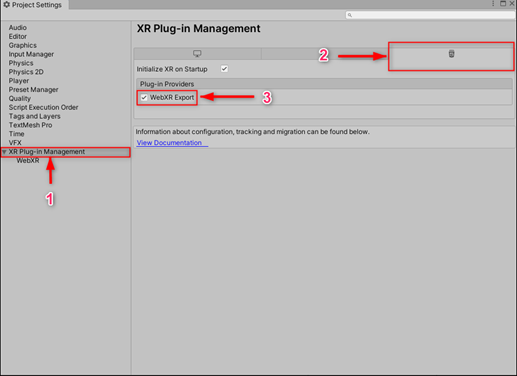
XR Plug-in Management (1) -> WebGL (2) -> Check WebXR Export (3)

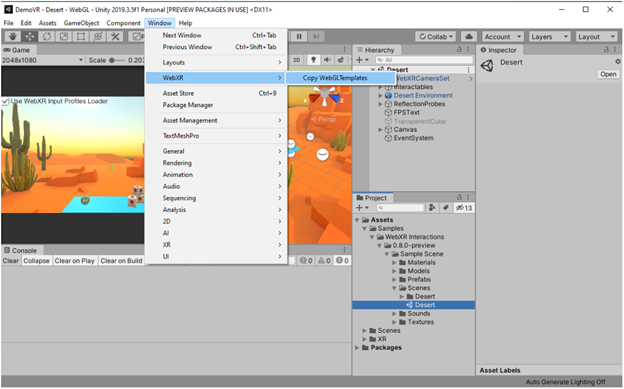
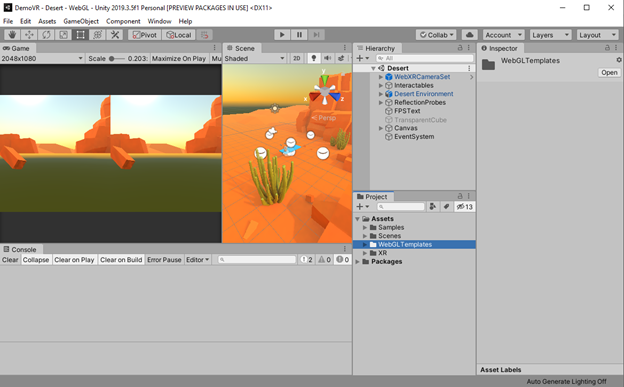
Để chạy được trên Web cần phải copy WebGLTemplates
Window -> WebXR -> Copy WebGLTemplates


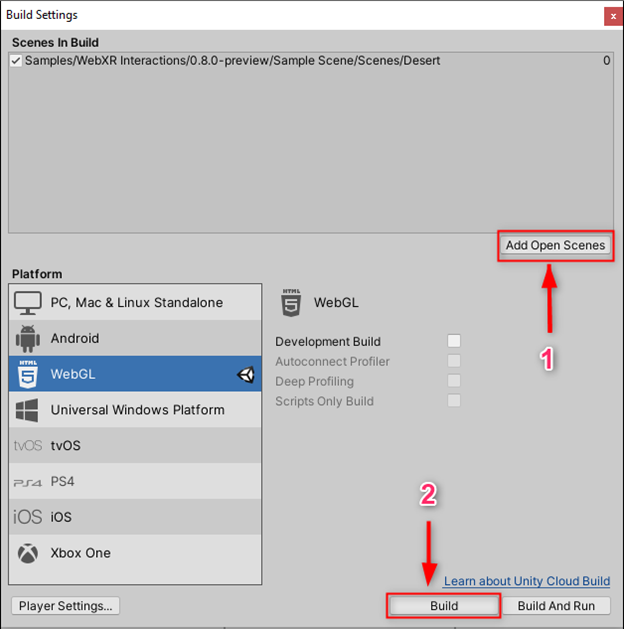
Build project
- Chọn scene Desert
- Build

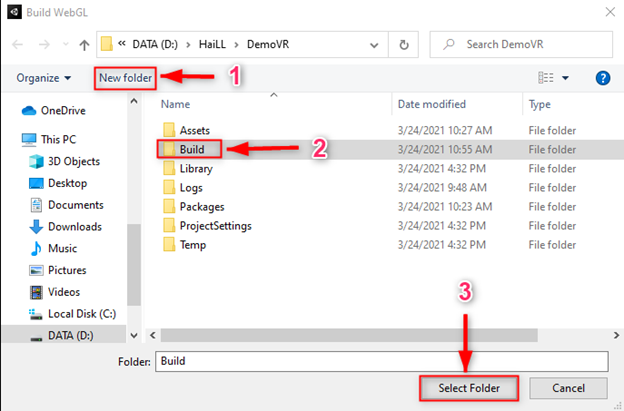
- New folder
- Đặt tên folder Build
- Select Folder

