Xin chào các bạn, mình là Nguyễn Bảo Khánh, hiện đang là XR Developer tại Công ty OneTech Asia. Chắc hẳn ai trong số chúng ta trong lĩnh vực IT, khi làm một ứng dụng nào đó đều khá quan tâm đến sự trải nghiệm người dùng, giúp cho người dùng có thể tương tác với với ứng dụng tốt hơn.
Có khá nhiều cách để có thể tăng tương tác trải nghiệm người dùng nhưng ở bài này, chúng ta sẽ cùng tìm hiểu về Deep Link là gì và áp dụng chúng vào dự án mẫu nhé.
GIỚI THIỆU TỔNG QUAN VỀ DEEP LINK
Deep Link (liên kết sâu) là gì
Chắc hẳn chúng ta đều biến rằng địa chỉ trang Web thường sẽ bắt đầu bằng http:// hoặc https:// và sẽ dẫn chúng ta đến một trang web nhất định. Ví dụ chúng ta nhập https://onetech.vn/ trên thanh địa chỉ sẽ dẫn tới trang HomePage của OneTech Asia. Trong môi trường ứng dụng cũng có một tính năng tương tự được gọi là Deep Link.
Vậy Deep Link là công nghệ được sử dụng trong ứng dụng di động, vận hành khá giống hyperlink. Mục đích sẽ điều hướng người dùng tới nội dung nhất định trong ứng dụng thông qua địa chỉ (scheme) hoặc giá trị cụ thể (scheme://path), từ đó giúp tăng cường trải nghiệm của người dùng. Ngoài ra, chúng ta có thể sử dụng deep link xuyên suốt quá trình marketing, nhằm thu hút, kết nối và giữ chân người dùng.

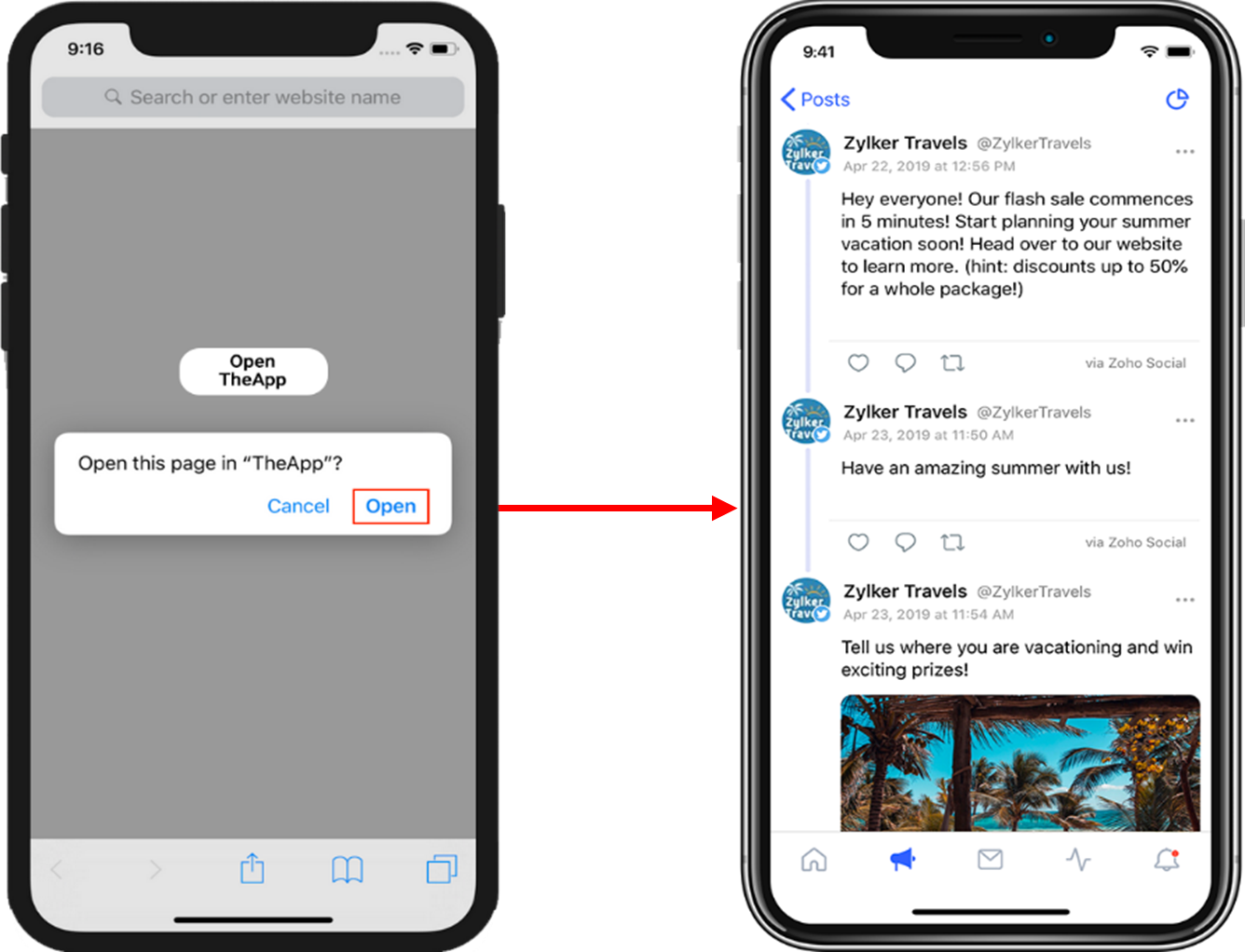
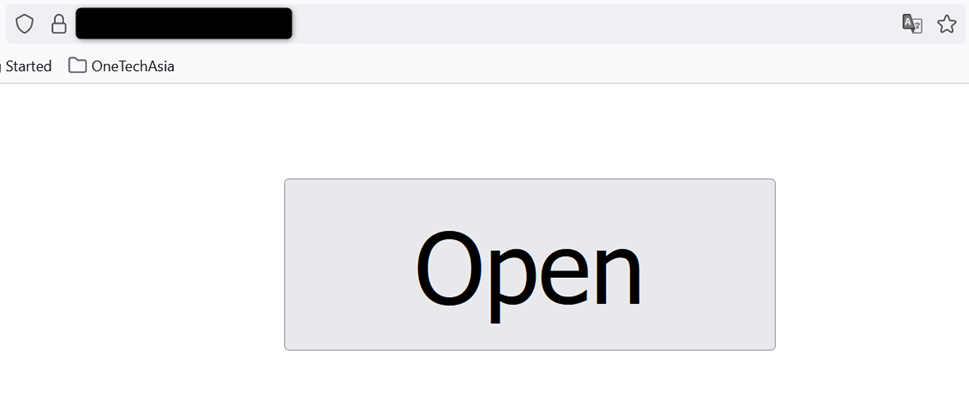
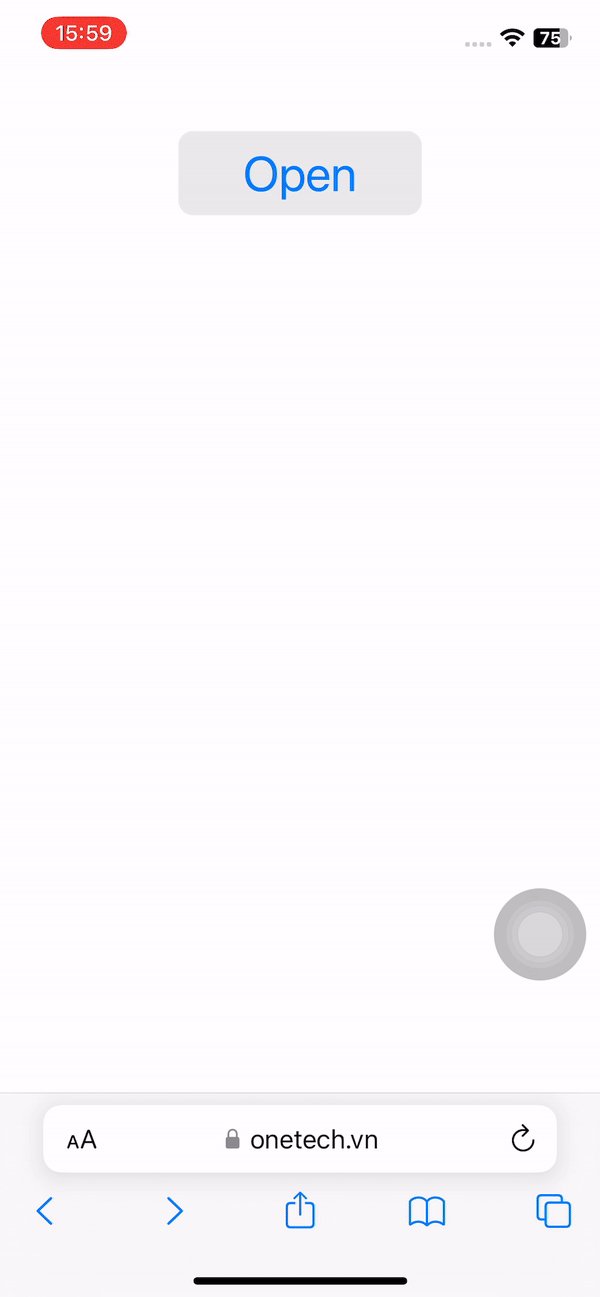
Hình 1. Ví dụ về Deep link giữa Website với ứng dụng
Ở ví dụ trên khi User click vào Button “Open TheApp” thì hệ thống sẽ hiện popup, nhấn Open để chuyển sang app với scheme ứng. Mỗi app sẽ có một scheme riêng nhé.
