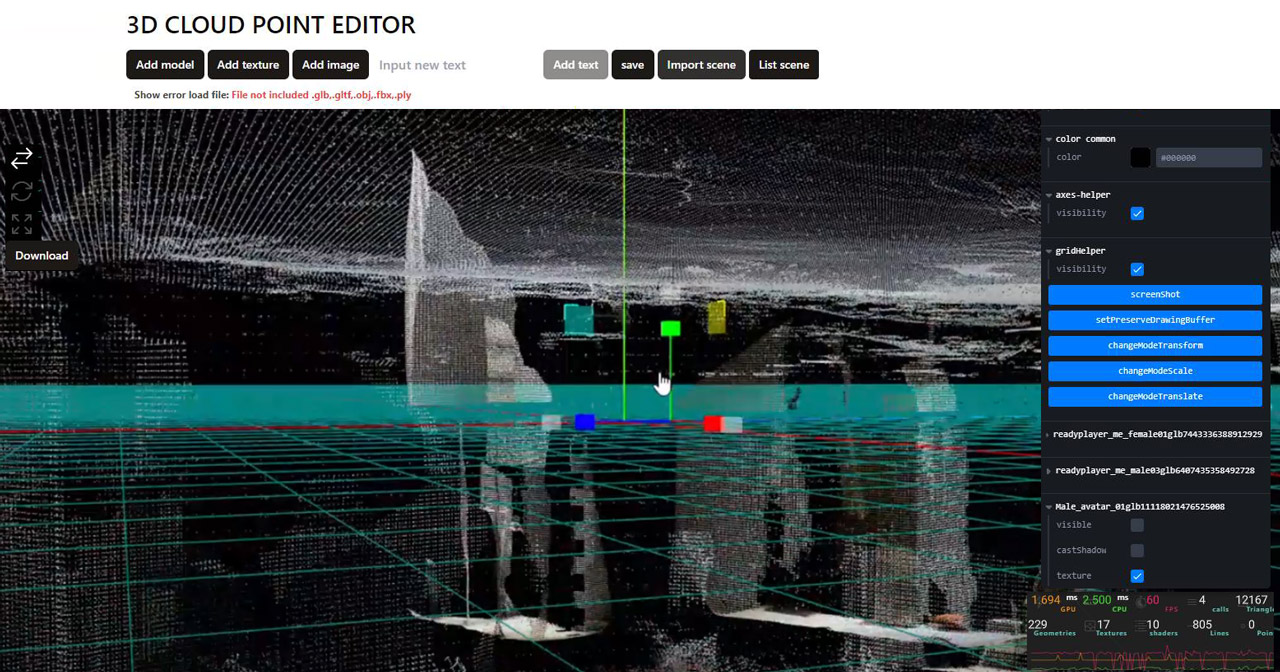
3D Point cloud editor online là một ứng dụng Web do OneTech Asia đang phát triển trên công nghệ WebGL và Javascript cho phép người dùng có thể thao tác, chỉnh sửa các dữ liệu 3D Point Cloud thu được thông qua các máy quét điểm như Lidar.

Các tính năng cao cấp scene cho phép bạn có thể upload chèn thêm 3D model, hình ảnh, biểu tượng, comment vào trong scene, lưu và có thể so sánh các scene với nhau. Với giao diện thân thiện và chức năng đa dạng, người dùng có thể dễ dàng thực hiện các thao tác như xoay, phóng to, thu nhỏ, lựa chọn, cắt, ghép,… 3D Point cloud editor online còn hỗ trợ người dùng trong việc khám phá, phân tích và tạo ra các scene 3D hoặc export hoặc import các scene để tiện cho việc phát triển và chỉnh sửa.
- Xem thêm: Point cloud là gì?
Một số khái niệm về point cloud
Để có thể hiểu rõ thêm về “3D point cloud editor online” ta sẽ tìm hiểu một số các khái niệm sau để có thể dễ dàng nắm bắt:
- Point cloud: hay còn được gọi là đám mây điểm, là một phương pháp biểu diễn không gian 3D bằng cách sử dụng một tập hợp các điểm trong không gian. Mỗi điểm trong point cloud đại diện cho một điểm trong không gian thực, có thông tin về tọa độ (x, y, z) của điểm đó. Điều này cho phép chúng ta biểu diễn các đối tượng, không gian hoặc môi trường theo cách hiệu quả.