Chạy project WebVR trên Github host
Để chạy được WebVR đã tạo qua hướng dẫn bên trên, bạn cần phải đưa WebVR của mình lên internet, để thử nghiệm bạn có thể dùng Github theo hướng dẫn bên dưới.
- Đưa Project WebVR lên Github: Tham khảo: https://docs.github.com/en/github/importing-your-projects-to-github/adding-an-existing-project-to-github-using-the-command-line
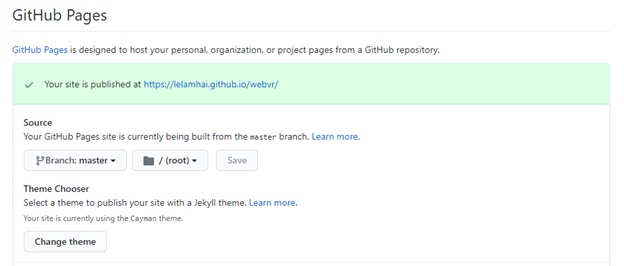
- Tạo host cho WebVR trên Github: https://gist.github.com/TylerFisher/6127328

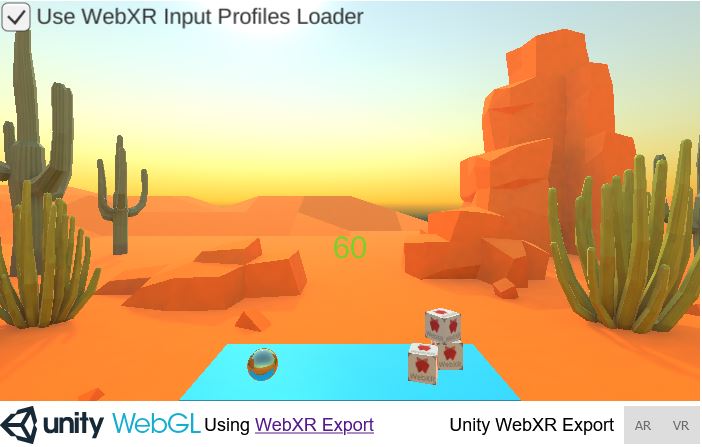
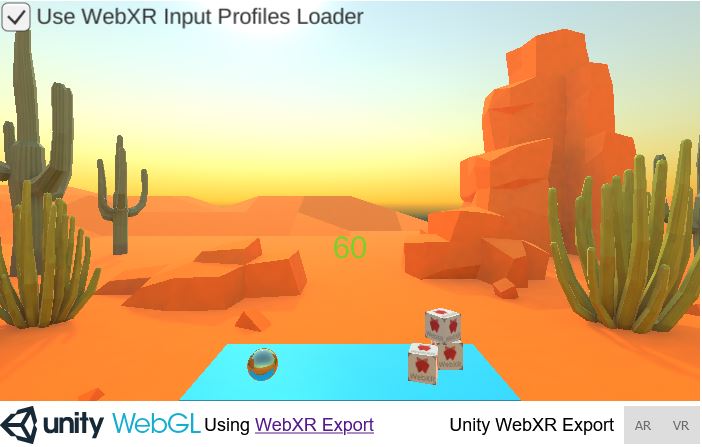
Chạy WebVR trên OCULUS
Đây là kết quả cuối cùng một trang WebVR demo được tạo theo tutorial bên trên chạy trên thiết bị Oculus.
Trên đây là những chia sẻ của mình tìm hiểu về WEBVR là gì? và hướng dẫn tạo một ứng dụng WebVR đơn giản với Unity WebGL. Rất hy vọng bài viết sẽ hữu ích cho các bạn. Trong quá trình các bạn thực hành có thể phát sinh ra lỗi khác nhau về giao diện hay do phiên bản Unity. Mọi thắc mắc hoặc góp ý xin để lại comment bên dưới hoặc email về cho mình tại haill@onetech.vn. Ý kiến thẳng thắn của các bạn là động lực thúc đẩy và giúp mình hoàn thiện những bài chia sẻ sau này.
Chân thành cám ơn các bạn đã theo dõi bài viết này.