Tại sao phải dùng Deep Link
Như ví dụ ở Hình 1, deep link giúp người dùng chuyển hướng:
- Giữa các Website (liên kết từ website này đến website khác).
- Giữa Website với ứng dụng.
- Giữa ứng dụng với ứng dụng.
Chúng liên kết với nhau một cách dễ dàng hơn và đặc biệt có thể hướng người dùng đến các views đặc biệt trong web hoặc các ứng dụng khác.
Lấy ví dụ đơn giản như: Facebook hiện quảng cáo sản phẩm A là đôi giầy với các thông tin như: màu đỏ, size 40, hiệu Adidas. Lúc này, người quan tâm đến sản phẩm A, nhưng click vào quảng cáo của shop trên facebook thì lại dẫn về trang chủ. Và họ lại phải bơi giữa danh sách sản phẩm khổng lồ để tìm ra sản phẩm A mình muốn. Kết quả là nhiều người cảm thấy mất thời gian, tốn công sức, quá rắc rối nên có thể họ sẽ không tìm nữa.
Nếu sử dụng Deep Link, khi họ click vào quảng cáo sản phẩm A, Deep Link này sẽ đóng vai trò người dẫn đường, đưa người dùng trực tiếp đến trang thông tin sản phẩm trên ứng dụng. Và tất cả những gì người dùng cần biết về mô tả, giá thành, đánh giá, …đã hiện ra trước mắt. Việc họ cần làm chỉ là chọn mua và thanh toán mà thôi, rất nhanh gọn và đơn giản.
Như vậy, việc giữ chân người dùng cũng là một trong các mục đích chính của Deep link, giúp người dùng sử dụng ứng dụng thuận tiện hơn, đem đến trải nghiệm tuyệt vời, từ đó tăng doanh số bán hàng, tỷ lệ chuyển đổi và tỷ lệ duy trì.
Lợi ích và khó khăn trong việc sử dụng Deep Link?
Lợi ích:
- Cho phép doanh nghiệp hoặc nhà phát triển chuyển hướng người dùng trực tiếp đến sản phẩm cụ thể, trang sản phẩm hoặc chức năng trong ứng dụng thay vì chỉ đưa đến trang chủ. Điều này có tác dụng tối ưu hóa quảng cáo và tăng cơ hội chuyển đổi bởi vì người dùng có cơ hội tương tác trực tiếp với nội dung cụ thể mà họ quan tâm.
- Hỗ trợ đắc lực cho quá trình mua hàng, thanh toán và tối ưu hóa trải nghiệm của người dùng. Cụ thể chỉ cần nhấn vào đường link mở ứng dụng là tất cả mọi thông tin khách hàng cần sẽ hiện ra trước mặt.
- Các ứng dụng triển khai deep link có thể có thể tăng 50% tỷ lệ giữ người dùng và tăng 66% tỷ lệ chuyển đổi trung bình.
- Hỗ trợ các marketers và nhà phát triển ứng dụng hướng người dùng đến đúng nội dung cụ thể trong app, để tăng tương tác khách hàng và phục vụ những chiến lược Marketing phù hợp.