- Scene (khung cảnh) được định nghĩa như một không gian 3D trong đó các đối tượng và ánh sáng can thiệp với nhau. Một scene là môi trường chứa tất cả các thành phần cần thiết cho việc hiển thị và tương tác với các đối tượng 3D.Các đối tượng bạn thêm vào editor sẽ được nằm trong scene.Khi chúng ta export hoặc import thì cũng sẽ là import/export một scene.
- 3D model: hiện tại ứng dụng đang hỗ trợ upload/import các định dạng 3D model phổ biến sau .glb, .gltf, .obj, .fbx, .ply.
- Image: Các file ảnh có thể đưa vào bao gồm: .png, .jpg, .jpeg, .webp.
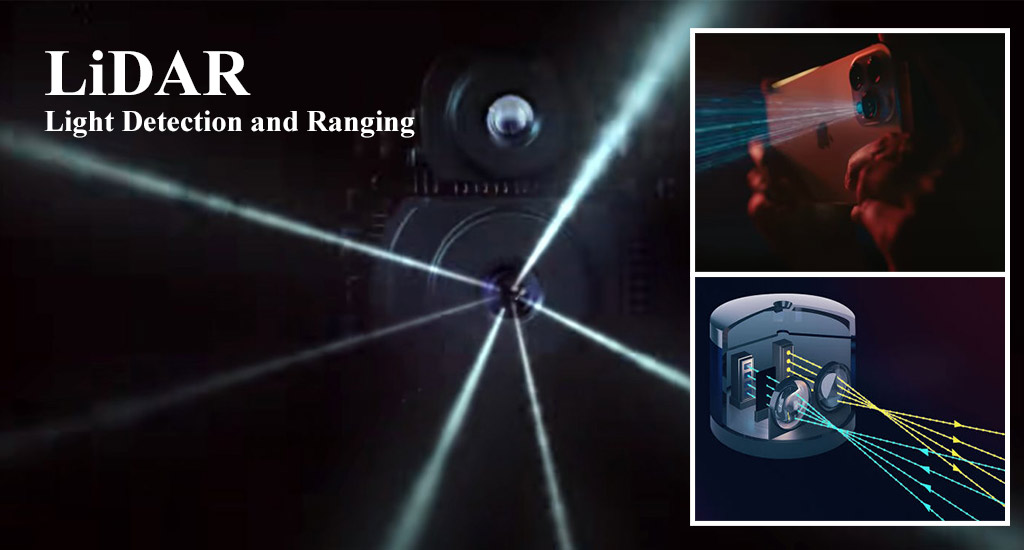
Tạo point cloud bằng Iphone 12 Pro
Với tính năng Lidar trên iPhone Pro 12, việc tạo point cloud trở nên dễ dàng hơn bao giờ hết. Lidar là một công nghệ tiên tiến cho phép đo khoảng cách và tạo ra bản đồ chi tiết của không gian xung quanh. Sử dụng tính năng Lidar trên iPhone Pro 12, bạn có thể quét môi trường xung quanh và thu thập thông tin về các điểm trong không gian. Sau đó, bạn có thể sử dụng ứng dụng Point Cloud App để tạo point cloud từ dữ liệu được thu thập.

Tạo 3D model từ poin clound cũng rất dễ dàng nhưng chất lượng khá hạn chế. Chúng ta sẽ cần chỉnh sửa cũng như thêm các model hoặc các comment để bổ sung cho model này tùy theo mục đích sử dụng. Đó là lý do chúng tôi phát triển “3D Point cloud editor online”.
Tính năng 3D Point cloud editor online
Hiện tại chúng tôi vẫn đã ra bản demo đầu tiên với những tính năng:
- Import point cloud model
- Import 3D Model: Hỗ trợ các định dạng .glb, .gltf, .obj, .fbx, .ply.
- Basic Edit: Move position (di chuyển vị trí), rotation (xoay góc), scale (phóng to, thu nhỏ), delete (xóa), Visible (ẩn hiện)
- Thêm hình ảnh và hiển thị dưới dạng 2d/3d: Chọn file ảnh từ máy và hiển thị lên trên scene chúng ta có thể tùy ý chỉnh sửa vị trí, góc xoay, follow xóa hình ảnh tùy ý.Các dạng file được cho phép như [‘.png’, ‘.jpg’, ‘.jpeg’, ‘.webp’].