Khó khăn:
Deep link không quá phổ biến, chúng khác với URL hay các địa chỉ web được tạo ra theo nguyên tắc của từng thiết bị, nền tảng nhất định. Nếu muốn triển khai chiến dịch có chứa deep link, cần phải có kế hoạch riêng cho từng hệ điều hành iOS và Android vì phương thức gửi deep link của mỗi hệ điều hành là khác nhau. Điều này dễ khiến cho các developer và marketer đôi khi bị nhầm lẫn khi làm việc.
Nguyên lý hoạt động của Deep link
Các chuyên gia về mobile deep link tại Branch Metrics đã đưa ra ba tiêu chuẩn cho deep link trên thiết bị di động là: URI schemes, Universal Links, và App Links. Ở đây chúng ta sẽ tìm hiểu sâu về URI Schemes vì đây được coi là phương pháp chính để tạo ra Deep link cho mobile app từ trước đến nay.
Trước khi tìm hiểu về URI, chúng ta schemes sẽ đi sơ qua các khái niệm nhé:
- URL (Uniform Resource Locator): Dùng để xác định tài nguyên hoặc địa chỉ của một website. Mỗi URL hợp lệ có thể trỏ đến một tài nguyên duy nhất như hình ảnh, video, trang html, … Về cơ bản thì URL được chia thành 2 thành phần chính đó là Scheme (giao thức kết nối như: http, https, file, ssh, …) và Authority (nhà cung cấp).
- URI (Uniform Resource Identifier): Đây là địa chỉ để xác định vị trí tài nguyên nhưng không bao gồm các giao thức để lấy tài nguyên đó.
- Vậy URL chính là URI nhưng khác nhau ở chỗ URL có cung cấp giao thức để truy cập tài nguyên và trang website.
Ví dụ:
- onetech.vn là 1 URI vì không có giao thức để truy cập tài nguyên.
- https://onetech.vn là 1 URL vì có chứa 2 phần:
- URI: onetech.vn địa chỉ để xác định tài nguyên.
- Giao thức: https để truy cập tài nguyên trang web.
URL đưa người dùng sẽ truy cập đến các địa chỉ IP cụ thể để gọi tài nguyên 1 trang web thì URI schemes sẽ trỏ đến các ứng dụng trên thiết bị di động. Ví dụ:
- facetime:// Để mở app Facetime
- instagram:// Để mở app Instagram
- whatsapp:// Để mở app WhatsApp
Tuy nhiên, đây không phải là một giải pháp hoàn hảo. Có 2 vấn đề khá gian nan khi sử dụng URI Schemes là:
- Khi người dùng chưa cài đặt app, lỗi sẽ xảy ra khi người dùng truy cập vào URI của bạn.

Hình 2. Ví dụ về lỗi khi mở bằng URI Scheme
- Vì không có sự thống nhất về việc đặt trên URI cho từng app riêng biệt, nên địa chỉ URI của các app có thể giống nhau dẫn đến việc URI của app này lại mở lên 1 app khác.
- Vì những vấn đề này, iOS và Android đã tạo ra các tiêu chuẩn deep link của riêng họ đó là Universal Links (iOS) và App Links (Android). 2 phần này chúng ta sẽ cùng tìm hiểu ở những chủ đề tiếp theo nhé.
HƯỚNG DẪN ÁP DỤNG DEEP LINK VÀO UNITY
Cấu hình trên iOS
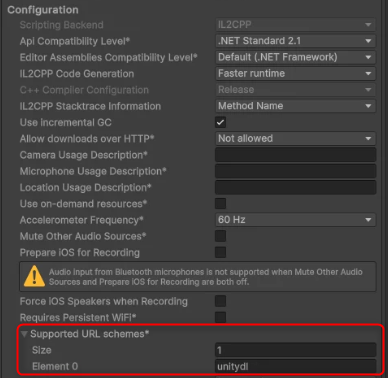
Cấu hình URL scheme từ cửa sổ Player Settings trong phần Supported URL schemes. URL scheme sẽ chỉ định cấu trúc liên kết mà ứng dụng iOS của chúng ta đề cập đến. Thiết bị sẽ mở ứng dụng khi người dùng nhấp vào Deep link phù hợp với cấu trúc URL scheme. Để thêm URL Scheme:
- Project Settings > Player > Other Settings > Configuration.