- Thêm text: Thêm text và tùy ý chỉnh sửa vị trí, góc xoay, độ lớn.
- Save scene: Chúng ta có thể lưu lại scene để có thể chỉnh sửa hoặc export ra lần sau. Sau khi lưu scene sẽ được hiển thị ở trang chủ bạn có thể vô xem và có thể chỉnh sửa và lưu lại.
- Load scene: Sau khi lưu scene thì chúng ta cũng có nhu cầu sẽ load lại scene cũ của mình để tiếp tục chỉnh sửa hoàn thiện.
- Download scene: Để giải quyết nhu cầu chia sẻ cũng như export scene ra cho nhiều mục đích khác. Web cũng có chức năng download scene sau khi làm việc với scene xong và loại bỏ các helper của scene. Loại file khi bạn export ra là .glb để tiện cho việc xem và sử dụng. Một số các hình ảnh 2d và text 2d sẽ được lưu khác dưới dạng userData nên khi bạn sử dụng để dụng thì có thể các hình ảnh 2d và text 2d sẽ có thể gặp hiện tượng hiển thị dưới dạng plane màu trắng. Hiện chức năng đang được phát triển thêm. Còn việc import lại trên web thì sẽ hiển thị đúng với những gì download xuống.
- Import scene: Chúng ta có thể Import các scene dưới dạng file .glb web sẽ tự động chia thành các object con và tách chúng ra từng model nhỏ để có thể chỉnh sửa và thao tác với các phần tử riêng.
- Split scene: Chức năng split scene cho phép chúp ta có thể preview và so sánh giữa hai scene (before/after) để có cái nhìn trực quan hơn.
Kỹ thuật và framework
Các công nghệ và framework sử dụng trong project:
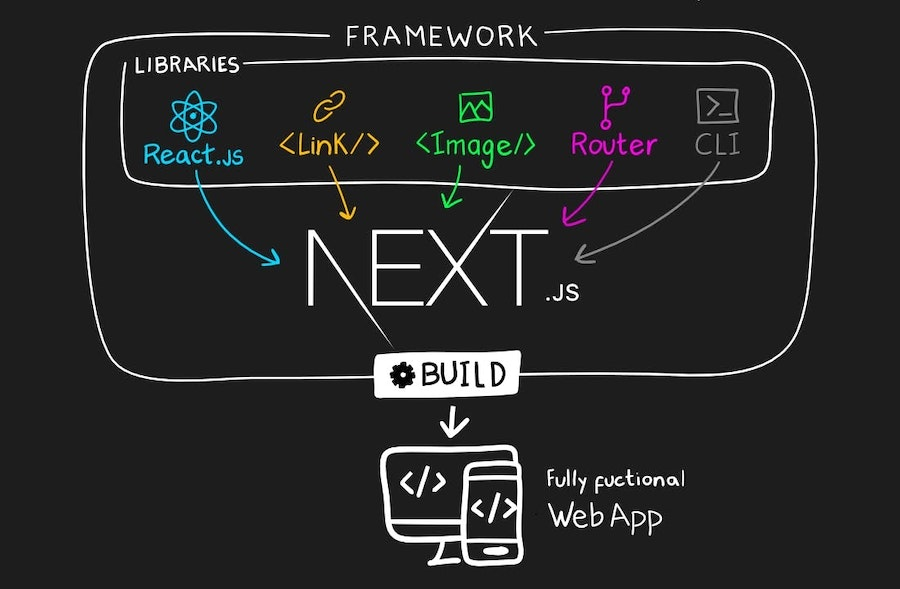
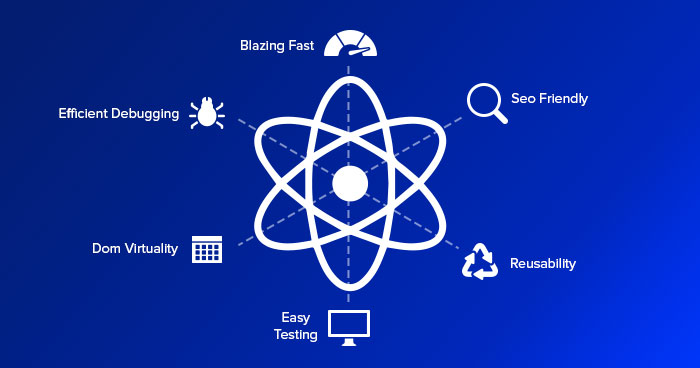
- Nextjs (Framework của reactjs): là một framework React phổ biến để xây dựng ứng dụng web hiệu suất cao. Nó giúp bạn xây dựng các ứng dụng đơn trang (single-page applications – SPA) và ứng dụng đa trang (multi-page applications – MPA) một cách dễ dàng và mạnh mẽ.Những lợi ích khi sử dụng có thể sử dụng Server-side rendering (SSR), SEO tối ưu việc SEO, Support typescript giúp việc phát triển trang web tốt hơn tránh các lỗi vặt.