- Mở rộng phần Supported URL schemes và thiết lập:
- Size: 1
- Element 0: Để sử dụng trong app. Ví dụ: thiết lập unitydl để mở ứng dụng khi thiết bị xử lý liên kết bắt đầu bằng unitydl://.

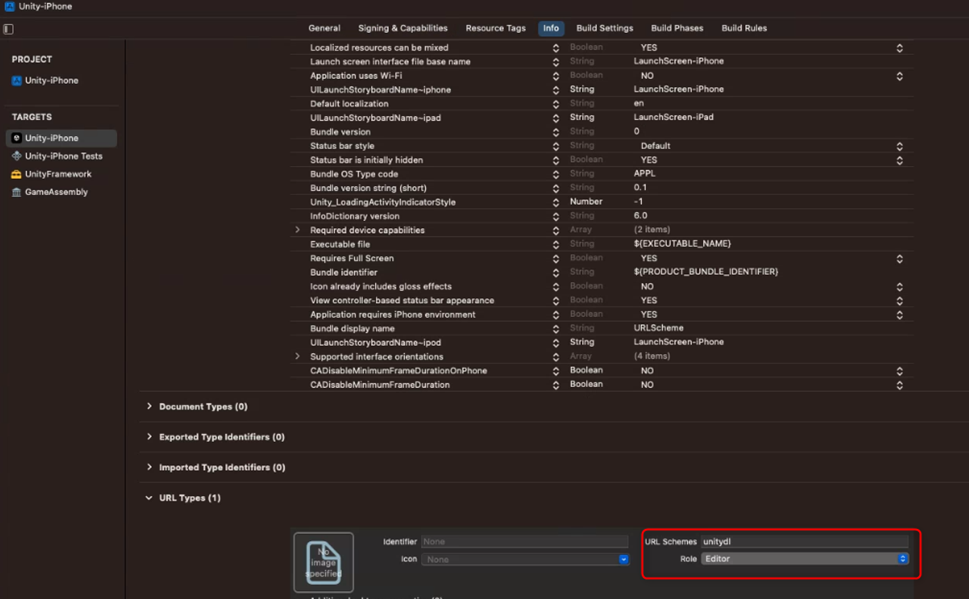
Hình 3. Setting Supported URL schemes trong iOS
Bây giờ, ứng dụng iOS sẽ mở khi thiết bị xử lý bất kỳ liên kết nào bắt đầu bằng unitydl://.
Lưu ý: Để sử dụng nhiều URL Scheme, chúng ta hãy tăng giá trị của thuộc tính Size lên nhé.
Cấu hình trên Android
Sẽ cập nhật sau
Thiết lập Deep link
Cấu hình trên Unity
Sau khi cấu hình xong iOS và Android, việc tiếp theo ta cần làm là viết code để xử lý nhé. Chúng ta có thể tham khảo trên trang chủ Unity: https://docs.unity3d.com/Manual/deep-linking.html.
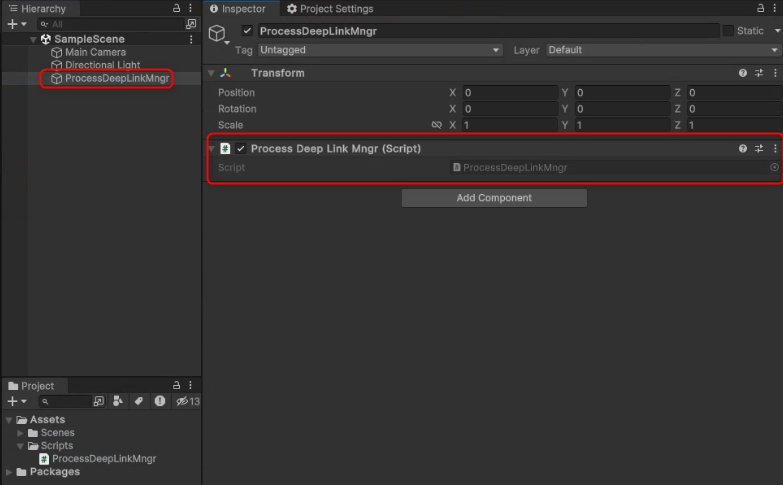
Mình sẽ tạo 1 GameObject mang tên “ProcessDeepLinkMngr” và 1 Script “ProcessDeepLinkMngr” như trên trang chủ nhé. Sau đó gắn Script vào GameObject.

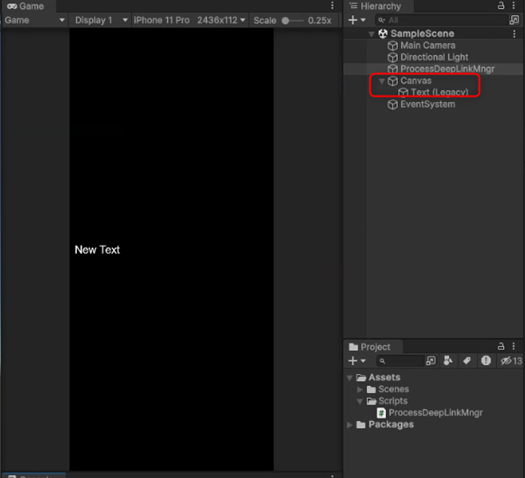
Ở phần UI, mình sẽ tạo một Text để hiển thị link mà người dùng họ nhấn vào mở ứng dụng của mình

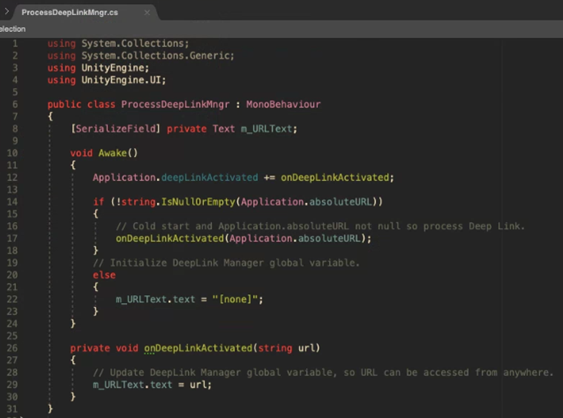
Ta mở script “ProcessDeepLinkMngr” và code như sau (ở đây mình không dựa theo Full 100% như trên trang chủ hướng dẫn nhé)

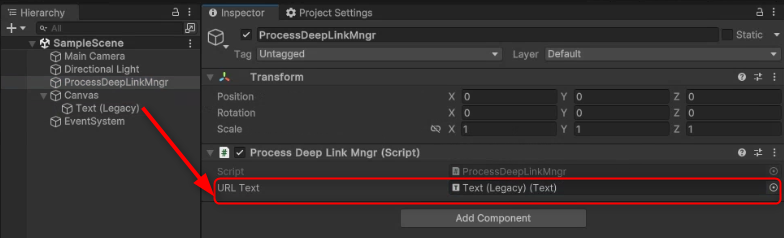
Nhớ gắn Text vào m_URLText nhé.

Cấu hình trên Web
Ở đây mình sẽ dùng Web để mở ứng dụng nhé. Đối với ứng dụng, chúng ta có thể tạo 1 ứng dụng khác và xử lý OpenURL là được. Chi tiết mình sẽ cập nhật sau.
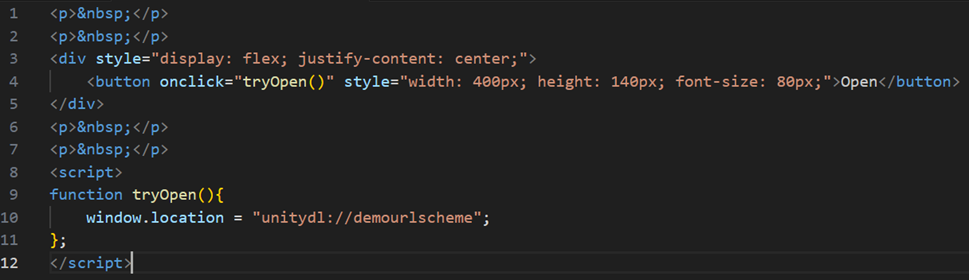
Mình sẽ tạo một trang HTML mẫu với 1 nút Button (mình set width và height cho to lên xíu để lên device cho dễ nhìn), button đó sẽ gắn URL Scheme unitydl:// và khi user nhấn vào button đó sẽ mở qua Unity.