- Three.js là một thư viện JavaScript mã nguồn mở được sử dụng để tạo và hiển thị đồ họa 3D trên trình duyệt web. Được phát triển bởi Ricardo Cabello (Mr.doob) và cộng đồng, Three.js giúp các nhà phát triển tạo ra các trải nghiệm 3D tương tác mạnh mẽ và đa dạng trên web một cách dễ dàng.Sử dụng để hiển thị model, tương tác với model, sử dụng webGL…

- react-three-fiber: là một thư viện JavaScript mã nguồn mở được xây dựng trên nền tảng React để kết hợp sự mạnh mẽ của React với thư viện đồ họa ba chiều Three.js. Được phát triển bởi Paul Henschel (tên trên GitHub là “pmndrs”) và cộng đồng, react-three-fiber giúp bạn dễ dàng tạo ra các ứng dụng và trải nghiệm đồ họa 3D trong môi trường React.Dùng để kết hợp giữa three và reactjs một cách dễ dàng.Tái sử dụng code và các thành phần.Sử dụng jsx cho mã nguồn.Ngoài ra còn một số các thử việc kết hợp tốt với react-three-fiber như react-three-drei, leva, zustand…




- Các thư viện hỗ trợ khác: tailwindcss, r3f perf, …ngoài ra còn nhiều thư viện hổ trợ khác.

Các tính năng tương lai
Chúng tôi vẫn đang tiếp tục hoàn thiện và phát triển thêm các tính năng hữu ích khác cho ứng dụng này nhằm cung cấp một giải pháp toàn diện hơn cho khách hàng từ việc quay tạo cloud point 3D trên điện thoại cho đến lưu trữ, chỉnh sửa và quản lý cloud point model/scene cho mục đích công việc của mình, có thể kể đến như:
- Đăng ký/Đăng nhập: Việc đăng ký đăng ký đăng nhập sẽ giúp định danh và có thể lưu các scene store riêng sau này thuận tiện cho việc lưu trữ chia sẻ…
- Chỉnh sửa lại ui: Để cho việc thao tác trên web một cách thuận tiện.Tạo sự thoải mái cũng nhưng đáp ứng các nhu cầu nhanh gọn lẹ.
- Lưu trữ trên các cloud: Lưu trữ các scenes trên cloud…
- Liên kết với các trang model: để tạo ra những model có sẵn giúp cho việc sáng tạo đa dạng hóa hơn
- Play scene: Run scene dưới dạng VR.
- Remix scene: Remix các scene
- Ghi lại lịch sử edit: Ghi lại lịch sử edit và có chức năng redo lại những việc đã làm hoặc muốn back lại một trạng thái trước đó.
- Export scene thành hình panorama.
- Quản lý công việc các file đã scan, các file đã edit
- Tạo đường đi cho panorama
- Export và import nhiều loại file khác nhau
Lợi ích và ưu điểm
- Tạo ra một môi trường editor nhanh chóng thân thiện, tiết kiệm thời gian…
- Dễ dàng truy cập thông qua trình duyệt mà không cần cài đặt
- Cung cấp một môi trường trực quan và dễ dàng để tạo, chỉnh sửa và quản lý các cảnh 3D, đặc biệt là cho những người không có kinh nghiệm lập trình hoặc muốn tạo ra các cảnh phức tạp mà không cần phải viết mã từ đầu.
- Giúp bạn có thể tạo phối hợp các model nhanh chóng. Import export chia sẻ một cách hiệu quả.