Tesing
Phía iOS: Chúng ta Build file Xcode, sau đó mở file Xcode, vào Tab Info, check lại phần URL Types xem có URL Schemes không nhé.

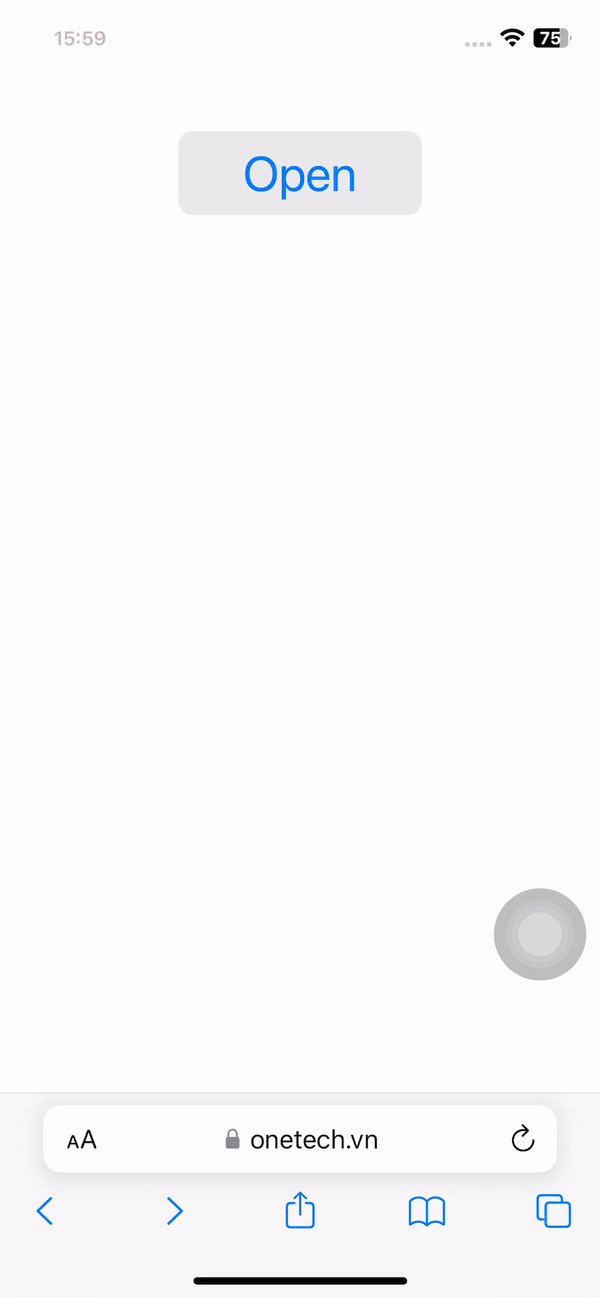
Kết quả:

KẾT LUẬN
Trên đây là những chia sẻ của mình đã tìm hiểu về Deep link và áp dụng URL Scheme vào Unity như thế nào. Ngoài ra Deep link có 3 loại là: Basic deep link, Deferred deep link và Contextual deep link, các bạn có thể tìm hiểu thêm nhé vì mình thấy trên mạng hầu như nói rất rõ, tuy nhiên mình cũng sẽ cập nhật thêm trong bài này theo cách hiểu của mình sau nhé.
Những chia sẻ trên chỉ là cơ bản để các bạn có thể hiểu, qua đó các bạn có thể tùy biến và nâng cấp nhiều hơn để có thể hiểu thêm.
Rất hy vọng bài viết này sẽ hữu ích cho các bạn.

OneTech Asia nhận phát triển ứng dụng điện thoại thông minh theo yêu cầu. Chúng tôi đã thực hiện dự án cho hơn 80 khách hàng bao gồm các ứng dụng tích hợp hệ thống, ứng dụng hỗ trợ kinh doanh, quảng cáo, hay công ty thiết kế. Chúng tôi cung cấp nhiều ứng dụng cho các ngành xuất bản, phân phối, y tế, giải trí, trò chơi, vận tải, hậu cần, sản xuất, xây dựng và truyền thông, v.v.
Nếu bạn có nhu cầu phát triển các ứng dụng cho điện thoại thông minh (Android/iOS) xin đừng ngần ngại liên hệ ngay với chúng tôi để nhận được sự tư vấn và hỗ trợ miễn phí nhé.